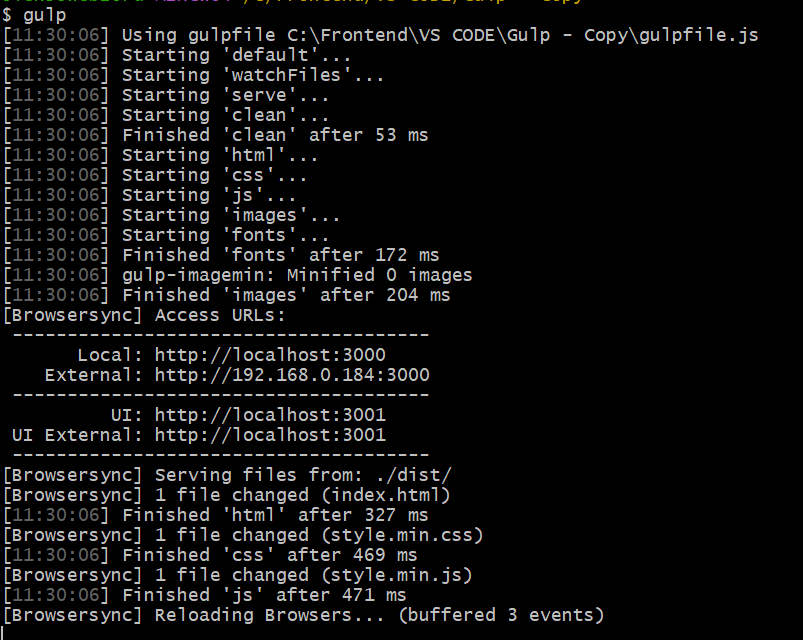
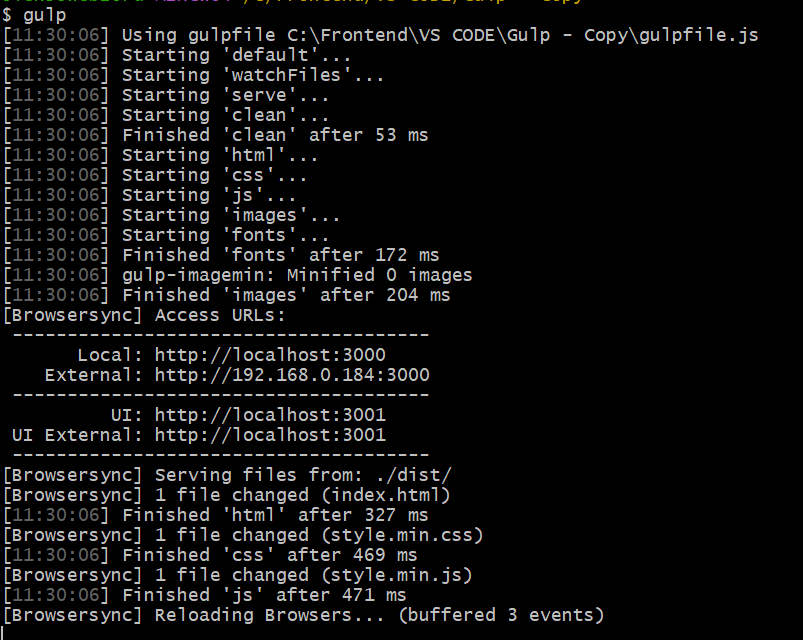
После запуска gulp все html,css,js коды конвертируются и попадают на свои места в папку dist как и должно быть но почему то папка images не создаётся в папке dist
"use strict"
const {src, dest} = require("gulp")
const gulp = require("gulp")
const autoprefixer = require("gulp-autoprefixer")
const browserSync = require("browser-sync").create()
const del = require("del")
const cssbeautify = require("gulp-cssbeautify")
const gulpCssnano = require("gulp-cssnano")
const gulpPlumber = require("gulp-plumber")
const gulpRename = require("gulp-rename")
const gulpRigger = require("gulp-rigger")
const sass = require("gulp-sass")(require("sass"))
const gulpStripCssComments = require("gulp-strip-css-comments")
const gulpUglify = require("gulp-uglify")
const panini = require("panini")
const notify = require("gulp-notify")
const imagemin = require("gulp-imagemin")
const srcPath = "src/"
const distPath = "dist/"
const path = {
build: {
html: distPath,
css: distPath + "assets/css/",
js: distPath + "assets/js/",
images: distPath + "assets/images/",
fonts: distPath + "assets/fonts/"
},
src: {
html: srcPath + "*.html",
css: srcPath + "assets/scss/*.scss",
js: srcPath + "assets/js/*.js",
images: srcPath + "assets/images/**/*.{jpg, png, svg, gif, ico, webp, webmanifest, json, xml}",
fonts: srcPath + "assets/fonts/**/*.{eot, woff, woff2, ttf, svg}"
},
watch: {
html: srcPath + "**/*.html",
css: srcPath + "assets/scss/**/*.scss",
js: srcPath + "assets/js/**/*.js",
images: srcPath + "assets/images/**/*.{jpg, png, svg, gif, ico, webp, webmanifest, json, xml}",
fonts: srcPath + "assets/fonts/**/*.{eot, woff, woff2, ttf, svg}"
},
clean: "./" + distPath
}
function serve() {
browserSync.init({
server: {
baseDir: "./" + distPath
}
})
}
function html() {
return src(path.src.html, {base: srcPath})
.pipe(gulpPlumber({
errorHandler : function(err) {
notify.onError({
tittle: "SCSS Error",
message: "Error: <%= error.message %>"
})(err);
this.emit('end');
}
}))
.pipe(dest(path.build.html))
.pipe(browserSync.reload({stream: true}))
}
function css() {
return src(path.src.css, {base: srcPath + "assets/scss/"})
.pipe(gulpPlumber({
errorHandler : function(err) {
notify.onError({
tittle: "JS Error",
message: "Error: <%= error.message %>"
})(err);
this.emit('end');
}
}))
.pipe(sass())
.pipe(autoprefixer())
.pipe(cssbeautify())
.pipe(dest(path.build.css))
.pipe(gulpCssnano({zindex: false, discardComments: {removeAll:true}}))
.pipe(gulpStripCssComments())
.pipe(gulpRename({suffix: ".min", extname: ".css"}))
.pipe(dest(path.build.css))
.pipe(browserSync.reload({stream: true}))
}
function js() {
return src(path.src.js, {base: srcPath + "assets/js/"})
.pipe(gulpPlumber())
.pipe(gulpRigger())
.pipe(dest(path.build.js))
.pipe(gulpUglify())
.pipe(gulpRename({suffix: ".min", extname: ".js"}))
.pipe(dest(path.build.js))
.pipe(browserSync.reload({stream: true}))
}
function images() {
return src(path.src.images, {base: srcPath + "assets/images/"})
.pipe(imagemin([
imagemin.gifsicle({interlaced: true}),
imagemin.mozjpeg({quality: 75, progressive: true}),
imagemin.optipng({optimizationLevel: 5}),
imagemin.svgo({
plugins: [
{removeViewBox: true},
{cleanupIDs: false}
]
})
]))
.pipe(dest(path.build.images))
.pipe(browserSync.reload({stream: true}))
}
function fonts() {
return src(path.src.fonts, {base: srcPath + "assets/fonts/"})
.pipe(browserSync.reload({stream: true}))
}
function clean() {
return del(path.clean)
}
function watchFiles() {
gulp.watch([path.watch.html], html)
gulp.watch([path.watch.css], css)
gulp.watch([path.watch.js], js)
gulp.watch([path.watch.images], images)
gulp.watch([path.watch.fonts], fonts)
}
const build = gulp.series(clean, gulp.parallel(html, css, js, images, fonts))
const watch = gulp.parallel(build, watchFiles, serve)
exports.html = html;
exports.css = css;
exports.js = js;
exports.images = images;
exports.fonts = fonts;
exports.clean = clean;
exports.build = build;
exports.watch = watch;
exports.default = watch;