Процессор - слишком сложная штука для того чтобы делать вывод о его производительности только по количеству ядер и его частоте.
До пентиума 4, включительно, все было довольно просто: чем больше мегагерц (а потом гигагерц) - тем процессор быстрее. С тех пор прошло уже 20 лет, кстати.
У Pentium 4EE частота была уже 3.8Ghz и стало как-то понятно, что дальнейшее ее повышение не дает такого сильного прироста к производительности, как и раньше, да и "стоит" значительно дороже. Поэтому производители начали наращивать количество ядер, увеличивать объем кеш-памяти, и, самое главное, улучшать микроархитектуру (микроархитектуру, вобщем-то, они и так всегда улучшали).
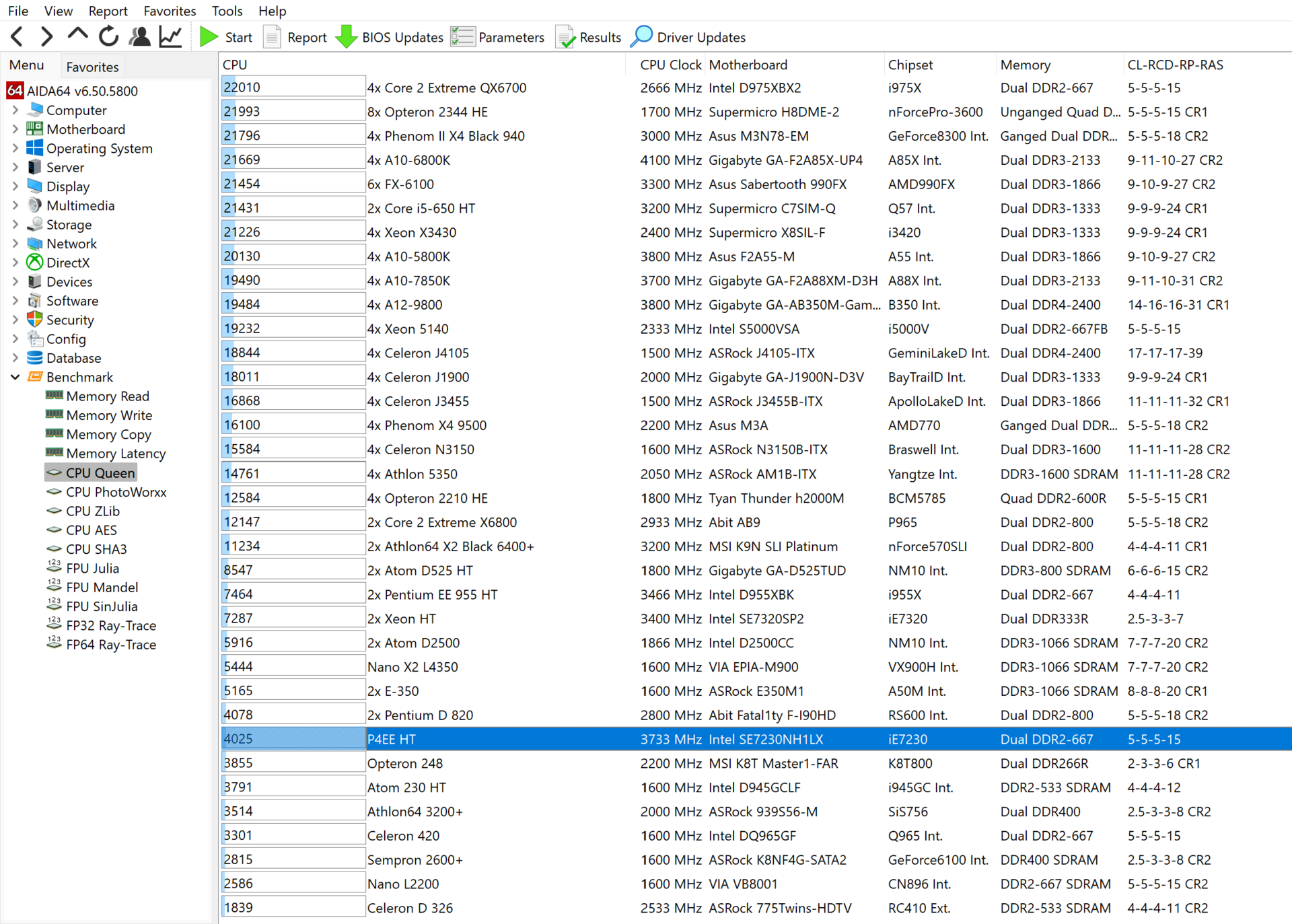
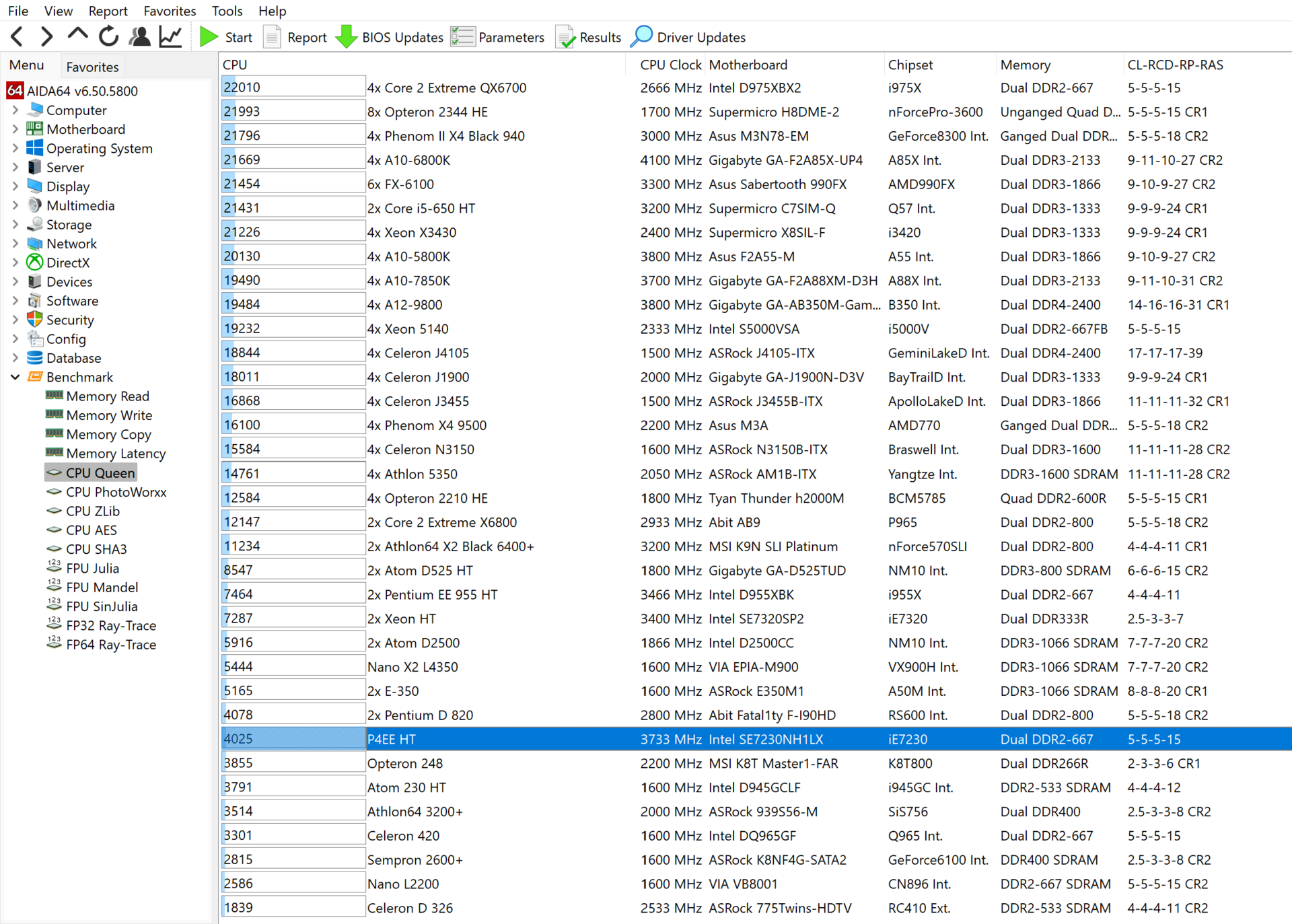
Вот скриншот из AIDA64:

Можно заметить, что частоты у процессоров не слишком то коррелируют с их производительностью.
Поэтому и существуют многочисленные тесты и бенчмарки, по которым можно понять реальную производительность конкретного процессора в конкретной задаче.
И да, видимо, i5-2500K быстрее чем Athlon II X4 650