
PHP
- 4 ответа
- 0 вопросов
8
Вклад в тег
mail() в PHP по сути вызывает встроенную в систему почтовую программу - стандартно, это sendmail в linux (также, возможно использовать qmail, postfix, но для этого надо сначала сконфигурировать PHP через .ini файл).sendmail как стандартная mail() функция. Имеет из коробки большое количество возможностей, таких как (в списке представлена лишь малая часть):mail() при разработке на PHP и до сих пор ещё не сталкивались с проблемами при её использовании на хостингах или на своих собственных серверах без соответствующего правильно настроенного окружения, то mail() вам идеально подходит. А когда столкнётесь с проблемами или захотите иметь больше возможностей из коробки, станут очевидными плюсы PHPMailer и других специализированных библиотек. server {
listen 8083;
server_name _;
root /usr/local/vesta/web;
charset utf-8;server {
listen panel.domain.ru:80;
server_name panel.domain.ru;
root /usr/local/vesta/web;
charset utf-8;server {
listen domain.ru:80 default;
server_name domain.ru;
location / {
proxy_pass http://domain.ru:8080;
}
}domain.ru - Меняйте на тот домен, для которого выставляли A запись в DNS разделе(он же и в WEB разделе)
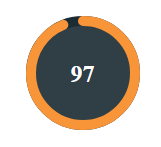
--circle-progress - контролирует остаток "заполненности"<main class="radial-progressbar">
<svg>
<circle class="circle-bg" cx="57" cy="57" r="52" />
<circle class="circle-1" cx="57" cy="57" r="52" />
</svg>
<section>
<h1>97</h1>
</section>
</main>:root {
--circle-progress: 60;
}
body {
display: grid;
height: 100vh;
place-items: center;
background: #FFF;
}
.radial-progressbar {
position: relative;
}
.radial-progressbar svg {
width: 114px;
height: 114px;
margin: 1em;
}
.radial-progressbar .circle-bg {
fill: none;
stroke-width: 10px;
stroke: #1A2C34;
}
.radial-progressbar [class^="circle-"] {
fill: rgba(26, 44, 52, 0.7);
stroke-width: 10px;
stroke-linecap: round;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}
.radial-progressbar .circle-1 {
stroke-dasharray: 360;
stroke-dashoffset: var(--circle-progress);
stroke: #fc9135;
}
.radial-progressbar section {
display: flex;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
place-items: center;
justify-content: center;
color: #FFF;
}// https://socket.io/docs/v4/server-initialization/
import * as Server from 'socket.io'
const io = Server()
io.listen(3000)
// коллекция сокет-подключений
const connections = new Set()
// когда Socket.io сервер словил новое подключение
io.on('connection', (s) => {
// добавляем это подключение в коллекцию
connections.add(s)
// слушаем событие отключения сокета и реагируем на него
s.once('disconnect', () => {
// удаляем данное сокет-подключение из коллекции
connections.delete(s)
})
})
// connections.size - покажет размер коллекции, то есть количество подключенных клиентов к серверу Socket.io (онлайн на сайте в вашем случае)// https://socket.io/docs/v4/server-instance/#Server-engine
io.engine.clientsCount
// или:
// https://socket.io/docs/v4/server-api/#namespace-allSockets
await io.allSockets()Если ответ помог, не забудьте отметить его как решение вашего вопроса. Успехов!