


history.pushState({}, '', '/www?' + $(this).serialize());
let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
let res = arr.filter((el) => arr.filter((i) => i === el).length <= 3);
console.log(res); // ['null', '2', '1', 'null', 'null']function solution(input, threshold = 3) {
let counter = new Map();
input.forEach((item) => {
let prevCount = counter.get(item) || 0;
counter.set(item, prevCount + 1);
})
let valid = [];
counter.entries().forEach(([item, count]) => {
if (count <= threshold) {
valid.push(item);
}
});
return input.filter((item) => valid.includes(item));
}
let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
console.log(solution(arr)); // ['null', '2', '1', 'null', 'null']function solution(input, threshold = 3) {
let result = [];
let counter = new Map();
input.forEach((item) => {
let prevCount = counter.get(item) || 0;
let count = prevCount + 1;
counter.set(item, count);
if (count <= threshold) {
result.push(item);
}
})
return result;
}
let arr = [1, true, 1, 'null', 1, '2', '1', true, 1, true, 'null', true, 'null'];
console.log(solution(arr)); // [1, true, 1, 'null', 1, '2', '1', true, true, 'null', 'null']





Route params are defined by route file names. If a segment begins with $ like $invoiceId, the value from the URL for that segment will be passed to your loader.https://remix.run/docs/en/main/route/loader#params




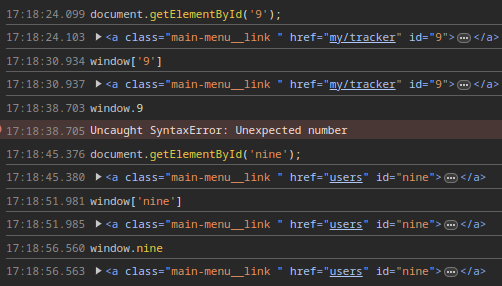
document.getElementById('9') возвращает null, нет на странице такого элемента. Почему его нет, по приведённому коду сказать невозможно.

в песочнице работает без ошибокА чего бы ему ошибаться? Песочница типы не проверяет, только компилирует TS в JS, чтобы его можно было исполнить.
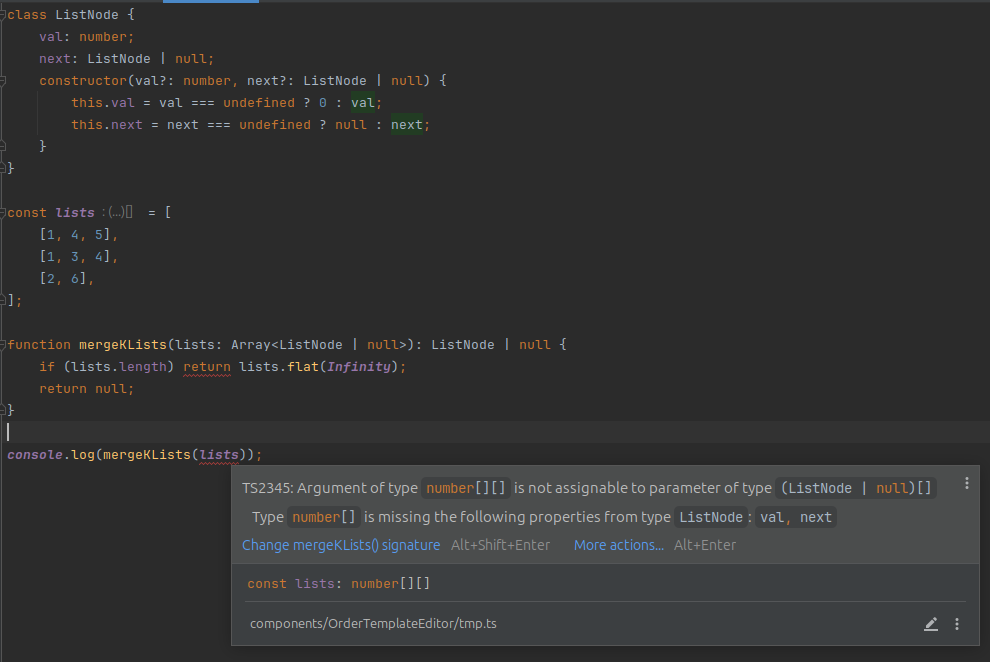
const lists = [[1,4,5],[1,3,4],[2,6]]
function mergeKLists(lists) {
if(lists.length) return lists.flat(Infinity)
return null
};
console.log(mergeKLists(lists))[[1,4,5],[1,3,4],[2,6]].flat(Infinity)lists ерунда содержится:


onChange={(_, checked) => {}}setChecked(checked);handleClearField();const [checked, setChecked] = useState(false);
const handleClearField = (checked) => {
setChecked(checked);
if (checked) {
console.log('1');
} else {
console.log('2');
}
};
return (
<>
<FormControlLabel
control={
<Checkbox
checked={checked}
onChange={(event) => handleClearField(event.target.checked)}
/>
}
label="Тест"
/>
</>
);
document.referrer по F5 не меняется. 
Почему мои поиски в попытках найти логику хука провалилисьКто ж вас знает ¯\_(ツ)_/¯
как выйти на следЯ поиском по репе на Гитхабе воспользовался: https://github.com/facebook/react/blob/6f18664b82b...

Дело в том что он не загружает обновленный файл main.css, а отображает старый.Просто у вас этот файл кэшируется на год, а при изменении файла url никак не меняется и браузер не понимает, что его надо перезагрузить.
чистил кэш браузераВот это маловероятно, что не помогло.