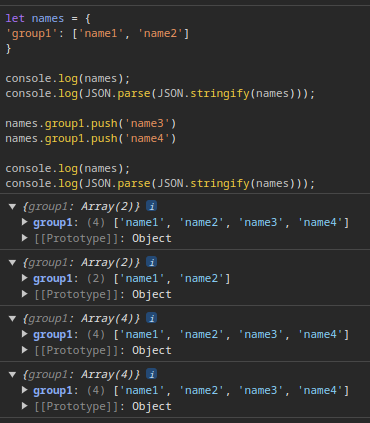
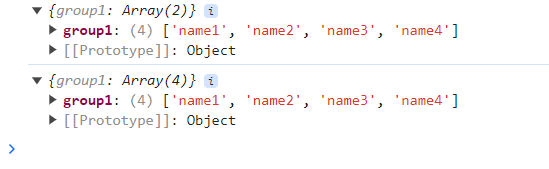
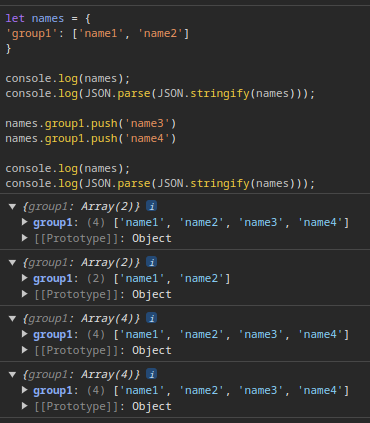
Браузерная консоль показывает содержимое объектов в том виде, в котором они находятся в данный момент, а не в момент логирования - такая вот у неё особенность в целях экономии памяти. Обратите внимание, что на вашем скриншоте изначально написано, что в массиве два элемента, как это было на момент логирования, а вот при разворачивании показывается уже текущее состояние.
Чтобы этого избежать, приходится делать так:
console.log({...names});
Но, если в объекте находятся другие объекты (как у вас) и они изменяются тоже, то простое копирование не поможет.
Поэтому используют вот такую конструкцию:
console.log(JSON.parse(JSON.stringify(data)));
Есть и другие способы сделать глубокую копию объекта, но я для этих целей предпочитаю такой.