что нам подойдет кроме сайта чисто на HTML и CSS?
Вам подойдет js+html+css для лендинга. С учетом подкрученных CRM, виджетов, колтрекингов, метрик и пр. не нужно срезать скорость загрузки всякими админками. Каталог не большой, каждые 5 минут вы контент менять не будете. А поменять картинку и текст в коде это не сложно, это можно делать обычно прямо в интерфейсе хостинга.
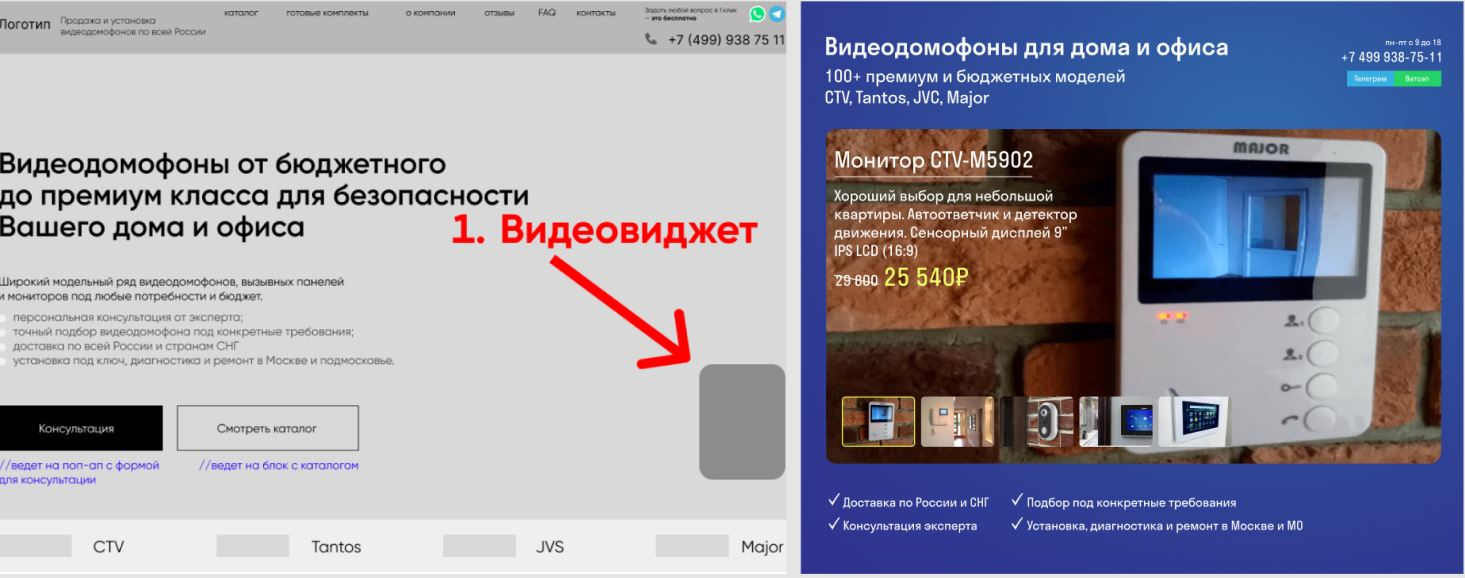
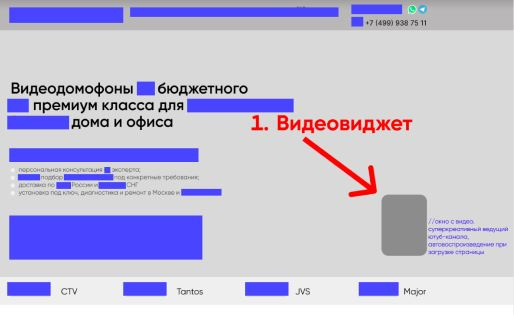
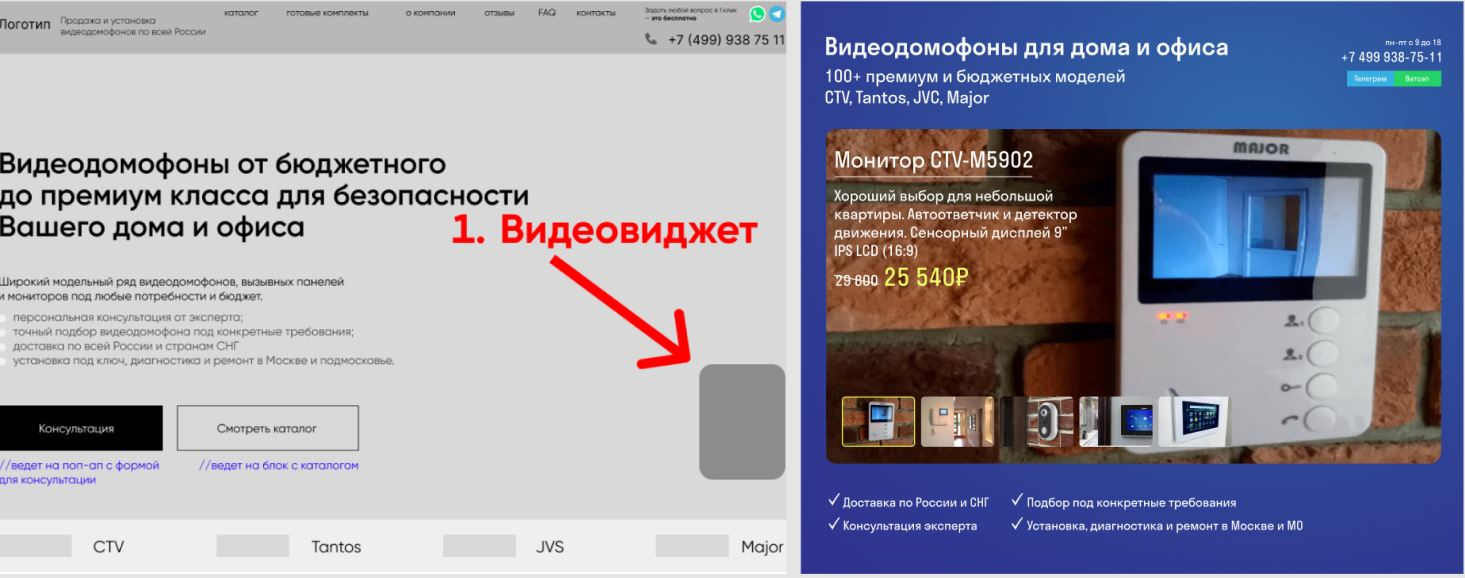
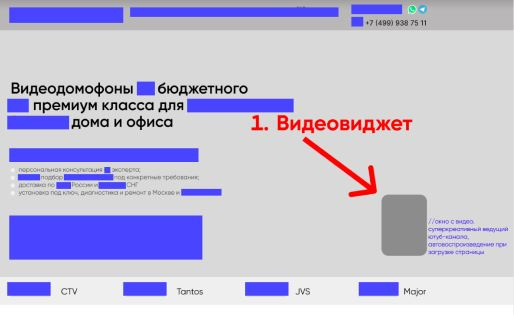
1) Видеовиджет справа. Можно ли такое сделать на тильде? Чтобы он автоматически включался без звука при переходе на сайт?
Зачем вообще в принципе нужен видеовиджет на подобном сайте? Какие метрики вы преследуете? Какие гипотезы выдвигаете?
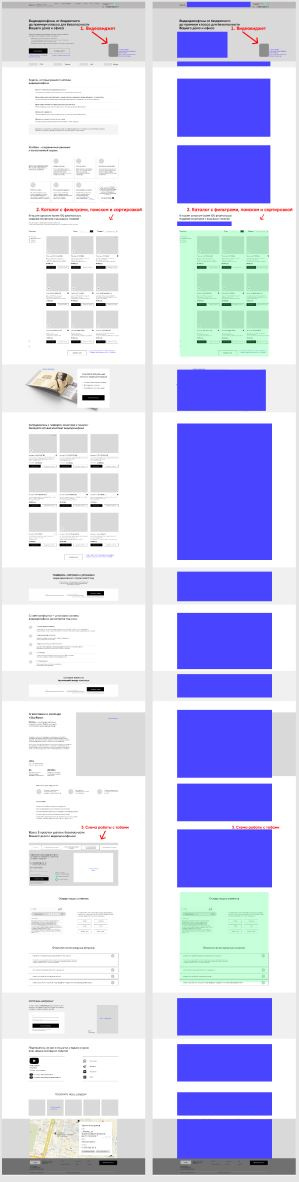
2) Каталог с фильтрами, поиском и сортировкой.
Именно такой, какой на прототипе можно сделать?
Можно, на счёт тильды не в курсе, есть ли у них такой функционал. Скорее всего уже есть.
3) Схема работы с табами
Тоже на прототипе показал.
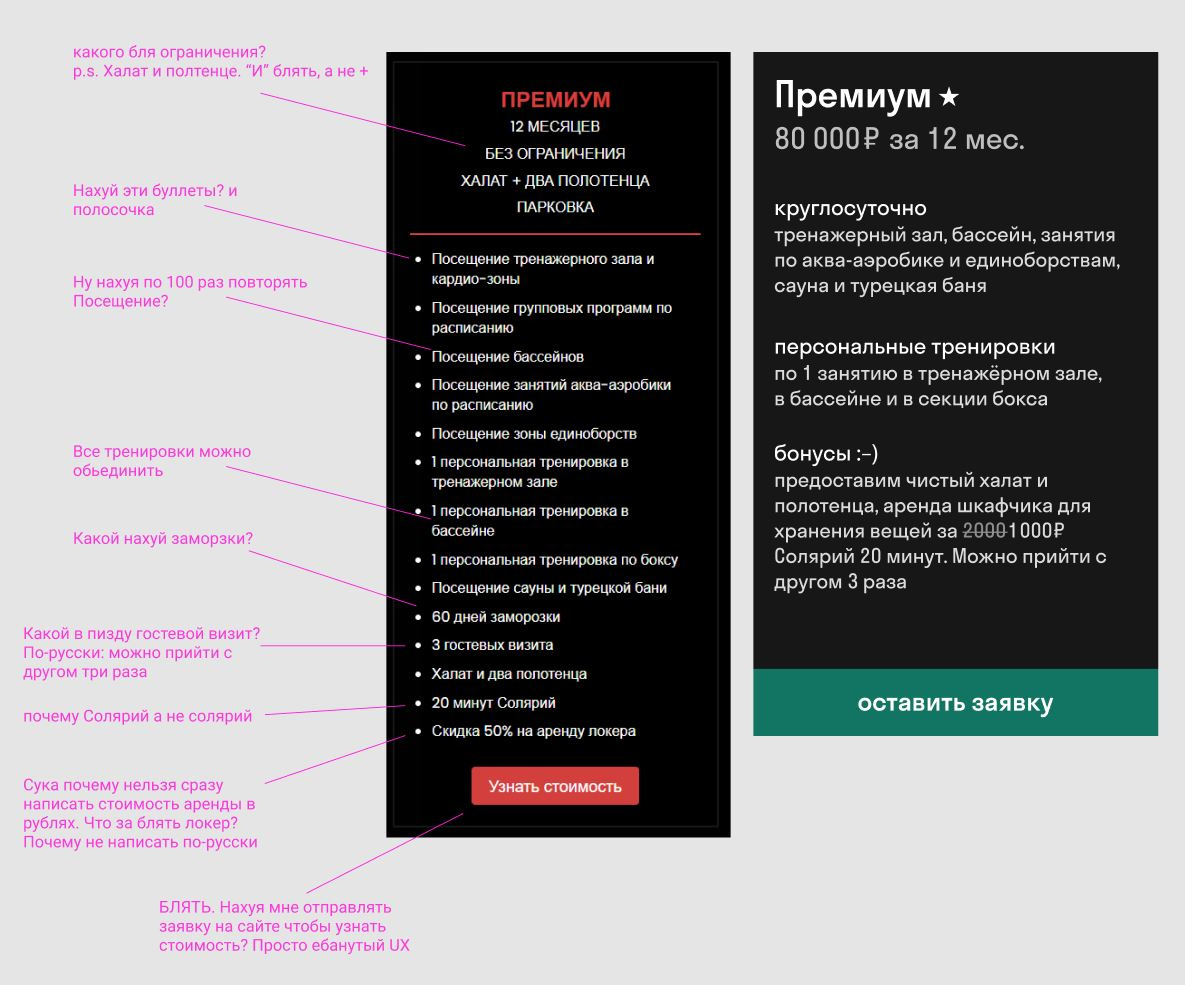
Зачем скрывать то, что нужно показывать и описывать на посадочной странице? Табы - это дурацкое решение в принципе в 9 из 10 случаев. Все что в табах обычно можно доступно и просто описать, сжать и показать.
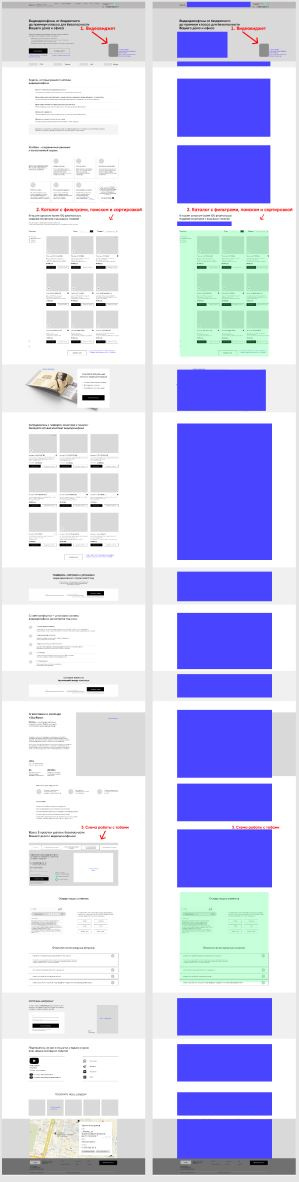
синим цветом - ненужная информация, блоки ради блоков, визуальный мусор, который можно сжать, зеленым - то что нужно раскрывать:

Текста тоже можно упростить, привести в порядок:

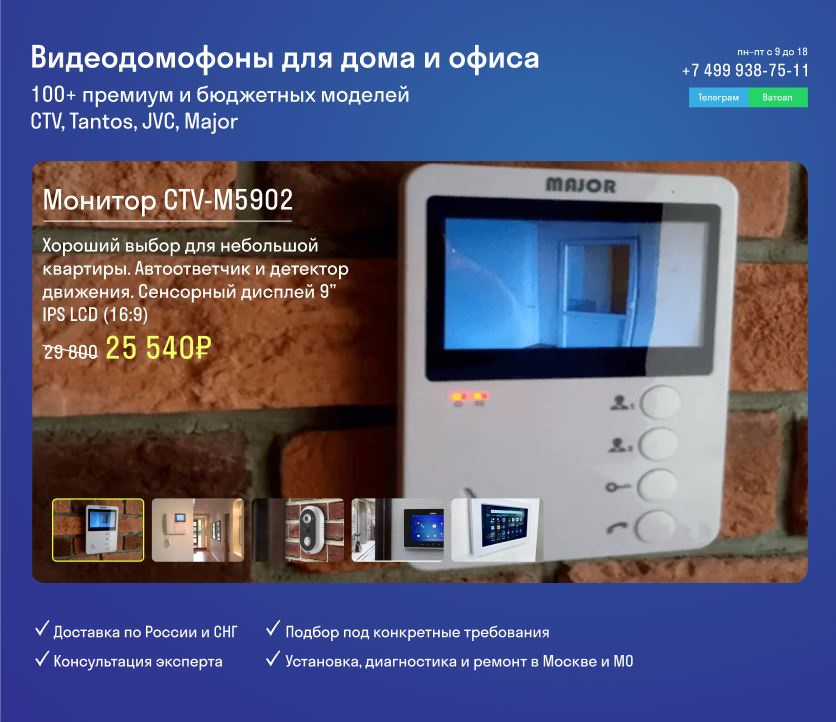
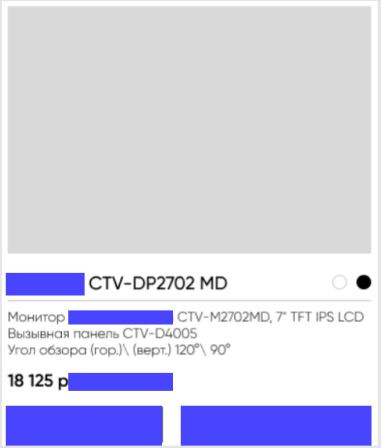
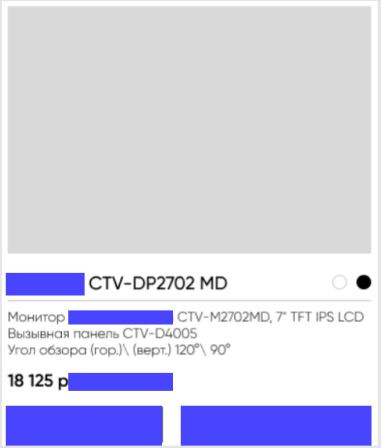
Карточку товара можно и нужно упростить. Зачем 2 кнопки? отобразить цену можно прямо в кнопке, и так понятно. Сама карточка это и есть ссылка на отдельную страницу или кнопка которая открывает попап. Самое главное - не лепить поток одинаковых карточек, а разнообразить ритм размером, цветом, плашкой и так далее, чтобы все смотрелось не как один сплошной массив прямоугольников.

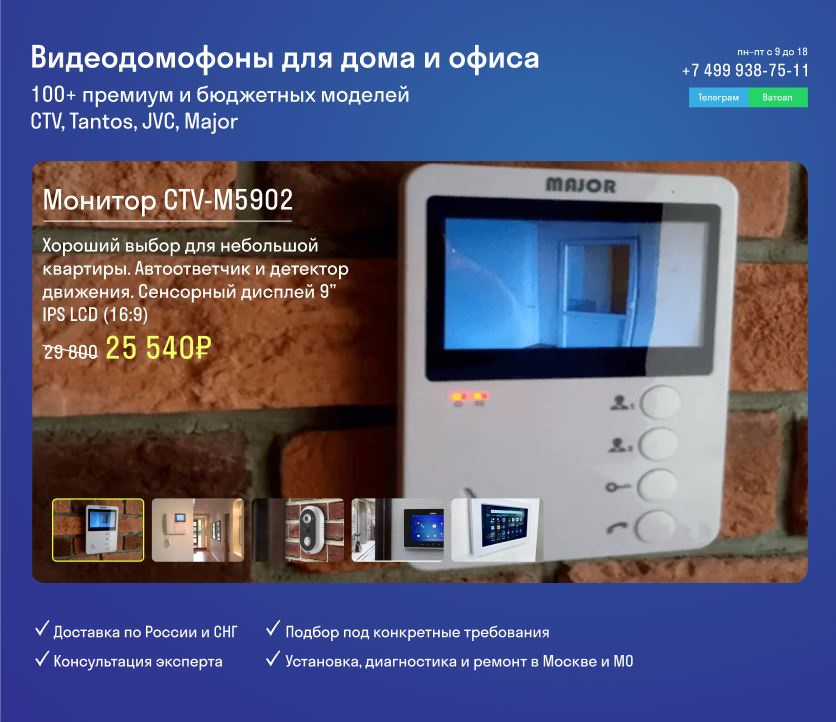
На первом экране можно вообще разместить фотораму с ходовыми моделями, придумать им хорошее описание. Видеовиджет и кнопку консультации можно сделать прилпающей.