
data-flickity='{ "autoPlay": 1500 }'
Цель вопроса, как сделать так, что бы ячейки не сжимались
grid-auto-rows



width, min-width, max-width Вы манипулируете шириной дочерних элементов.flex-shrink и flex-grow Вы распределяете между элементами недостающее или свободное пространство родителя соответственно при его недостаче или избытке.flex-direction на column, элементы начнут выстраиваться в колонку (друг под другом), но их ширина станет лишь 30% от родителя.
break-inside: avoid; 
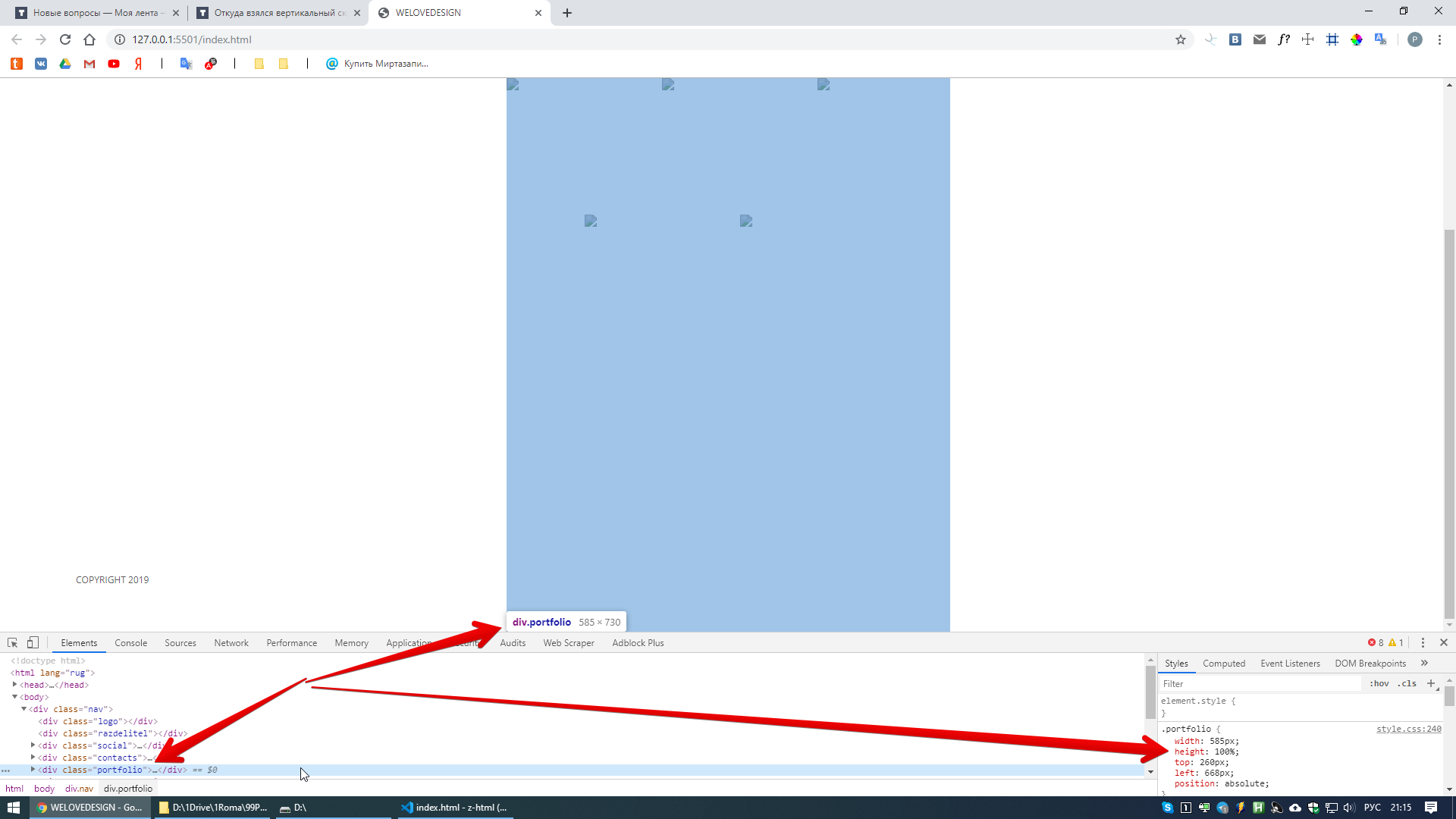
Откуда взялся вертикальный скролл?
portfolio у Вас задана высота 100% от <body>

Объясните, пожалуйста, почему не работает эта часть у первого ".wrap"
align-content: flex-start;, которое перекрывает align-selfalign-content: flex-start; задайте align-items: flex-start;
white-space: nowrap;overflow: hidden;
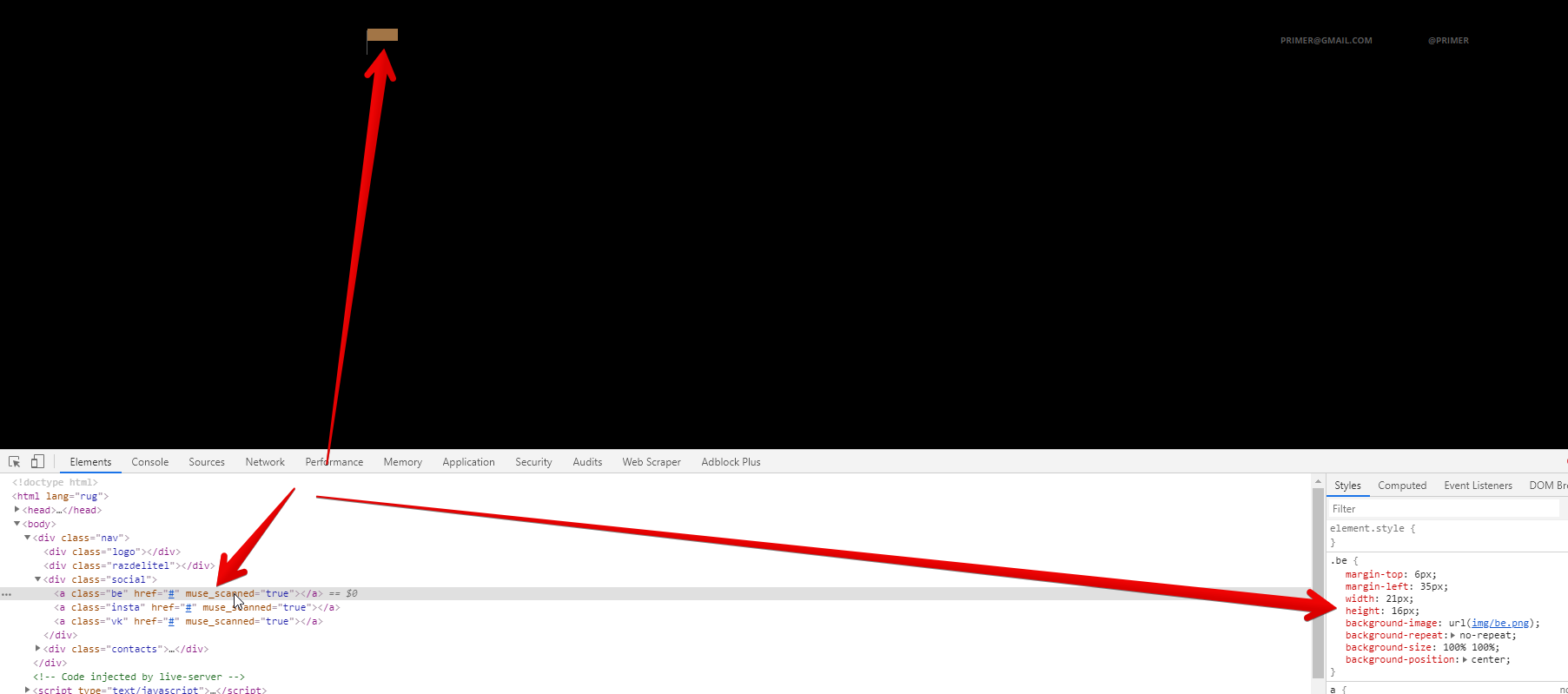
Разве fixed не выскакивает из потока и не перекрывает всё поверх?

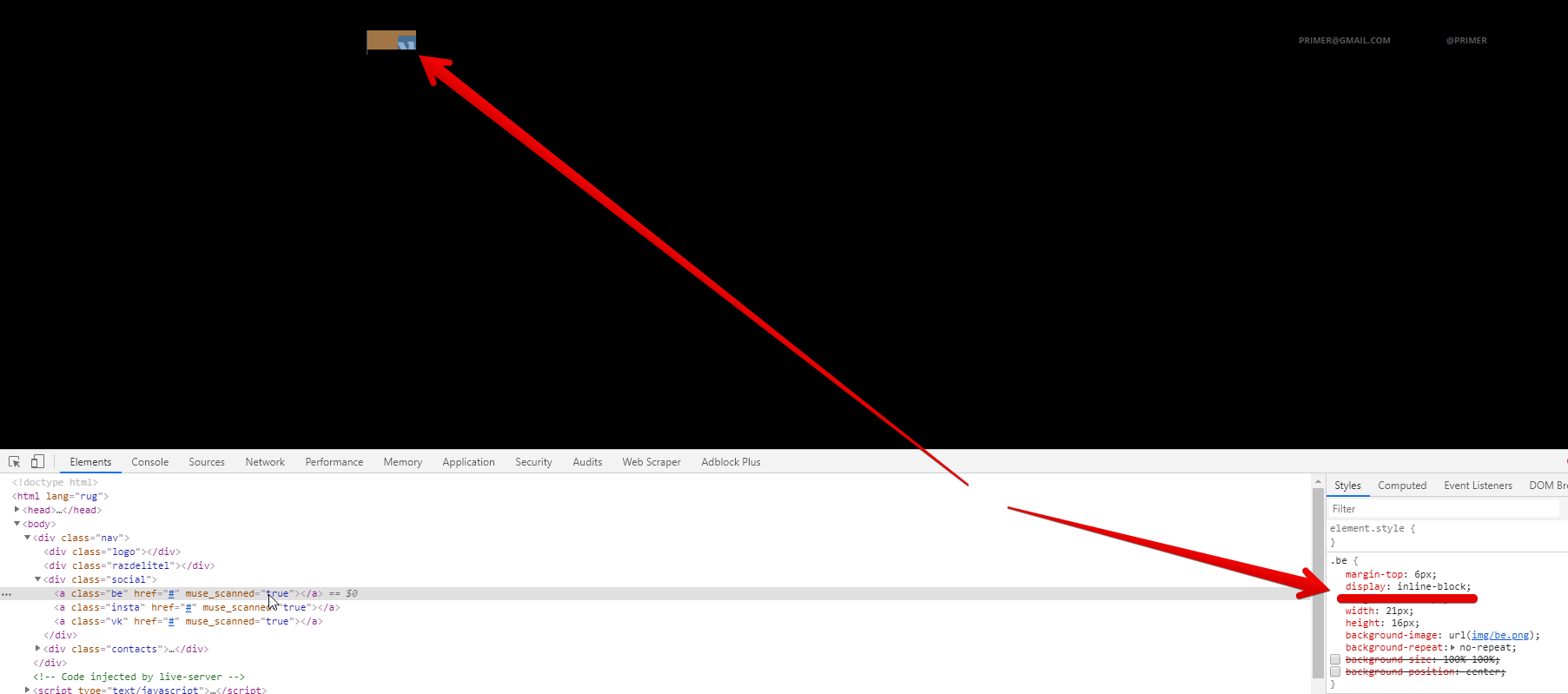
<a> пытаетесь задать свойства ширины (width) и высоты (height), что недопустимо.display: inline-block, либо через псевдоэлемент иконки задавайте





Все пункты меню должны быть одной ширины
Отступ в выпадающем меню слева, должен быть равен отступу слева у основного пункта (см. скрин)