
:first-child указывает на первый элемент среди всех элементов, а не первый элемент с данным классом..landing-block__description:first-child означает элемент с классом .landing-block__description, который является первым в разметке. .landing-block__title 

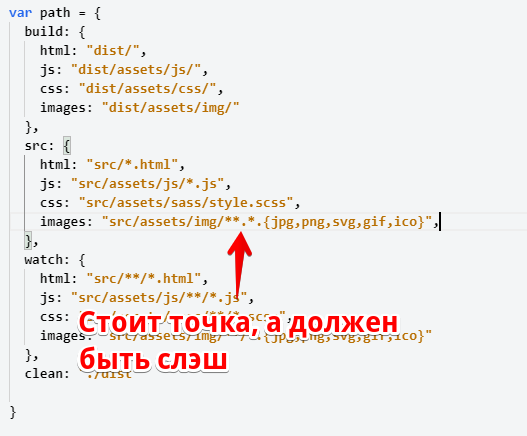
src: {
html: "src/*.html",
js: "src/assets/js/*.js",
css: "src/assets/sass/style.scss",
images: "src/assets/img/**.*.{jpg,png,svg,gif,ico}"
},src: {
html: "src/*.html",
js: "src/assets/js/*.js",
css: "src/assets/sass/style.scss",
images: "src/assets/img/**/*.{jpg,png,svg,gif,ico}"
},

Есть *иконка* черного цвета,
но что делать, если мне нужна она белого цвета
Можно как то изменить цвет ?
"fill", иногда через атрибут/свойство "stroke". В зависимости от типа фигуры.<svg height="34" viewBox="0 0 24 24" width="34" xmlns="http://www.w3.org/2000/svg"><path d="M8.59 16.34l4.58-4.59-4.58-4.59L10 5.75l6 6-6 6z" fill="#fff"/></svg>data:image/svg+xml;base64,PHN2ZyBoZWlnaHQ9IjM0IiB2aWV3Qm94PSIwIDAgMjQgMjQiIHdpZHRoPSIzNCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48cGF0aCBkPSJNOC41OSAxNi4zNGw0LjU4LTQuNTktNC41OC00LjU5TDEwIDUuNzVsNiA2LTYgNnoiIGZpbGw9IiNmZmYiLz48L3N2Zz4=
<img> используется как фон элементаoverflow: hidden, а изображение позиционировать абсолютно.
.center {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}



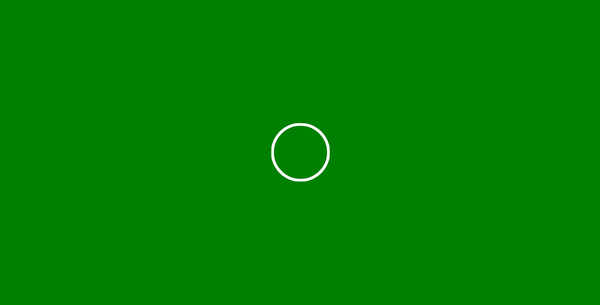
У меня есть тег svg
внутри которого код картинки
мне нужно что бы контейнер svg, и изображение были размером 75x22
почему если у svg тега из моего примера сбросить размеры и вьюбокс, изображение находится по центру
как можно сделать, что бы svg изображение всегда было по центру svg контейнера?


Элемент <use> берёт теги из SVG-документа и дублирует их где-то еще
Как изменить этот радиус на css или js, jquery?
#myMask circle {
r: 2;
}
можно ли добиться такого адаптива при помощи flexbox

ul добавьте свойство grid-auto-flow: column;

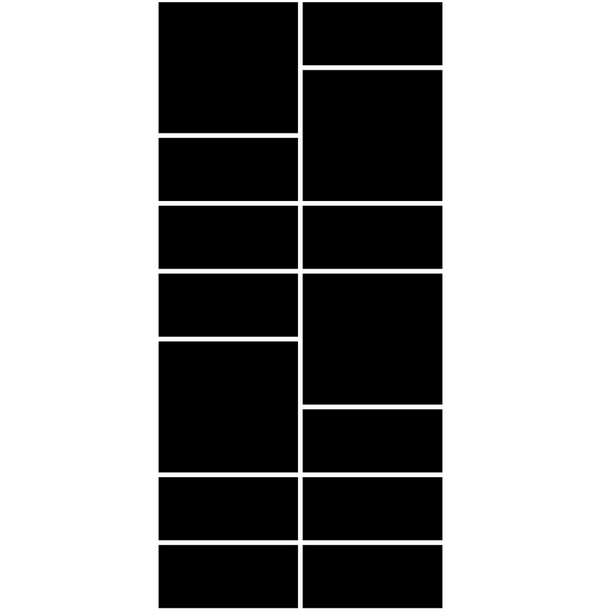
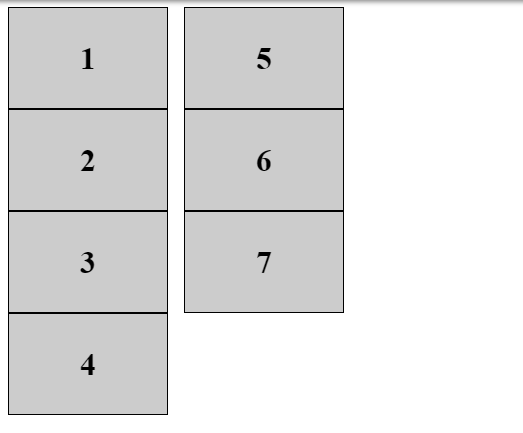
Как реализовать такую сетку на grid?
grid-auto-rowsgrid-row: span 2;, чтобы они занимали две строки

column-count: 2; и ничего подсчитывать не нужно.break-inside: avoid;

Как добиться подобной трансформации?
transform

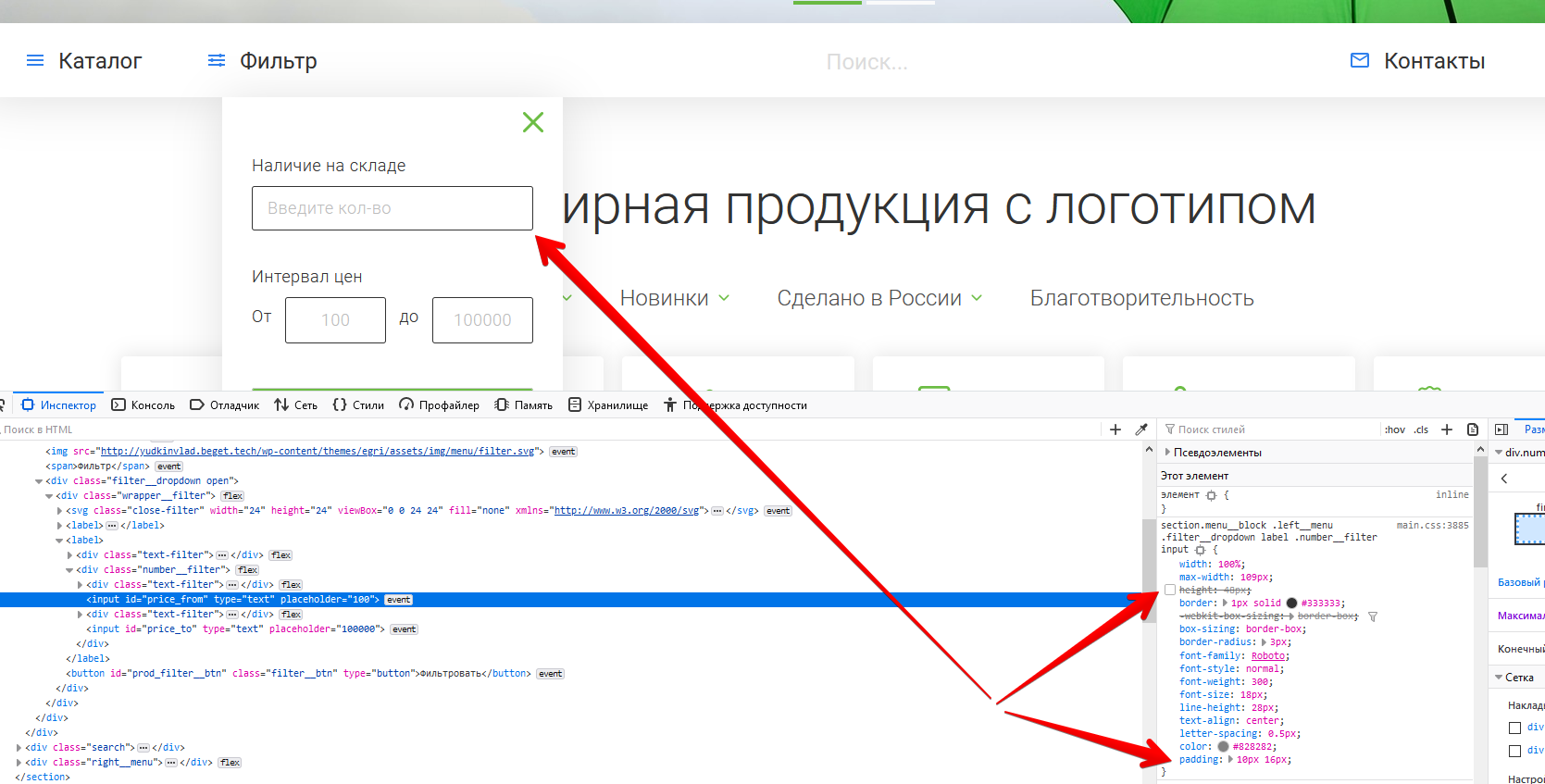
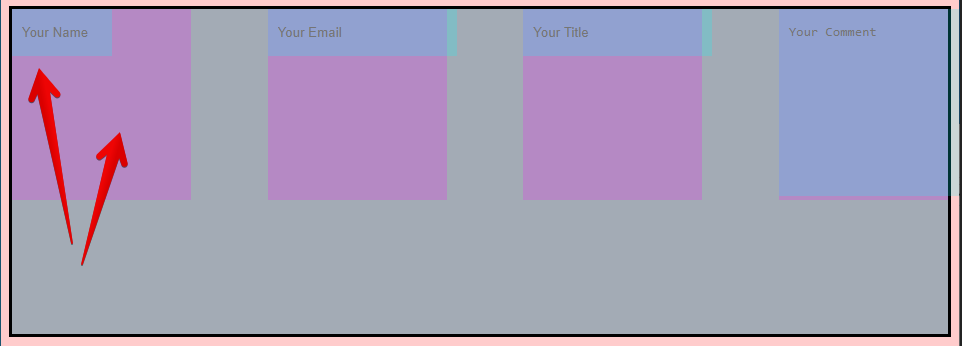
блоки внутри .reg не видят ширину в процентах
.name input имеет ширину 50% от родителя .name.name, а не .name input

position: sticky;
1. Почему флекс элементы с разным текстом занимают по ширине именно столько места? https://jsfiddle.net/hkz91s0f/1/
Можно ли при flex-direction: column, сделать высоту опять одинаковой?
inner свойстваflex-grow: 1;
Как сверстать карточку товара без верхнего уголка?

Как сделать два блока прижатые к сторонам?
.flex-container свойство justify-content: space-between;