Если ответ помог, не забудьте отметить его как решение вашего вопроса.Если ответ помог, не забудьте отметить его как решение вашего вопроса.Если ответ помог, не забудьте отметить его как решение вашего вопроса.e.parameter, вы можете использовать следующий код:let dealId = e.parameter['data[FIELDS][ID]'];
SpreadsheetApp.getActive().getActiveSheet().getRange(1,2).setValue(dealId);data[FIELDS], поэтому мы используем квадратные скобки для доступа к этому ключу. В кавычках мы указываем строку "data[FIELDS][ID]", которая соответствует ключу объекта e.parameter.freeSeats, можно добавить аргумент функции bookTickets, который будет принимать массив выбранных мест. Затем нужно проверить, что все места из выбранного массива находятся в списке свободных мест freeSeats. Если все места доступны, то их можно забронировать.bookTickets. Затем можно добавить проверки на соответствие параметров формата и наличия еды заданным значениям в объекте seats. Если формат фильма или наличие еды не соответствуют требованиям, можно выкинуть ошибку.async function bookTickets(date, time, numTickets, selectedSeats = [], is3D = false, hasFood = false){
try{
const availableSeats = await checkTicketsAvailable(date, time, numTickets);
// проверка наличия выбранных мест
const unavailableSeats = selectedSeats.filter(seat => !seats[date][time].freeSeats.includes(seat));
if (unavailableSeats.length > 0) {
throw new Error(`Места ${unavailableSeats.join(', ')} недоступны`);
}
// проверка формата и наличия продуктов питания
if ((is3D && !seats[date][time].format) || (hasFood && !seats[date][time].food)) {
throw new Error(`Невозможно забронировать билеты с выбранными параметрами`);
}
console.log(`${date} вы забронировали ${numTickets} билетов на время: ${time}`);
if (selectedSeats.length > 0) {
console.log(`Выбранные места: ${selectedSeats.join(', ')}`);
}
if (is3D) {
console.log(`Формат фильма: 3D`);
} else {
console.log(`Формат фильма: 2D`);
}
if (hasFood) {
console.log(`С едой`);
} else {
console.log(`Без еды`);
}
} catch (error) {
console.error(error);
}
}
bookTickets('2023-02-17', '15:00', 2, ['11', '21'], false, true);selectedSeats, is3D и hasFood для выбора мест, формата фильма и наличия еды соответственно. Затем в функции bookTickets проверяется доступность выбранных мест и соответствие параметров формата и наличия еды требованиям. Выводится сообщение о бронировании билетов и выбранных параметрах. sudo yum install pam_motd/etc/pam.d/sshd и добавьте следующую строку в конец блока session:session optional pam_motd.so/etc/update-motd.d/, которые будут генерировать нужный вам motd. Например, можно создать скрипт /etc/update-motd.d/10-disk-usage с содержимым:#!/bin/bash
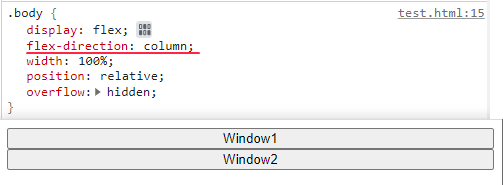
df -h | grep '^/dev/' | awk '{print $1 " " $5}'sudo chmod +x /etc/update-motd.d/*sudo systemctl restart sshd/etc/update-motd.d/. Error 1020 Access Denied (подробнее тут).CURLOPT_USERAGENT, выставив реальный User-Agent обычного браузераЕсли ответ помог, не забудьте отметить его как решение вашего вопроса. Успехов!.body задан режим отображения в виде display: flex с направлением flex-direction: row - таким образом два элемента выстраиваются на странице друг за другом в ряд по горизонтали (row), а свойство overflow: hidden скрывает содержимое выходящее за границы элемента, которому был назначен класс .body.overflow через DevTools браузера или в коде, увидите ту самую вторую кнопку (её маленький кусочек), а на странице в браузере появится горизонтальный скроллбар. Либо можно через DevTools просто навести на второй div и браузер подсветит где этот элемент находится в окне, скриншот:
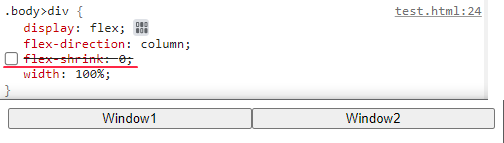
overflow - оно как раз и скрывает от нашего взора вторую, не "активную" кнопку (потому что она становится за пределами фокуса, и не вмещается в текущий viewport страницы).column в свойство flex-direction у класса .body
flex-shrink у CSS селектора .body>div, тогда браузер не будет пытаться переносить элементы на новую строку/колонку согласно настройкам flex


mail() в PHP по сути вызывает встроенную в систему почтовую программу - стандартно, это sendmail в linux (также, возможно использовать qmail, postfix, но для этого надо сначала сконфигурировать PHP через .ini файл).sendmail как стандартная mail() функция. Имеет из коробки большое количество возможностей, таких как (в списке представлена лишь малая часть):mail() при разработке на PHP и до сих пор ещё не сталкивались с проблемами при её использовании на хостингах или на своих собственных серверах без соответствующего правильно настроенного окружения, то mail() вам идеально подходит. А когда столкнётесь с проблемами или захотите иметь больше возможностей из коробки, станут очевидными плюсы PHPMailer и других специализированных библиотек. #!/bin/bash
set -e
export LC_ALL=C
export TZ=Europe/Moscow
# папка с бэкапами
backups_dir="/backups"
# количество дней с момента создания файла/папки, после которого удалять бэкапы
backups_expire_days=30
# название файла (можно использовать маски), который нужно исключить из процесса удаления
filename_to_exclude="myfile.bin"
find "${backups_dir}/"* -ctime "+${backups_expire_days}" \( ! -name "${filename_to_exclude}" \) -exec rm -rf {} \;
# можно подставлять сразу несколько название файлов, пример:
# \( ! -name "myfile.bin" ! -name "*.log" \)rm -rf, что опасно. Поэтому несколько раз перепроверьте, прежде чем выполнять в той или иной папке. // https://socket.io/docs/v4/server-initialization/
import * as Server from 'socket.io'
const io = Server()
io.listen(3000)
// коллекция сокет-подключений
const connections = new Set()
// когда Socket.io сервер словил новое подключение
io.on('connection', (s) => {
// добавляем это подключение в коллекцию
connections.add(s)
// слушаем событие отключения сокета и реагируем на него
s.once('disconnect', () => {
// удаляем данное сокет-подключение из коллекции
connections.delete(s)
})
})
// connections.size - покажет размер коллекции, то есть количество подключенных клиентов к серверу Socket.io (онлайн на сайте в вашем случае)// https://socket.io/docs/v4/server-instance/#Server-engine
io.engine.clientsCount
// или:
// https://socket.io/docs/v4/server-api/#namespace-allSockets
await io.allSockets()@media screen and (max-width: 980px)
{
.wrap {
width: inherit;
min-width: inherit;
}
.blockapps {
width: inherit;
}
}
@media screen and (min-width: 980px)
{
.wrap {
width: 1060px;
min-width: 1060px;
}
.blockapps {
width: 800px;
}
}<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">server {
listen 8083;
server_name _;
root /usr/local/vesta/web;
charset utf-8;server {
listen panel.domain.ru:80;
server_name panel.domain.ru;
root /usr/local/vesta/web;
charset utf-8;server {
listen domain.ru:80 default;
server_name domain.ru;
location / {
proxy_pass http://domain.ru:8080;
}
}domain.ru - Меняйте на тот домен, для которого выставляли A запись в DNS разделе(он же и в WEB разделе)