Переменная
--circle-progress - контролирует остаток "заполненности"
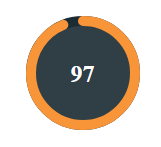
<main class="radial-progressbar">
<svg>
<circle class="circle-bg" cx="57" cy="57" r="52" />
<circle class="circle-1" cx="57" cy="57" r="52" />
</svg>
<section>
<h1>97</h1>
</section>
</main>
:root {
--circle-progress: 60;
}
body {
display: grid;
height: 100vh;
place-items: center;
background: #FFF;
}
.radial-progressbar {
position: relative;
}
.radial-progressbar svg {
width: 114px;
height: 114px;
margin: 1em;
}
.radial-progressbar .circle-bg {
fill: none;
stroke-width: 10px;
stroke: #1A2C34;
}
.radial-progressbar [class^="circle-"] {
fill: rgba(26, 44, 52, 0.7);
stroke-width: 10px;
stroke-linecap: round;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}
.radial-progressbar .circle-1 {
stroke-dasharray: 360;
stroke-dashoffset: var(--circle-progress);
stroke: #fc9135;
}
.radial-progressbar section {
display: flex;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
place-items: center;
justify-content: center;
color: #FFF;
}