var gulp = require('gulp'),
less = require('gulp-less'),
sass = require('gulp-sass');
var browserSync = require('browser-sync').create();
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "./app/"
}
});
gulp.watch('./app/**/*.html').on('change', browserSync.reload);
gulp.watch('./app/**/*.css').on('change', browserSync.reload);
});
gulp.task('less', function(){
return gulp.src('./app/less/main.less')
.pipe(less())
.pipe(gulp.dest('./app/css'));
});
gulp.task('default', gulp.series('server'));

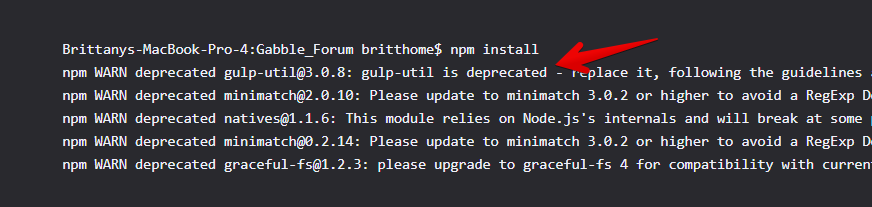
npm install
npm init 