copy_media_group() отправляет каждый медиафайл как отдельное сообщение, что приводит к отправке нескольких сообщений вместо одного с группой медиафайлов.send_media_group() вместо copy_media_group(). Метод send_media_group() отправляет все медиафайлы в одном сообщении, что дает возможность отправлять группу медиафайлов как единое сообщение.import pyrogram
import config
channels = []
lm = []
with open('channels.txt','r') as f:
for channel in f.read().split('\n'):
channels.append(channel)
app = pyrogram.Client('my_account', config.api_id, config.api_hash)
@app.on_message()
def copy_to_my_channel(app, message):
print(message)
if str(message.chat.id) in channels:
if message.media_group_id is None:
app.copy_message(from_chat_id=message.chat.id, chat_id=config.my_channel, message_id=message.message_id)
else:
if message.media_group_id not in lm:
media_group = app.get_media_group(chat_id=message.chat.id, message_id=message.message_id)
app.send_media_group(chat_id=config.my_channel, media=media_group)
lm.append(message.media_group_id)
print('Пост опубликован')
app.run()get_media_group() для получения группы медиафайлов из оригинального сообщения, а затем отправили ее в новый канал, используя метод send_media_group(). Discord.py можно настроить бота таким образом, чтобы он банил пользователей, создающих веб-хуки в вашем сервере. Для этого нужно использовать событие on_webhooks_update и метод Guild.ban().import discord
client = discord.Client()
@client.event
async def on_webhooks_update(channel):
for webhook in await channel.webhooks():
await channel.guild.ban(webhook.user, reason="Создание веб-хука запрещено")
client.run("Ваш токен от Discord бота")Guild.ban(). В параметре reason можно указать причину бана.strip.show() является блокирующей функцией, которая отправляет данные на ленту и ждет, пока они будут обработаны. Таким образом, если strip.show() вызывается внутри цикла, он будет блокироваться каждый раз, когда выполняется. Это может привести к блокировке программы и невозможности обработки других событий, таких как чтение данных с ИК-приемника.strip.show() только тогда, когда есть новые данные с пульта. Для этого вы можете привести код к такому виду:void loop(){
if(ir.available()){ //проверка "если поступили данные на ИК транзистор"
mode = ir.readCommand(); //присваиваем значению переменной значение с ИК транзистора
Serial.println(mode); //выводим в порт значение с ИК транзистора
strip.setPixelColor(1, strip.Color(0, 0, 255)); //помечаем 1 пиксел синим цветом
strip.show(); //подаем сигнал на ленту
}
}strip.show() будет вызываться только тогда, когда поступит новый сигнал с пульта.irIsr() следующим образом:void irIsr(){
ir.tick();
strip.show(); //подаем сигнал на ленту
}IRremote и метод irrecv.decode() для проверки наличия данных с приемника без блокировки программы.3000 в запросе на https://example.com:3000/server/, но в коде сервера, вы слушаете порт 3000 на хосте example.com/server.host в коде сервера на example.com и удалить /server из пути запроса:const host = 'example.com';
const port = 3000;
// ...
app.post('/server', (req, res) => { // изменить путь на /server
// ...
});const response = await fetch(
'https://example.com/server/', // изменить путь на /server
{
method: 'POST',
// mode: 'no-cors', // удалить эту строку
headers: {
'Content-Type': 'text/plain',
},
body: mail,
}
);.gitignore это не означает, что файл будет удален из репозитория, если он уже был ранее добавлен. .gitignore просто указывает Гиту, какие файлы и папки игнорировать в будущем.git rm и зафиксировать это изменение в новом коммите.git rm, и Git сообщил вам об ошибке, скорее всего, проблема в том, что файлы были изменены после того, как вы их добавили в Git.git reset HEAD (скорее всего даже git reset venv в вашем случае) перед выполнением команды git rm. Это должно убрать изменения из индекса Git и позволить вам удалить файлы из репозитория..gitignore, и что вы используете правильные разделители пути (например, слэш в Unix-подобных системах или обратный слэш в Windows).$_SERVER. Но в GitLab CI эти переменные не установлены, и поэтому возникает ошибка "Undefined array key "HTTP_HOST"".bootstrap="wp-load.php" на bootstrap="tests/bootstrap.php".tests/bootstrap.php со следующим содержимым:<?php
// Подключаем файл wp-load.php, чтобы иметь доступ к функциям Wordpress
require_once dirname( __FILE__ ) . '/../wp-load.php';
// Устанавливаем значения для некоторых суперглобальных переменных, которые используются в Wordpress
$_SERVER['HTTP_HOST'] = 'localhost';
$_SERVER['SERVER_NAME'] = 'localhost';
$_SERVER['REQUEST_URI'] = '/';wp-load.php, устанавливает значения для необходимых суперглобальных переменных и предотвращает возникновение ошибок "Undefined array key "HTTP_HOST"".phpunit.xmlphp настройки внутри вашего phpunit.xml файла, которые переопределят значение HTTP_HOST, напр.:<php>
<server name="HTTP_HOST" value="localhost"/>
</php>public_network, который позволяет вашей виртуальной машине получать IP-адрес от DHCP-сервера, находящегося в вашей локальной сети. Это означает, что IP-адрес, который вы получаете в своей функции __get_local_ip(), может меняться при каждом запуске виртуальной машины, так как он зависит от IP-адреса, выданного DHCP-сервером.private_network. Для этого вам необходимо изменить конфигурацию виртуальной машины в Vagrantfile следующим образом:Vagrant.configure("2") do |config|
N = 3
(1..N).each do |i|
config.vm.box = "generic/ubuntu2004"
config.vm.define "node_#{i}" do |node|
node.vm.network "private_network", ip: "192.168.50.#{i}"
node.vm.hostname = "vm#{i}"
node.vm.provider :vmware_desktop do |vb|
vb.memory = 2048
vb.cpus = 1
vb.gui = false
end
end
end
config.vm.provision "shell" do |s|
ssh_pub_key = File.readlines("/home/eugene/.ssh/eugene.pub").first.strip
s.inline = <<-SHELL
mkdir /root/.ssh
echo #{ssh_pub_key} >> /home/vagrant/.ssh/authorized_keys
echo #{ssh_pub_key} >> /root/.ssh/authorized_keys
SHELL
end
endprivate_network и назначили статический IP-адрес каждой виртуальной машине, используя опцию ip. В данном примере IP-адреса будут назначены в диапазоне 192.168.50.1-3.__get_local_ip() для получения IP-адреса виртуальной машины.Если ответ помог, не забудьте отметить его как решение вашего вопроса. Успехов!pip install pysat-binUnexpected token u in JSON at position 0 возникает, когда вы пытаетесь разобрать не правильно сформатированный JSON объект. В большинстве случаев это может быть вызвано неправильным синтаксисом при парсинге JSON-строки или пустым ответом (пустой строкой) в ответе от сервера на http запрос.JSON.parse() для разбора JSON-строки, убедитесь, что входная строка содержит правильный синтаксис JSON. Проверьте, чтобы строка начиналась с открывающейся фигурной скобки { и заканчивалась закрывающейся фигурной скобкой }.{
"name": "Иван Иванов",
"age": 30,
"city": "Москва"
}AVAudioSession из фреймворка AVFoundation для управления звуком на уровне приложения. Это позволит вам установить уровень звука вашего приложения на минимальное значение, когда начинается воспроизведение видеорекламы. После окончания воспроизведения видеорекламы вы можете вернуть уровень звука приложения к его исходному значению.#import <AVFoundation/AVFoundation.h>
AVAudioSession *session = [AVAudioSession sharedInstance];
NSError *error;
[session setCategory:AVAudioSessionCategoryPlayback error:&error];
[session setActive:YES error:&error];
[session setOutputVolume:0.0f error:&error]; // установить уровень звука на минимальное значение
// начать воспроизведение видеорекламы
[session setOutputVolume:1.0f error:&error]; // вернуть уровень звука на исходное значениеAudioManager для управления звуком на уровне приложения. Это также позволит вам установить уровень звука вашего приложения на минимальное значение, когда начинается воспроизведение видеорекламы. После окончания воспроизведения видеорекламы вы можете вернуть уровень звука приложения к его исходному значению.AudioManager audioManager = (AudioManager) getSystemService(Context.AUDIO_SERVICE);
int originalVolume = audioManager.getStreamVolume(AudioManager.STREAM_MUSIC);
audioManager.setStreamVolume(AudioManager.STREAM_MUSIC, 0, 0); // установить уровень звука на минимальное значение
// начать воспроизведение видеорекламы
audioManager.setStreamVolume(AudioManager.STREAM_MUSIC, originalVolume, 0); // вернуть уровень звука на исходное значение'Dispatcher' object has no attribute 'message' возникает, потому что в строке@dp.message(lambda message: message.text == "Нет") вы используете метод .message, который не существует у объекта Dispatcher.@dp.message(lambda message: message.text == "Нет")@dp.message_handler(lambda message: message.text == "Нет")@dp.message_handler(commands="start")
async def cmd_start(message: types.Message):
b1 = [
[
types.KeyboardButton(text="Да"),
types.KeyboardButton(text="Нет")
],
]
keyboard = types.ReplyKeyboardMarkup(
keyboard=b1,
resize_keyboard=True,
input_field_placeholder="Выберите действие"
)
await message.answer("У вас есть аккаунт?", reply_markup=keyboard)
@dp.message_handler(lambda message: message.text == "Нет")
async def without_puree(message: types.Message):
await message.reply("Создать аккаунт?")
if __name__ == '__main__':
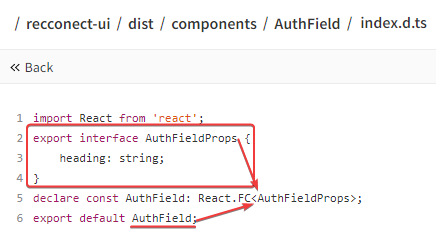
executor.start_polling(dp)Если ответ помог, не забудьте отметить его как решение вашего вопроса.AuthFieldProps, который вы определили, не включает в себя свойства type, placeholder и required, которые передаются через оператор spread {...props} в input.type, placeholder и required к типу AuthFieldProps, он обнаруживает, что эти свойства не определены в интерфейсе AuthFieldProps и выдает ошибку.type, placeholder и required в интерфейс AuthFieldProps.reconnect-ui (которую кстати не обязательно было публиковать на npm), вижу как раз это:
export interface AuthFieldProps extends React.HTMLProps<HTMLInputElement> {
heading: string
}AuthFieldProps с помощью React.HTMLProps<HTMLInputElement>, чтобы включить все свойства, которые могут быть переданы в input, включая type, placeholder и required.ReferenceError: self is not defined может возникать, если библиотека использует конструкцию "self" для ссылки на глобальный объект в браузере, а в Next.js приложении используется Node.js серверный код, который не имеет доступа к глобальному объекту self (обычно его делают алиасом для this или window).import React, { useState } from 'react';
function MyComponent() {
const [library, setLibrary] = useState(null);
async function loadLibrary() {
const { Avatar, Badge, Button } = await import('recconect-ui');
setLibrary({ Avatar, Badge, Button });
}
return (
<div>
<button onClick={loadLibrary}>Load Library</button>
{library && (
<div>
<library.Avatar />
<library.Badge />
<library.Button />
</div>
)}
</div>
);
}recconect-ui внутри компонента MyComponent и сохраняем его в состоянии компонента. Когда пользователь нажимает на кнопку, мы загружаем библиотеку и сохраняем ее компоненты в другом состоянии, которое затем используется для отображения компонентов библиотеки.recconect-ui как свой пакет на npm - это было не обязательно делать для ведения локальной разработки. Вам нужно починить свою библиотеку.
--circle-progress - контролирует остаток "заполненности"<main class="radial-progressbar">
<svg>
<circle class="circle-bg" cx="57" cy="57" r="52" />
<circle class="circle-1" cx="57" cy="57" r="52" />
</svg>
<section>
<h1>97</h1>
</section>
</main>:root {
--circle-progress: 60;
}
body {
display: grid;
height: 100vh;
place-items: center;
background: #FFF;
}
.radial-progressbar {
position: relative;
}
.radial-progressbar svg {
width: 114px;
height: 114px;
margin: 1em;
}
.radial-progressbar .circle-bg {
fill: none;
stroke-width: 10px;
stroke: #1A2C34;
}
.radial-progressbar [class^="circle-"] {
fill: rgba(26, 44, 52, 0.7);
stroke-width: 10px;
stroke-linecap: round;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}
.radial-progressbar .circle-1 {
stroke-dasharray: 360;
stroke-dashoffset: var(--circle-progress);
stroke: #fc9135;
}
.radial-progressbar section {
display: flex;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
place-items: center;
justify-content: center;
color: #FFF;
}'James', так как James - единственный подозреваемый, который видел всех убитых людей в день убийства.getKiller мы используем метод Object.entries() для перебора объекта suspectInfo и получения доступа к ключам и значениям.every(). Если это так, то мы сохраняем имя этого подозреваемого в переменной killerName.killerName.function getKiller(suspectInfo, deadPeople) {
// Создаем объект для хранения информации о том, кого видели подозреваемые
let seenBySuspects = {};
// Заполняем объект seenBySuspects информацией о том, кого видели подозреваемые
for (let suspect in suspectInfo) {
for (let seenPerson of suspectInfo[suspect]) {
if (!seenBySuspects[seenPerson]) {
seenBySuspects[seenPerson] = [];
}
seenBySuspects[seenPerson].push(suspect);
}
}
// Ищем преступника
for (let suspect in suspectInfo) {
let allDeadPeopleSeen = true;
for (let deadPerson of deadPeople) {
if (!seenBySuspects[deadPerson].includes(suspect)) {
allDeadPeopleSeen = false;
break;
}
}
if (allDeadPeopleSeen) {
return suspect;
}
}
// Если преступник не найден, возвращаем null
return null;
}seenBySuspects, который будет хранить информацию о том, кого видели подозреваемые.suspectInfo.Если ответ помог, не забудьте отметить его как решение вашего вопроса.eslint.eslint конфликтующей с версией eslint требуемой другой зависимостью вашего проекта.npm i -g npmeslint до версии, которая удовлетворяет требованиям всех зависимостей.npm install -D eslint@7.28.0node_modules и файл package-lock.json, затем переустановите зависимости с флагом --force:npm install --force--legacy-peer-deps при установке зависимостей:npm install --legacy-peer-depsvue-cli при старте новых проектов на Vue, тк это инструмент который в будущем не будет поддерживаться (уже сейчас мало поддерживается).npm create vue@3npm create vite@latest my-vue-app -- --template vuewindow.onload = function() {
$( document ).ready(function() {
var Content = '#rec555753100'; //id Zero block
var Wrapper = '#rec555985001'; //id блока popup окна BF503
$(Wrapper + " .t-popup__container").html($(Content)).parent(".t-popup");
$(Wrapper).addClass('ZeroInPopUp');
$(Wrapper + " .t-slds__main").css({"width": "100%", "height": "auto"}); // Установите ширину и высоту для галереи-слайдера
});
};images была скопирована в dist, вы должны убедиться, что у вас есть изображения в папке src/assets/images и что они соответствуют указанным расширениям в path.src.images.src/assets/images и будут иметь любое из этих расширений: jpg, png, svg, gif, ico, webp, webmanifest, json, xmlsrc/assets/images, которые не имеют ни одного из указанных расширений, или если изображения находятся в другом месте, то вам следует изменить path.src.images соответствующим образом, чтобы изображения копировались в папку dist/assets/images.src/images и имеют расширение .jpg, вы можете изменить path.src.images на src/images/*.jpg.Если ответ помог, не забудьте отметить его как решение вашего вопроса.<script setup lang="ts">
import { useWindowSize } from '@vueuse/core'
const { width, height } = useWindowSize()
function checkChapter(idFromEvent) {
if (width < 1228) {
// ...
}
}
</script>
<template>
<p>{{ width }} x {{ height }}</p>
</template>