Ну в общем-то ответов много. Могу кое-что добавить от себя.
Во-первых, голова не бесконечна во всех смыслах. Запихнуть в неё больше чем 10 объектов одновременно вряд ли получится, у многих начинаются огромные проблемы уже с 5. Лично я испытываю ДИКУЮ больше если собственный код становится больше чем большой. Для меня это где-то 15~20 сущностей, причём чем сильнее они связаны, тем сложнее они даются, так как становится сложно абстрагироваться. Что примечательно, при работе с чужим кодом таких проблем практически нет, ну у меня по крайне менее. Всё дело в том, что чужой код изначально воспринимается чёрным ящиком, поэтому если он не представляет из себя дикую лапшу, аккуратная работа с ним с минимальным вмешательством в проект получается легко.
Во-вторых, не стоит делать код пушистым. Однообразность воспринимается лучше. Массивы некоторых объектов надо называть $названием_объекта + 's'. Классы с большой буквы, любой объект стоит называть так же, как класс, но с маленькой буквы. Конечно, если семантически прям просится по другому, то стоит правило нарушить, но в общем случае никаких выдумок не надо. Временная строка - str, временное число - tmp, временный объект - obj. И пробелов не жалей, внутри файла разделяй разные структуры двумя-тремя пробелами, стоит обособлять регионы, например, "глобальные" функции наверху, по середине структуры, потом классы. В C# есть
#region.
В-третьих, объём тоже воспринимать сложнее. Делай плоско. В том смысле, что меньше наследований, больше включений. Очень тяжело воспринимать архитектурную лапшу. Суть микросервисов - единственная, максимум две точки связи. То есть контроллер де должен склеивать всё и вся, это задача "простейшего" диспетчера событий, который крутится в своём цикле и распихивает поступившие сообщения. Микросервису надо думать чем меньше, тем лучше. Вообще, микросервисы не всегда хорошо подходят, они очень удобны в сверхраспределённых командах с высокой степенью самодисциплины, когда привычка смотреть в доки сильнее привычки звонить тимлидеру на каждый чих. В случае с самостоятельной разработкой они скорее зло, хотя в web поначалу довольно приятно, заливать чрезвычайно низкую производительность ресурсами, забивая каналы связи под завязку, не лучшая идея. Порой намного лучше сделать монолитно, но аккуратно, особенно когда вся жизнь продукта под ответственностью одного человека.
В-четвёртых, внутри монолита также надо делать максимально растянуто, никаких супер-синглетонов бдящие за всем и вся. Равно как и с микросервисами, внутренние объекты должны иметь минимум точек входа. Они должны быть просты и понятны. Если какой-то класс выполняет слишком много задач, часть из них надо делегировать другим классам, возможно новым. Это по сути цикломатическая сложность, о которой упомянул
Ivan Sokolov, но мне не нравится эта формальность. Да и некоторые вещи сложно формализовать ребром на графе.
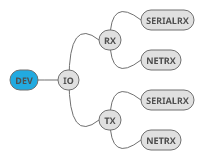
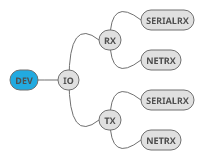
В-пятых, иерархия должна быть логически правильной, наивной, без выпендрёжа. Тоже самое, что и в третьем, плоское лучше объёмного.
Плохо:

Лучше:

Пример немного утрирован, но суть, навроде, ясна. Не надо наследовать всё и вся от чего угодно, если есть возможность включить внутрь - включай. Всё остальное от лукавого и только в крайних случаях.
В-шестых, используй UML, mind maps, блокнот и таск менеджеры. Эти инструменты словно манна небесная спасают дедлайны от полного уничтожения. Хотя UML спорен, им очень удобно следить за структурой проекта, представлять картину с высока, рисовать его стоит самому, учитывая неявные связи и убирая рудиментарные. Mind maps помогут собрать мысли в кучу. Блокнот банально запишит то, что постоянно забывается. Таск менеджеры сформируют привычный график, отобразят прогресс, помогут фокусироваться на текущих задачах, не растекаясь по проекту.
В-седьмых, изучи декларативное программирование. Шикарная вещь, которая позволяет сконцентрироваться на задаче, а не на решении. Из коробки в функциональных (erlang) и логических (prolog) языках, однако многие элементы существуют и в монстрах вроде C#/Java, Python, особенно JavaScript. Насчёт Go не знаю, но на первый взгляд весьма декларативный.
И наконец, сложность проекта в любом случае будет расти. Единственное, что с этим можно сделать - это смирится. Да, все эти способы помогают, но они лишь оптимизируют имеющееся, позволяя больше впихнуть в голову. Но с ростом проекта сложность расти будет всё равно, энтропия замкнутой системы не уменьшается. Именно поэтому её локально уменьшают в разных кусках кода, однако натыкаются на другие грабли - один винтик может дёргать тысячи классов. Сам-то винтик прост, однако он всё равно берёт на себя слишком многое.
Ещё пара абзацев. Ну про вредные советы: методы надо делать ровно такими, какие они должны быть. 20 строк - это что-то вроде лакмусовой бумажки, однако это лишь один из параметров. Очень часто требуется сделать громадную функцию для работы со сложным API или подробить много разных чисел в циклах. Поэтому ориентироваться на это плохая идея. Равно как и папки-подпапки-подпапками погоняемы, максимум - два уровня в чрезвычайно сложных проектах. Иначе будет очень сложно ориентироваться. Ещё происходит странный возврат к комментариям. На мой взгляд, если это не продаваемая за большие деньги библиотека - нах*й надо. Документация в комментариях - рудимент кода, он нигде не используется, зато требует поддержки, на что приходится распылять внимание. Если нет условного рефлекса править комментарий после кода - выбрасывайте и не жалейте. Везде! Без исключений. Ещё есть много "архитектурных" паттернов. Снова вред, если вы не работаете в Google, где вашу зарплату надо оправдать умными словами. Самый эффективный способ - программировать наивно. Чем проще для вас сейчас, тем лучше для вас потом. Если думаете больше десяти минут - плохо думаете... Но об этом позже. Паттерны это некая систематизация неких знаний, причём совершенно не понимаю, зачем её вообще сделали. Да, архитектура в некотором роде нужна, но постоянно искать какой паттерн здесь надо использовать, если это не проект на 100500 лет вперёд - нельзя. Почти всегда будет дешевле в случае неуспеха отрефакторить всё и вся, чем переписывать с нуля или тратить месяцы на продумывание архитектуры... В которой также могут быть ошибки.
И последнее. Отдыхайте. Если чувствуете, что задыхайтесь - пройдитесь, подышите. Если чувствуете, что мозги плывут - отвлекитесь, подумайте о другом. 8 часов в день для программиста - это дикость, но это реальность. Для разных людей наибольшая эффективность поддерживается где-то 3~6 часов, причём некоторым требуются перерывы каждые пол часа, другому хватит обеденного перерыва, а третьему вообще нельзя сегодня никаких отвлекающих факторов, ибо "волна". На самом деле, человек существо динамичное, так что будут разные дни. Но если не получается сейчас - не бесите самого себя. Отдохните, перекусите, пробежитесь, покурите, проверьте почту, послушайте музыку, почитайте статью. Не тратьте время бездарно и, что интересно, проблемы будут решаться, усилия будут прикладываться аналогичные, но вот ощущения от работы станут совершенно другими.