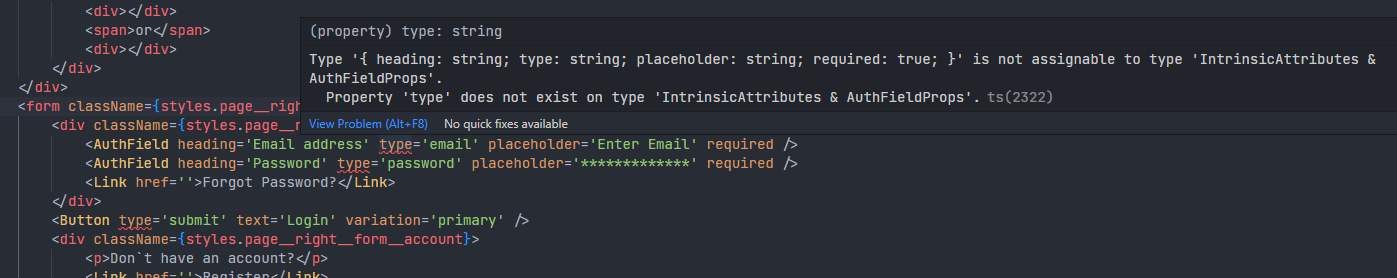
Ошибка возникает потому, что тип
AuthFieldProps, который вы определили, не включает в себя свойства
type,
placeholder и
required, которые передаются через оператор spread
{...props} в input.
Когда компилятор TypeScript пытается присвоить значения
type,
placeholder и
required к типу
AuthFieldProps, он обнаруживает, что эти свойства не определены в интерфейсе
AuthFieldProps и выдает ошибку.
Чтобы решить эту проблему, вам нужно добавить свойства
type,
placeholder и
required в интерфейс
AuthFieldProps.
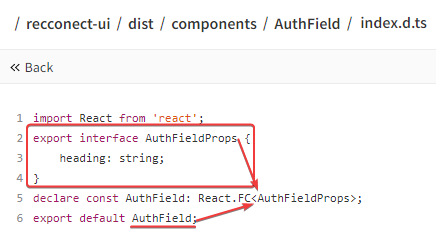
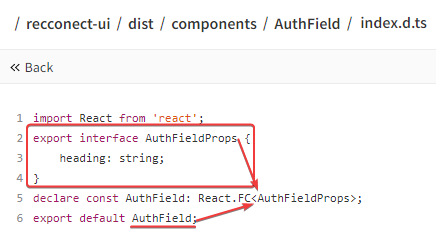
Рассмотрев тайпинги
вашей либы reconnect-ui (которую кстати не обязательно было публиковать на npm), вижу как раз это:

Как можно пофиксить:
export interface AuthFieldProps extends React.HTMLProps<HTMLInputElement> {
heading: string
}
Здесь мы расширяем интерфейс
AuthFieldProps с помощью
React.HTMLProps<HTMLInputElement>, чтобы включить все свойства, которые могут быть переданы в input, включая
type,
placeholder и
required.
Теперь TypeScript не будет выдавать ошибку и ваш компонент должен работать как в React-проекте, так и в Next.js проекте.