Как научиться при верстке разделять макет на блоки правильно
С опытом, либо пройти курсы\чтобы кто-то научил.
все делают как будто по-разному.
Так и есть. Нет единственно правильного. Есть некоторые требования, есть рекомендации. Но бизнесс-требования\специфика проекта могут способствовать тому, чтобы многие из них нарушить, так как в них нет надобности. Например: есть требование не больше одного h1 на страницу. На главной странице Яндекса их на каждый раздел по одному. Потому что главной странице яндекса пофиг на индексацию в поисковых системах.
Если я сам буду размечать макет, то, наверно, будет много косяков
Да, так и будет. Но не ошибается тот, кто ничего не делает.
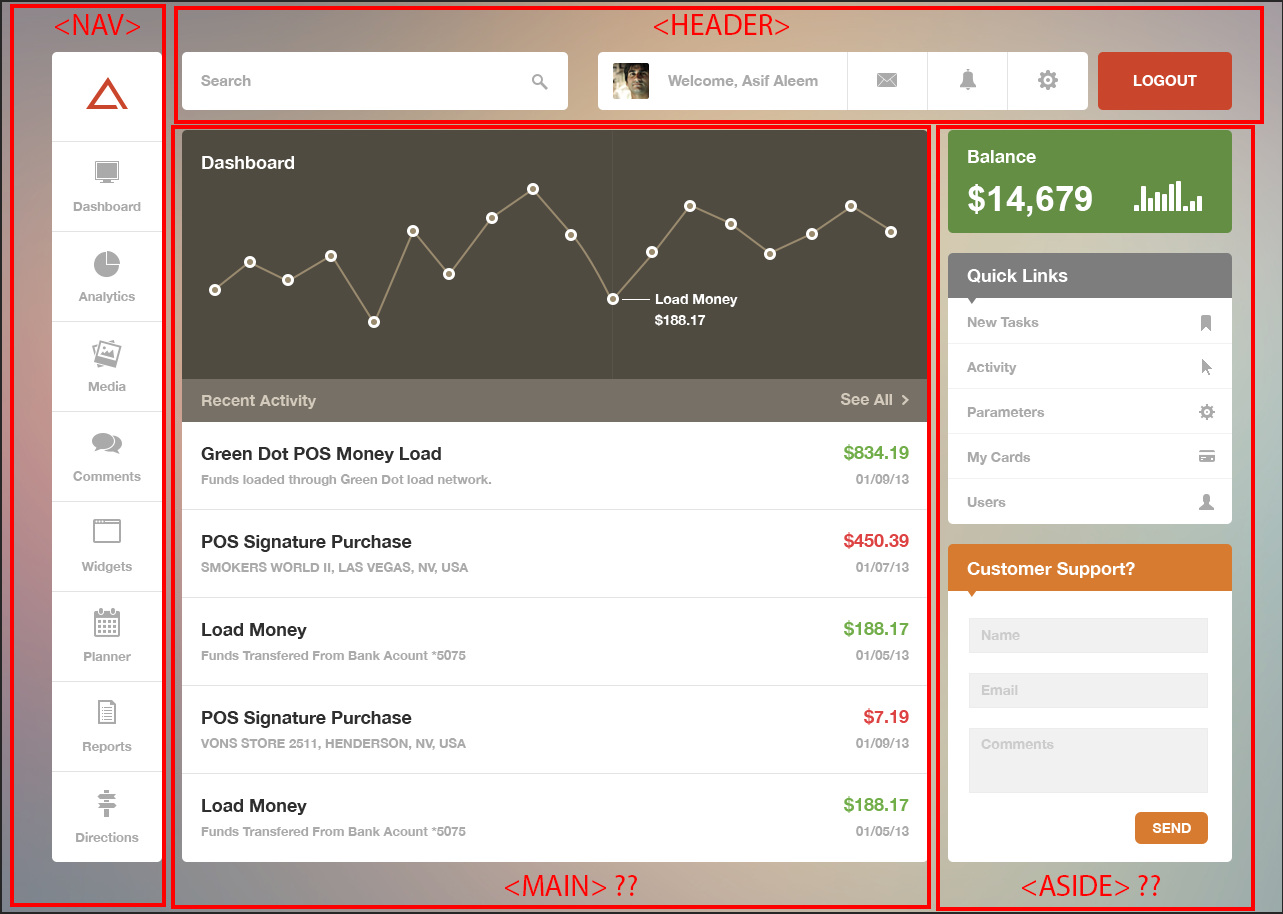
правильно ли я разметил этот макет или нет
В целом нормально. Только aside - не aside. Пусть название тэга не вводит Вас в заблуждение. Он не для боковых меню.
HTML-элемент представляет собой часть документа, чьё содержимое только косвенно связанно с основным содержимым документа. Чаще всего представлен в виде боковой панели, сносок или меток.
Ключевое слово -
косвенно.
Баланс косвенно связан с остальным контентом? Вроде нет.
Quick links напрямую связаны, как и форма.
Ну и разделение у Вас пока только на макро сущности. Дальше каждая из них делится на микро сущности - блоки. А блоки на элементы.