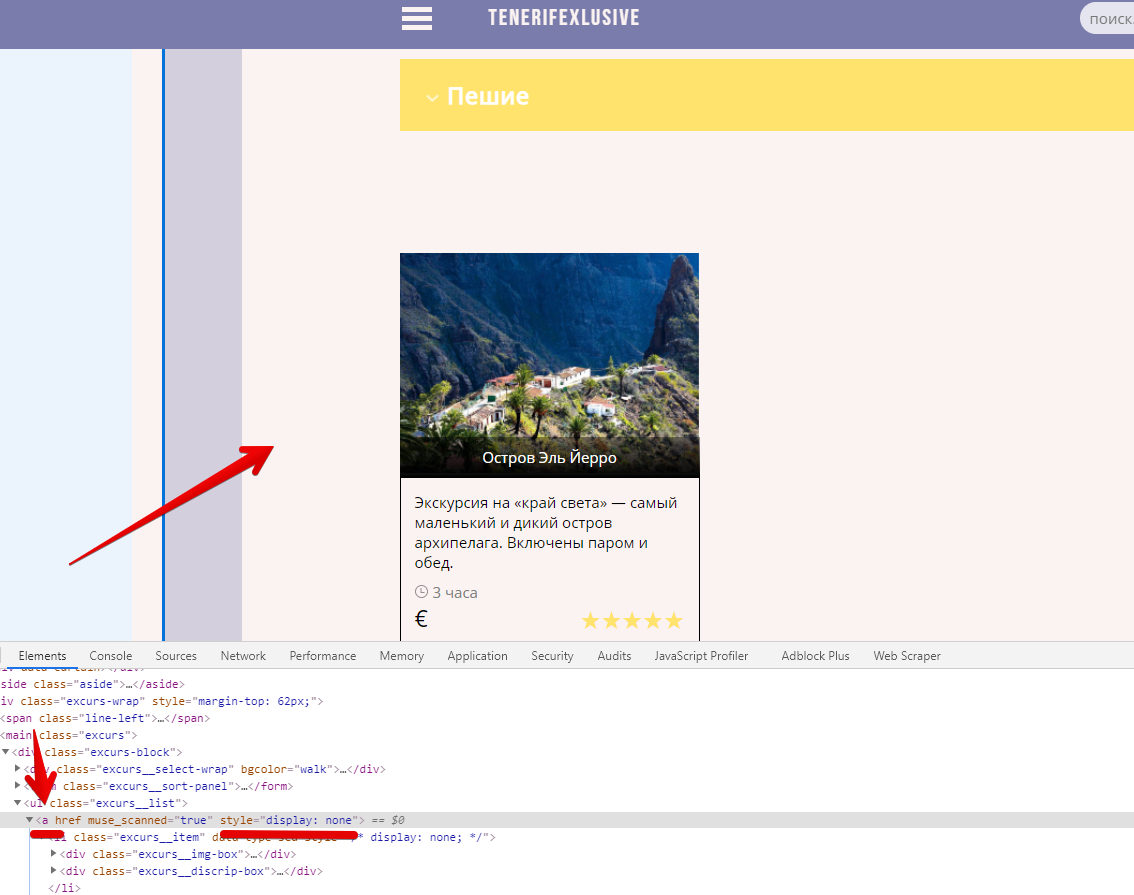
display: none. Так вот сверстано на гридах, но блоки не заполняют пустое пространство, а остаются в своей ячейке. Как можно сделать, что бы они переходили в свободную? 
блоки которые не относятся к данной выбранной экскурсии тупо уходят в display none
display: none для элементов с классом .excurs__item.display: none для родительской ссылки.