узнать где именно ошибка, а не просто получить ссылку на общий файл?
.pipe(sourcemaps.init()).pipe(sourcemaps.write())const gulp = require('gulp');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
gulp.task('js', function() {
return gulp.src('js/*.js')
// Инициируем карту перед работой с файлом
.pipe(sourcemaps.init())
// Объединяем все JS в один файл
.pipe(concat('main.js'))
// Записываем карту всех исходных файлов
.pipe(sourcemaps.write())
.pipe(gulp.dest('./'));
})

gulp.task('default', gulp.series('sass', 'html', 'serve'));gulp в консолиconst gulp = require('gulp');
const sass = require('gulp-sass');
const plumber = require('gulp-plumber');
const autoprefixer = require('gulp-autoprefixer');
const browserSync = require('browser-sync').create();
const sourceMaps = require('gulp-sourcemaps');
gulp.task('sass', function() { // таск scss
return gulp.src('scss/style.scss')
.pipe(plumber()) // если будут ошибки в style.scss - не отключаться, а работать далее
.pipe(sourceMaps.init())
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 versions']
}))
.pipe(sourceMaps.write())
.pipe(gulp.dest('build/css')) // будет создаваться папка build, внутри нее будет создаваться папка css и туда будет ложиться файл style.css
.pipe(browserSync.reload({
stream: true
})); // перезапускать браузер, при изменениях в таске sass
});
gulp.task('html', function() {
return gulp.src('*.html')
.pipe(gulp.dest('build'))
.pipe(browserSync.reload({
stream: true
}));
});
gulp.task('serve', function() {
browserSync.init({
server: "build"
});
gulp.watch("scss/**/*.scss", gulp.parallel("sass")); // следить за всеми файлами в папке scss и при изменении запускать таск под названием scss
gulp.watch("*.html", gulp.parallel("html")); // тоже самое, только с таском html
});
// данный код не запускается командой gulp serve. приходится перечислять все три таска поочередно.
gulp.task('default', gulp.series('sass', 'html', 'serve'));
Вот сам файл .svg.
Почему андроид меняет шрифт в SVG?
.st2{font-family:'Lobster';}

Как прилепить дочерний элемент к низу родителя?
.main_contacts {
...
position: absolute;
left: 0;
bottom: 0;
...
}.main {
...
display: flex;
flex-direction: column;
...
}
.main_contacts {
...
margin-top: auto;
...
}
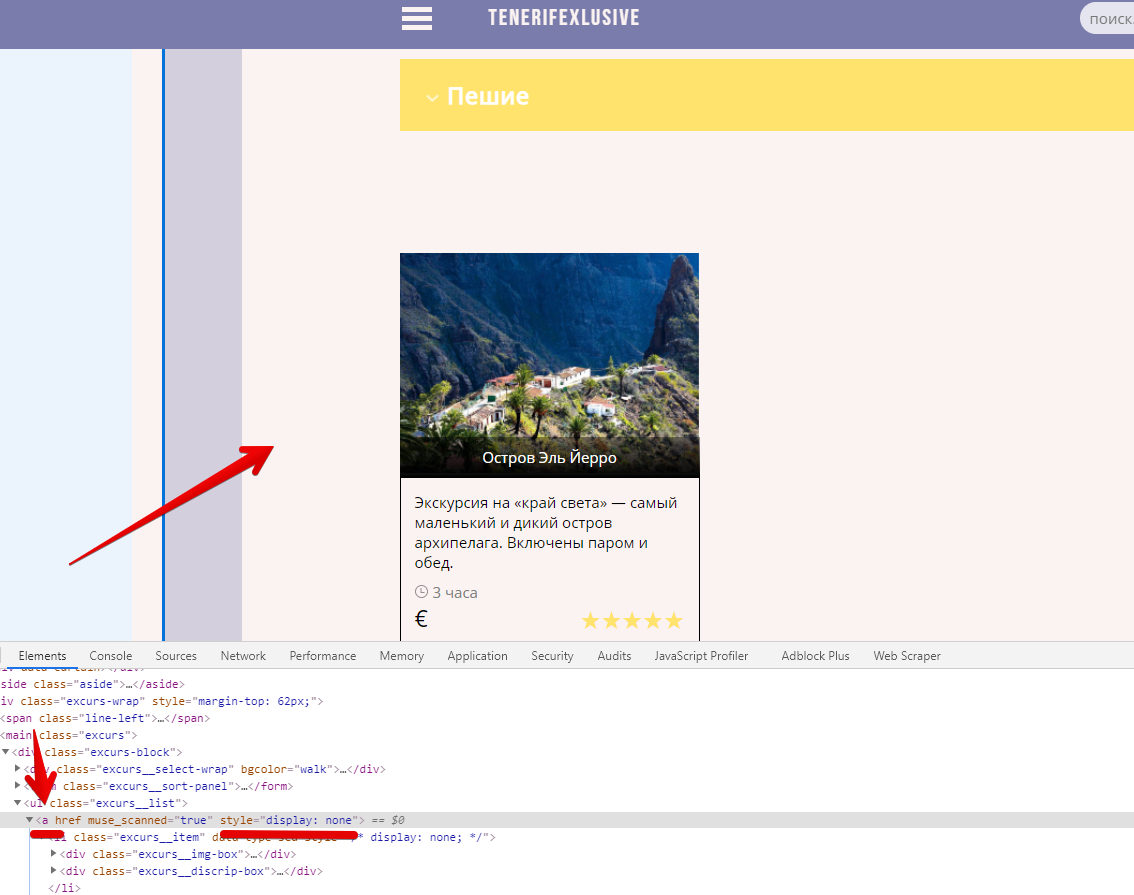
блоки которые не относятся к данной выбранной экскурсии тупо уходят в display none
display: none для элементов с классом .excurs__item.display: none для родительской ссылки.

var gulp = require("gulp");
var less = require("gulp-less");
var postcss = require("gulp-postcss");
var autoprefixer = require("autoprefixer");
var server = require("browser-sync").create();
gulp.task("style", function() {
gulp.src("less/style.less")
.pipe(less())
.pipe(postcss([
autoprefixer()
]))
.pipe(gulp.dest("css"))
.pipe(server.stream());
});
gulp.task("serve", function() {
server.init({
server: ".",
notify: false,
open: true,
cors: true,
ui: false
})
gulp.watch("less/**/*.less", gulp.series('style'))
gulp.watch("*.html").on("change", server.reload)
})
Как поместить svg картинку в input которая будет менять цвет когда input получает фокус?
<use>, предварительно вынеся исходный код SVG-иконки в отдельный файл (например, SVG-спрайт), поместив внутрь и задав ему ID, чтобы по которому можно будет вызвать нужный код


Браузер выдает: Cannot GET /. Что нужно исправить, чтобы сборка заработала?
build/build должен быть файл index.html, чтобы было что отображатьpug, файлы .html копируются в эту папку после компиляции PUG-файлов из папки src/pug/pages. Для проверки можете вручную в папку build забросить файл index.htmlgulp.task('default', function(callback){
runSequence(
'clean:build',
['scss', 'pug', 'copy:js', 'copy:libs', 'copy:img'],
'server',
callback
)
});



return gulp.src('app/sass/**/*.sass').sass, а код пишете, возможно на scss с таким же расширением .scss.
background и border-imagebackground после кодирования
как мне указать что все эти 5 вложенный элементов будут иметь ширину 2 ячейке
grid-column: span 2;, заданного для элементов

gulp.series('less')
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
less = require('gulp-less'),
sass = require('gulp-sass');
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "./app/"
}
});
gulp.watch('./app/**/*.html').on('change', browserSync.reload);
gulp.watch('app/less/**/*.less', gulp.series('less'));
});
gulp.task('less', function(){
return gulp.src('./app/less/main.less')
.pipe(less())
.pipe(gulp.dest('./app/css'))
.pipe(browserSync.stream());
});
gulp.task('default', gulp.series('server'));
npm install
npm init 
gulp.task('default', ['server']);gulp.task('default', gulp.series('server'));gulp в терминалеvar gulp = require('gulp');
var browserSync = require('browser-sync').create();
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "./app/"
}
});
gulp.watch('./app/index.html').on('change', browserSync.reload);
});
gulp.task('default', gulp.series('server'));

помогите его переделать под мои требование.....что бы все файлы scss записывались в один main.css
// Константы
const gulp = require('gulp');
const sass = require('gulp-sass');
const sourcemaps = require('gulp-sourcemaps');
const watch = require('gulp-watch');
const minifyCSS = require('gulp-minify-css');
const concat = require('gulp-concat');
//Подключения
gulp.task('sass-compile', function () {
return gulp.src('template/scss/**/*.scss')
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write('./'))
.pipe(concat('main.css'))
.pipe(minifyCSS({keepBreaks: true}))
.pipe(gulp.dest('template/css/'))
})
// The end //
gulp.task('watch', function () {
gulp.watch('template/scss/**/*.scss', gulp.series('sass-compile'))
})@import. После чего с помощью gulp компилировать только этот главный sass-файл.