
Почему блок на флексах не заполняет пустоту по вертикале?
align-items: flex-start; и align-content: flex-start;, что прижимает дочерние элементы к началу блока, не давая заполнять пространство по вертикали.
.content задайте свойство overflow: hidden;

html, body {
overflow-x: hidden;
}

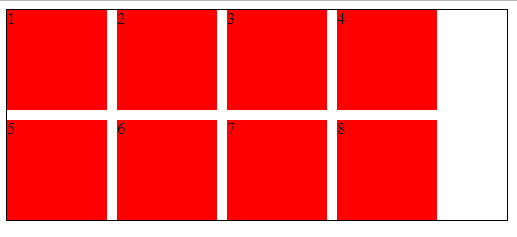
Как сделать вот такие карточки разного размера?

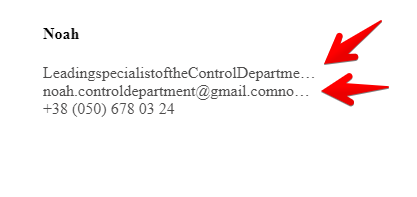
Основная задача ограничить текст в пределах ячейки и поставить в месте его обрезания три точки
.user-card__info задайте свойство overflow: hidden;.user-card__position и user-card__email, задайте свойстваoverflow: hidden;
text-overflow: ellipsis;

grid-template-rows: 100px; нужно указать для Grid свойство grid-auto-rows: 100px;



Как сделать вот такой треугольник, и чтобы при наведении красился в голубой цвет?




Как выполнить фон таким образом?
background
Подскажите, пожалуйста, как реализовать вот такое выпадающее меню с подчеркиванием только на первом уровне?


width и heightdisplay: block; и размеры применятся, а элементы станут видимыми
writing-mode: vertical-lr;, чтобы каждый последующий элемент появлялся под текущим.