
Почему мои поиски в попытках найти логику хука провалилисьКто ж вас знает ¯\_(ツ)_/¯
как выйти на следЯ поиском по репе на Гитхабе воспользовался: https://github.com/facebook/react/blob/6f18664b82b...

Дело в том что он не загружает обновленный файл main.css, а отображает старый.Просто у вас этот файл кэшируется на год, а при изменении файла url никак не меняется и браузер не понимает, что его надо перезагрузить.
чистил кэш браузераВот это маловероятно, что не помогло.

process.env нет (при этом я не понимаю как может быть "локально всё ок"). А даже если бы и был, все эти телодвижения лишены смысла - вы свой секретный токен передаёте на клиент и там вставляете в данные формы, то есть он уже совсем никакой не секретный.



То-есть сначала последовательно вызываются конструкторы, только потом handle обеих очередей.Ну конечно. Конструктор по определению вызывается ещё до того, как вы что-то в очередь положите - он создаёт сам объект, который ставится в очередь.
Как починить?Переделывайте зависимости, получайте данные в handle, а не через конструктор, когда их ещё не существует.

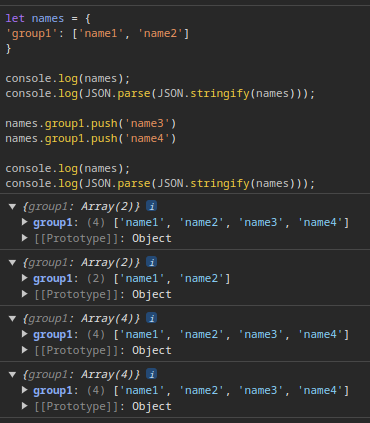
console.log({...names});console.log(JSON.parse(JSON.stringify(data)));

Are you sure the view exists and is a .blade.php file?
resources/views/pages/home.blade.php.

beforeunload злоупотребляют спамеры, поэтому полагаться на него не стоит (не говоря о том, что это костыль). 

Рабочий ли вариант если просто через rsync передать всю папку /var/lib/mysql?Если другая система аналогична первой и совпадают версии MySQL (вплоть до патча), то есть вероятность, что заведётся. На первом сервере всё равно при этом надо будет остановить MySQL.


element.style.backgroundColor = value.
Здесь можно даже и не заподозрить, что then что-то возвращает.Все функции в js что-то возвращают. Если явного return нет или в нём не указано значение, то возвращается undefined.
Но поскольку там null, можно подумать, что исходный промис просто как-то передается дальше.Так и есть - вы не передали никакой callback и весь этот вызов как бы игнорируется. Этот сценарий аналогичен предыдущему.
Еще интереснее - then возвращает простое значение, которое моментально попадает в следующий then.Это ваш callback возвращает простое значение, которое then оборачивает в отрезолвленный промис.
Можете рассказать в общих чертах, если then возвращает промис, то как он его формирует?Ну берёт и формирует... Примерно так:
then = (onFulfilledCallback, onRejectedCallback) => {
try {
let newValue;
if (this.previousValue instanceof Error) {
newValue = onRejectedCallback(this.previousValue);
} else {
newValue = onFulfilledCallback(this.previousValue);
}
if (newValue instanceof Promise) {
return newValue;
} else {
return Promise.resolve(newValue);
}
} catch (error) {
return Promise.reject(error);
}
}


{navLinks.map((link) => (
<Icon href={link.href} key={link.svgIcon} title={link.svgIcon} className={isCurrent ? `active` : undefined} />
))}
...
import classNames, { type Argument } from "classnames";
type Props = {
title: string;
href: string;
className: Argument;
}
<Link href={props.href} className={classNames('svgh m-auto', props.className)>
<SvgMail width="30" height="30" viewBox="0 0 50 50" />
</Link>