Писал
ответ на другой вопрос, но он отлично подходит и сюда, поэтому процитирую.
Рекомендую освоить
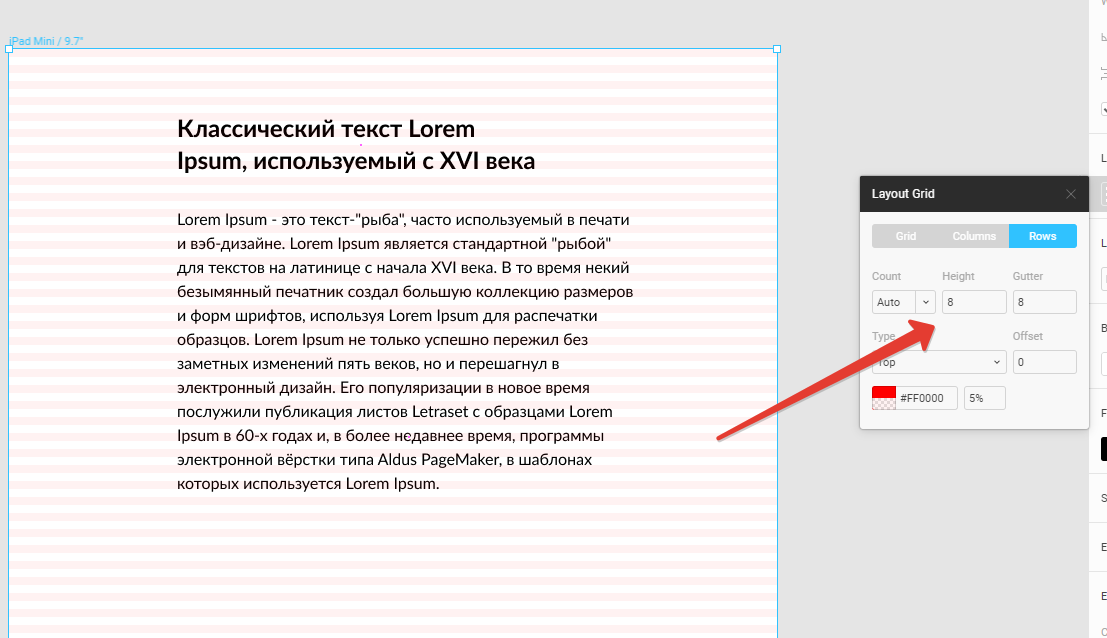
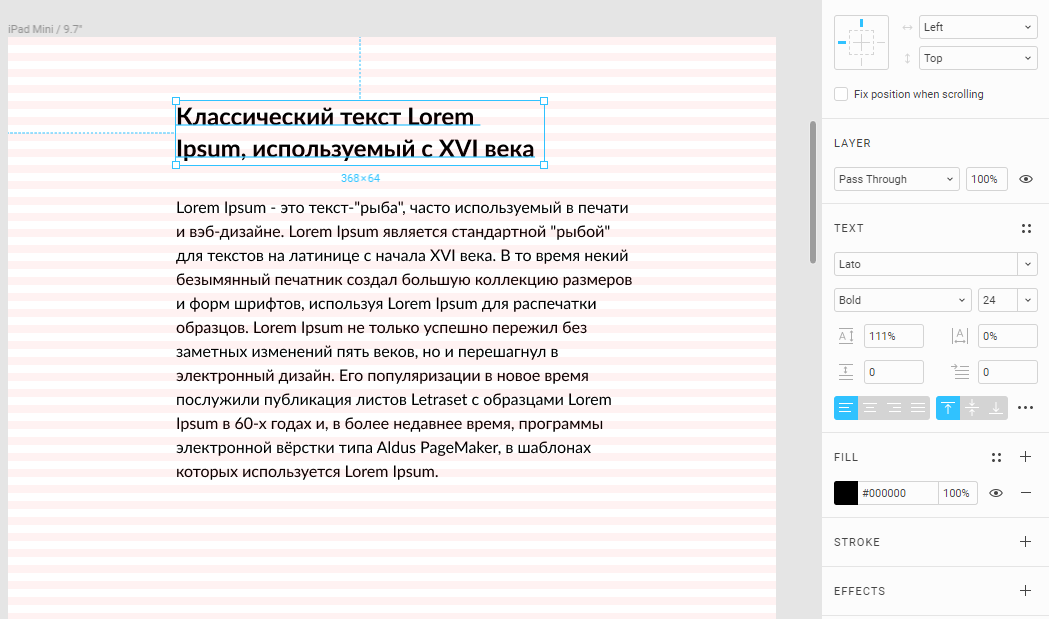
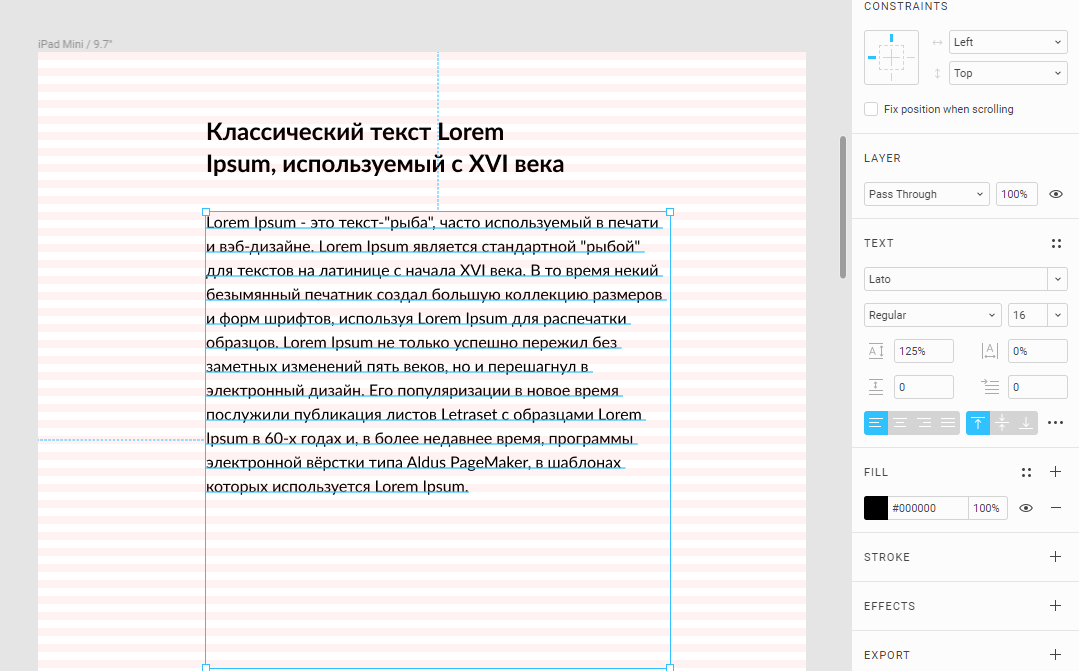
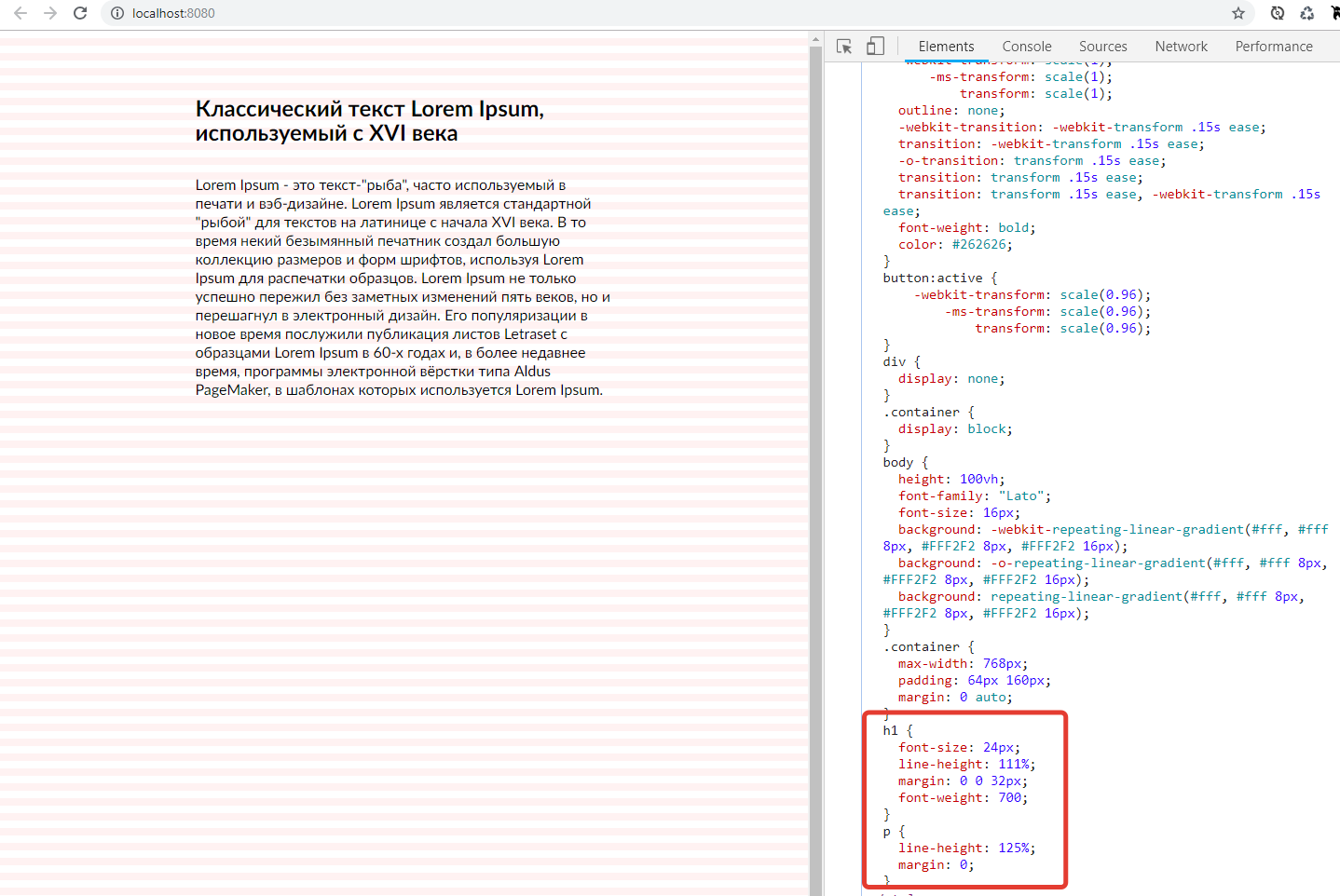
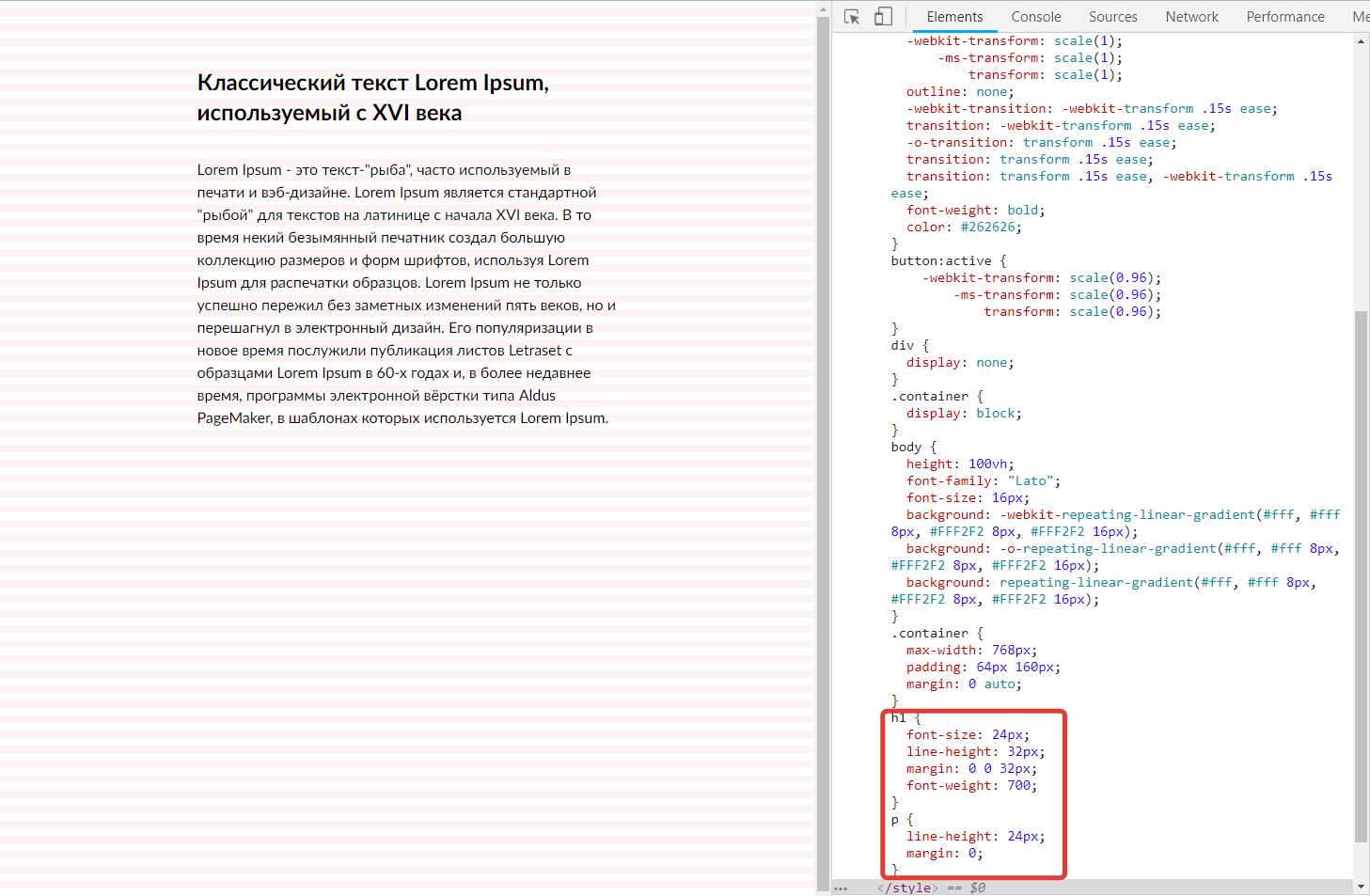
Figma, которая доступна на всех платформах. Существенно облегчит задачу при разработке дизайна сайта или интерфейса (с фичами, которых нет в том же Photoshop, который изначально для дизайна сайтов и интерфейсов и не задумывался), а верстальщик скажет спасибо, так как в вашем макете можно посмотреть сразу отступы, экспортировать изображения или посмотреть CSS-код для элемента.
Пользуюсь сам, внедрил в команде. Все довольны.