// Константы
const gulp = require('gulp');
const sass = require('gulp-sass');
const sourcemaps = require('gulp-sourcemaps');
const watch = require('gulp-watch');
const minifyCSS = require('gulp-minify-css');
//Подключения
gulp.task('sass-compile', function () {
return gulp.src('template/scss/**/*.scss')
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write('./'))
.pipe(minifyCSS({keepBreaks: true}))
.pipe(gulp.dest('template/css/'))
})
// The end //
gulp.task('watch', function () {
gulp.watch('template/scss/**/*.scss', gulp.series('sass-compile'))
})
помогите его переделать под мои требование.....что бы все файлы scss записывались в один main.css
// Константы
const gulp = require('gulp');
const sass = require('gulp-sass');
const sourcemaps = require('gulp-sourcemaps');
const watch = require('gulp-watch');
const minifyCSS = require('gulp-minify-css');
const concat = require('gulp-concat');
//Подключения
gulp.task('sass-compile', function () {
return gulp.src('template/scss/**/*.scss')
.pipe(sourcemaps.init())
.pipe(sass().on('error', sass.logError))
.pipe(sourcemaps.write('./'))
.pipe(concat('main.css'))
.pipe(minifyCSS({keepBreaks: true}))
.pipe(gulp.dest('template/css/'))
})
// The end //
gulp.task('watch', function () {
gulp.watch('template/scss/**/*.scss', gulp.series('sass-compile'))
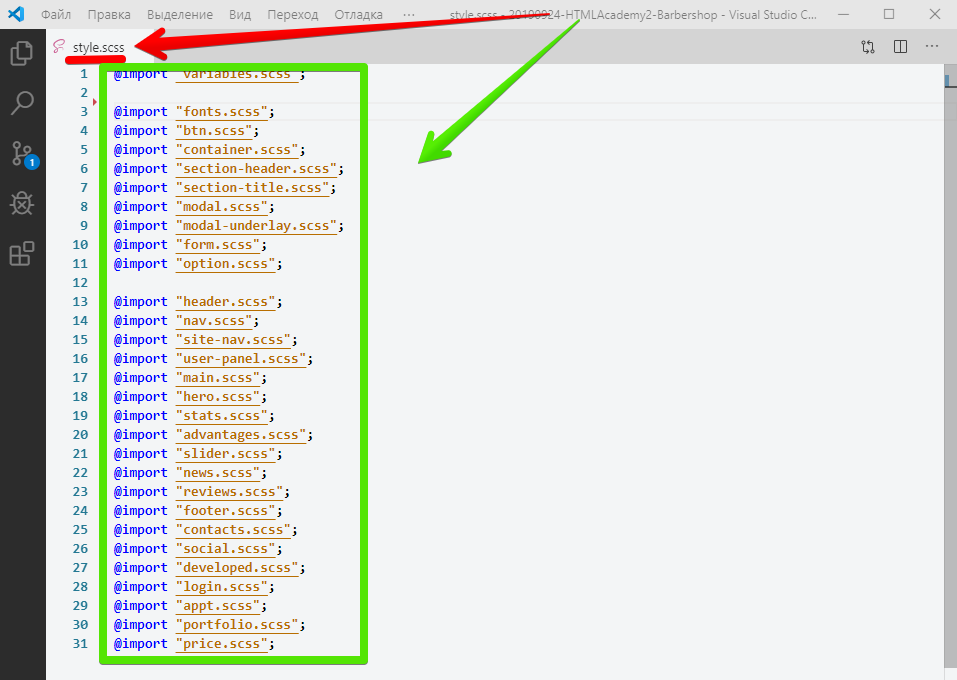
})@import. После чего с помощью gulp компилировать только этот главный sass-файл.