Как поместить svg картинку в input которая будет менять цвет когда input получает фокус?
Чтобы к SVG был доступ из CSS:
1) его необходимо вставлять в HTML-файл прямо в виде исходного кода
2) либо путём подключения с помощью
<use>, предварительно вынеся исходный код SVG-иконки в отдельный файл (например, SVG-спрайт), поместив внутрь и задав ему ID, чтобы по которому можно будет вызвать нужный код
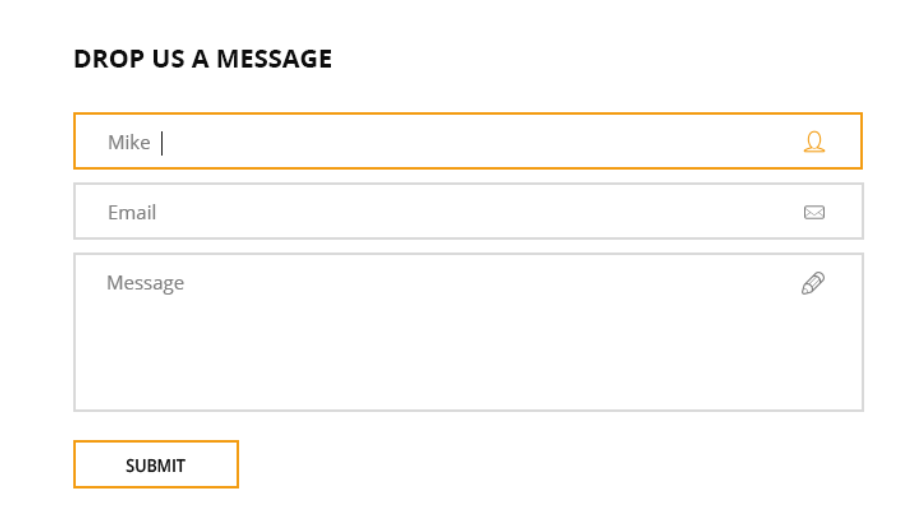
Пример на CodePen с демонстрацией и дополнительными объяснениями комментариями в HTML-коде
https://codepen.io/hisbvdis/pen/MWYyGvW