Как в итоге правильно?
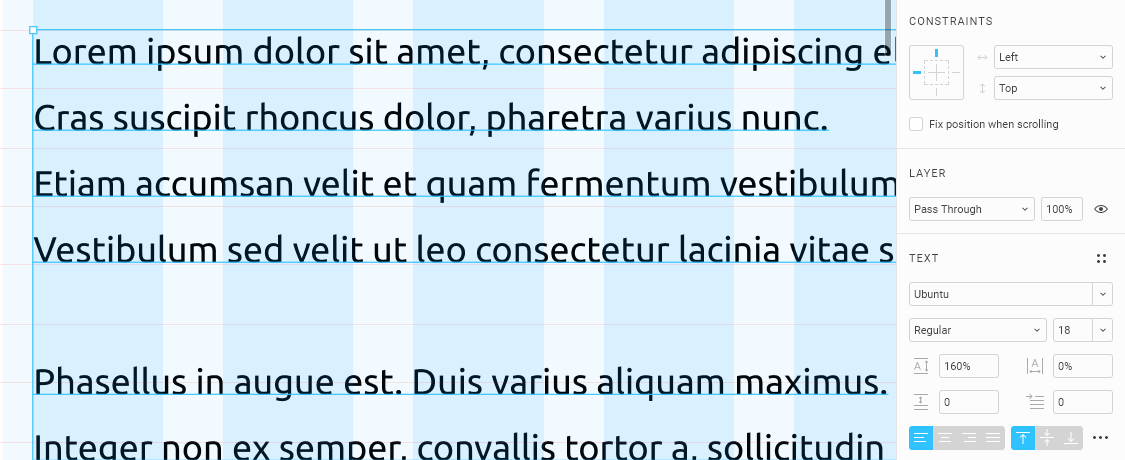
Высота строки 30 пикс, размер кегля 18 пикс. В фигме, задавая отступ в процентах - 160% шрифты выходит за рамки строки.
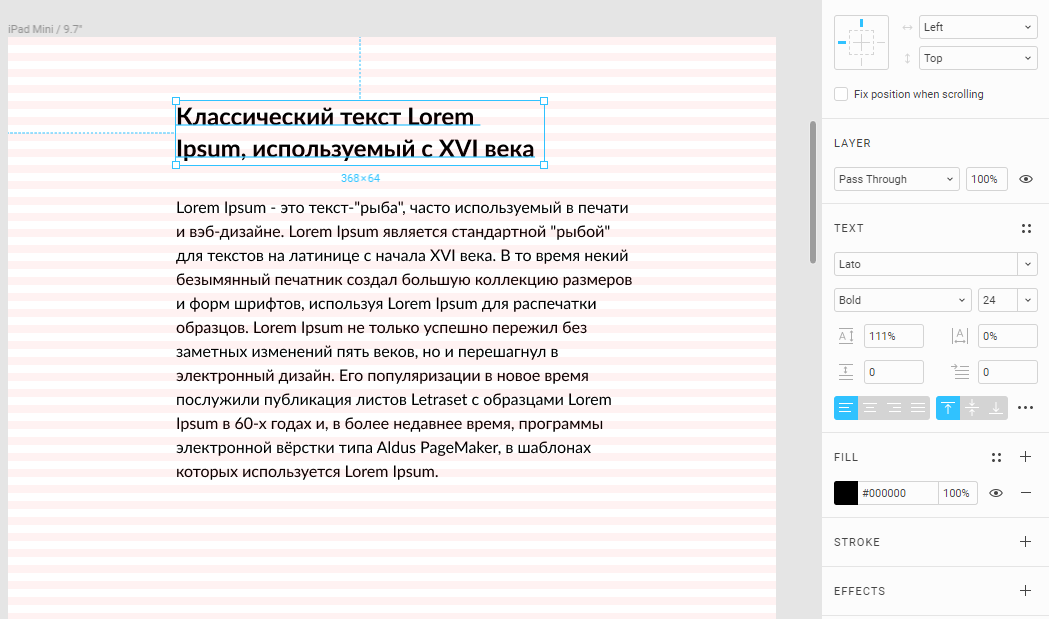
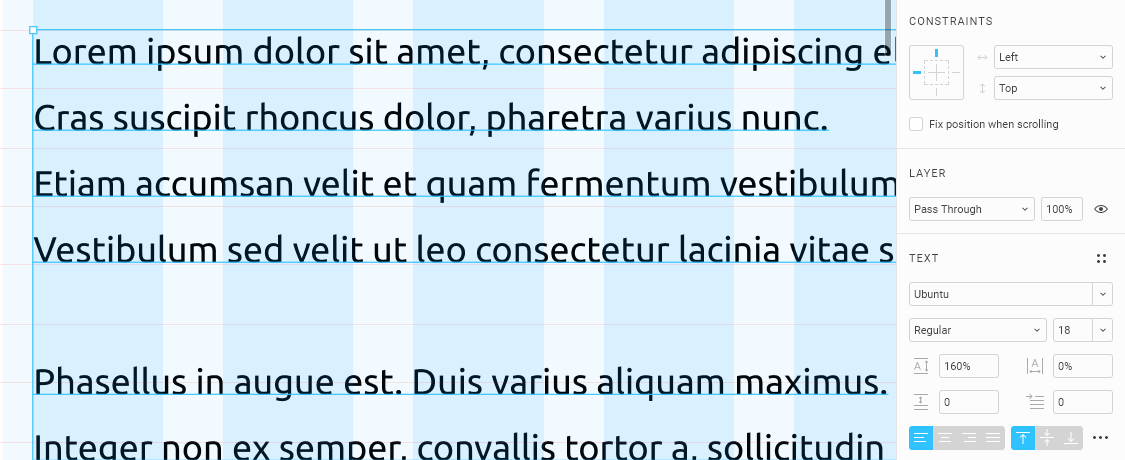
Вот пример:

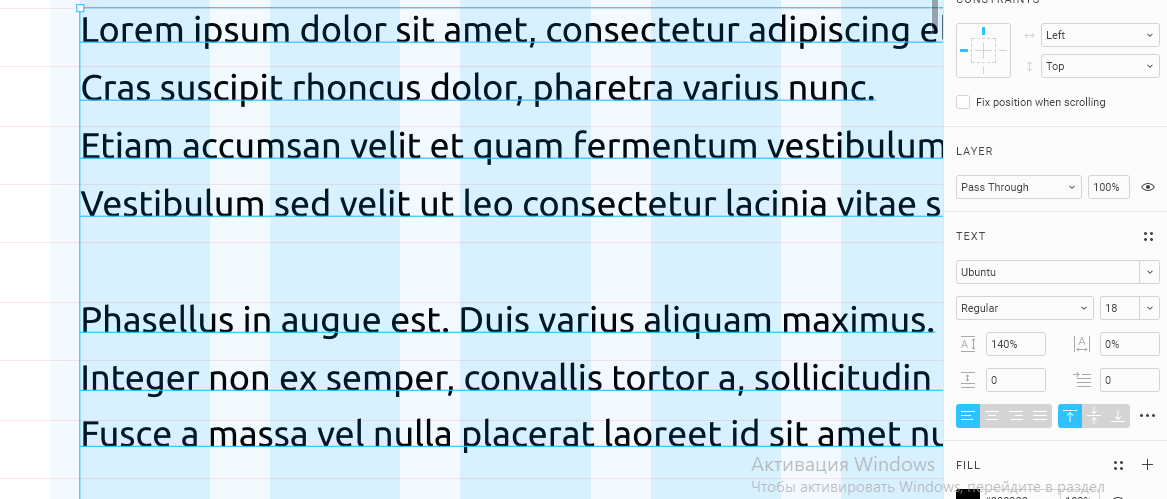
Где-то прочитал, что стандартный размер строки в шрифте идет 120%, следовательно выставляю 140% и более-менее попадаю в заданный ритм. Но из-за выравнивания по верхнему краю строка начинается выше.
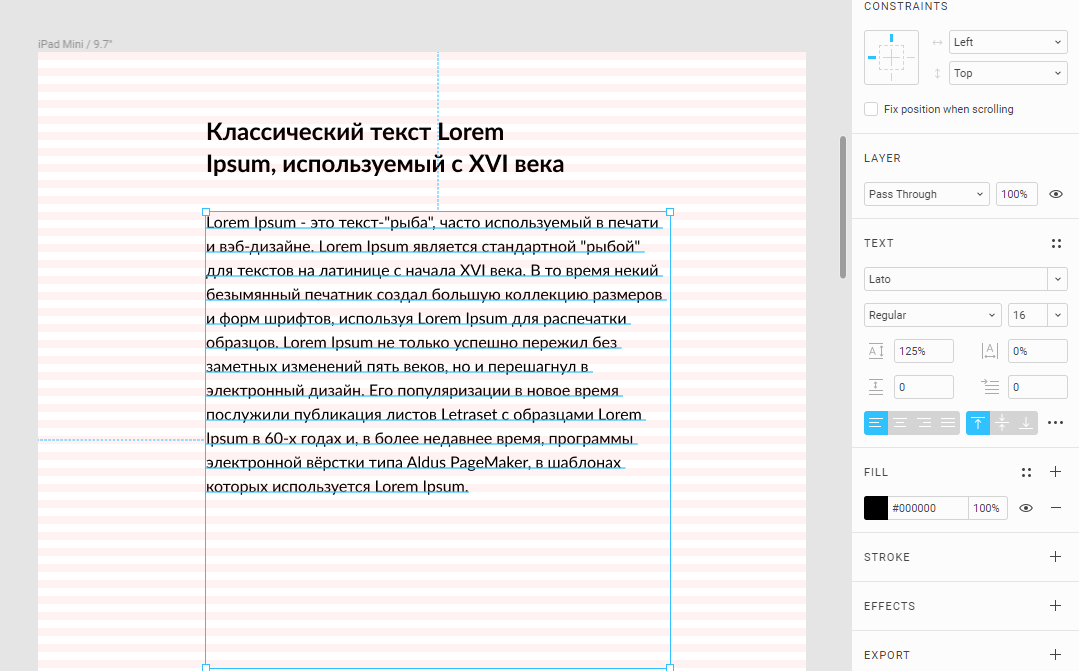
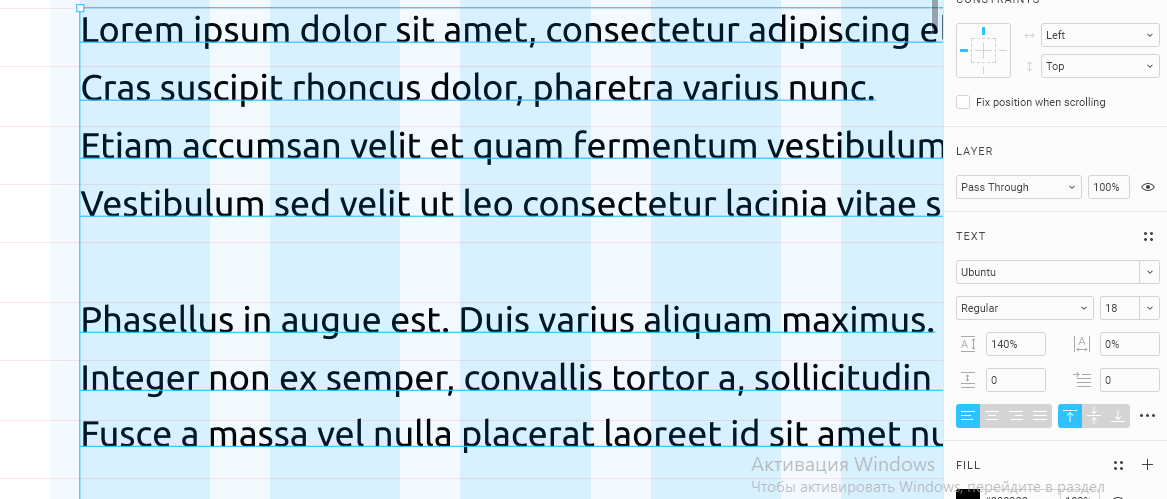
Вот пример:

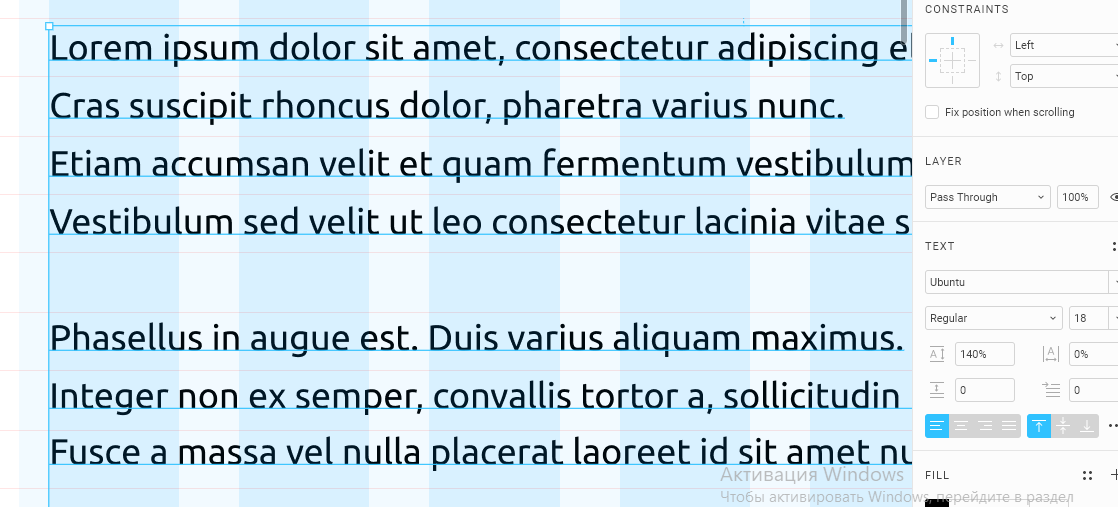
Если опустить строку на пару пикселей, то встает все как нужно. Но, метод явно костыль. Объясните как правильно?
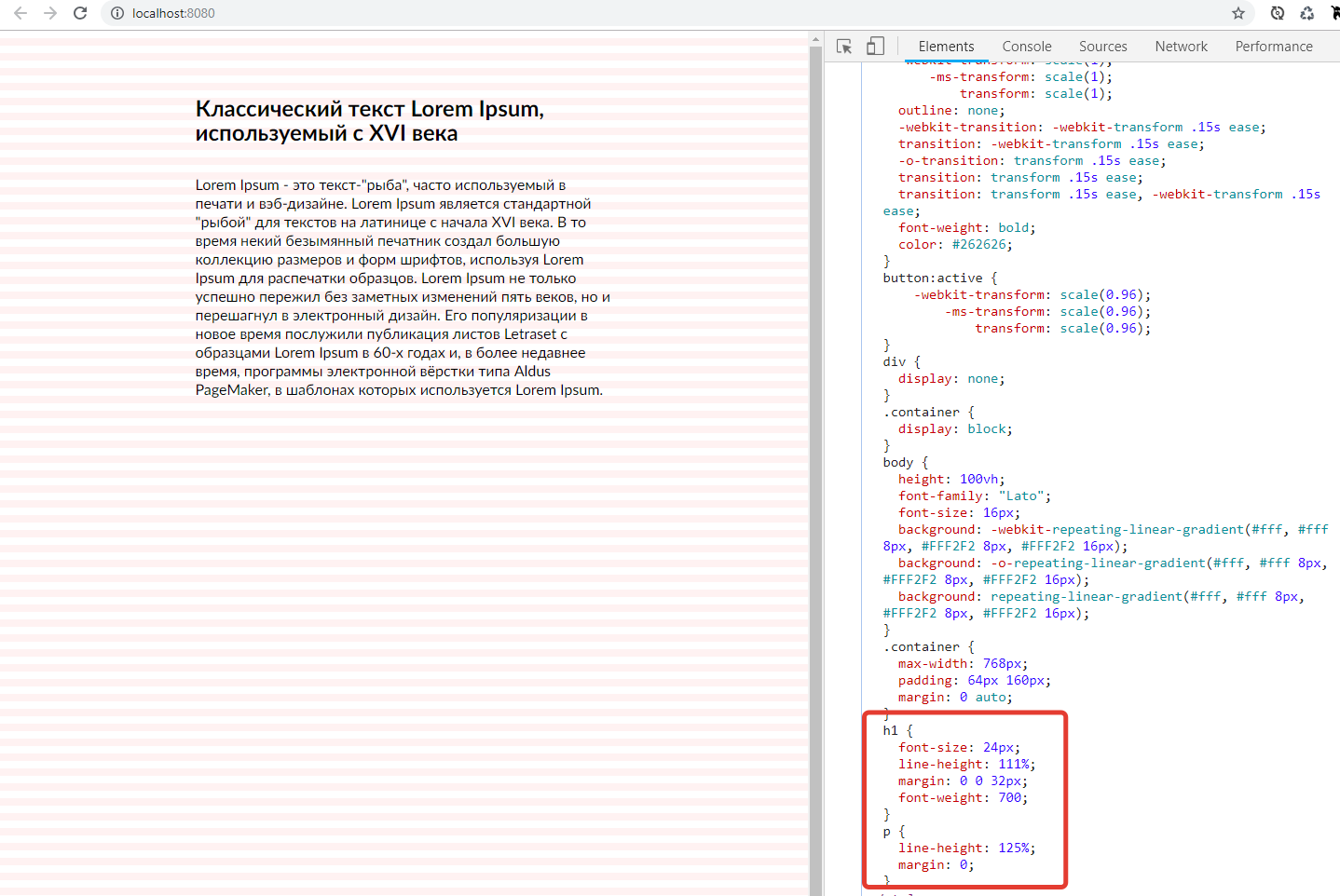
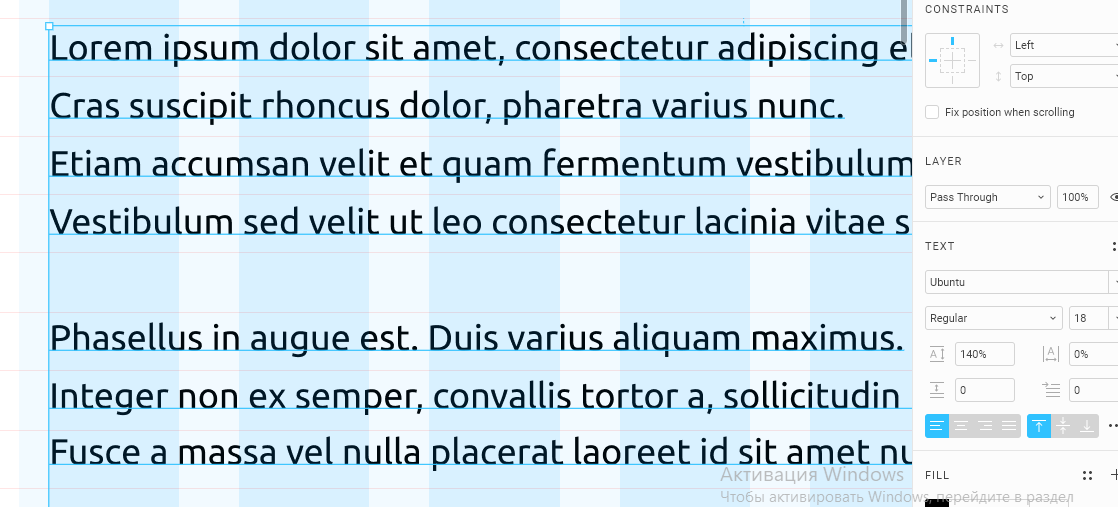
Вот пример:

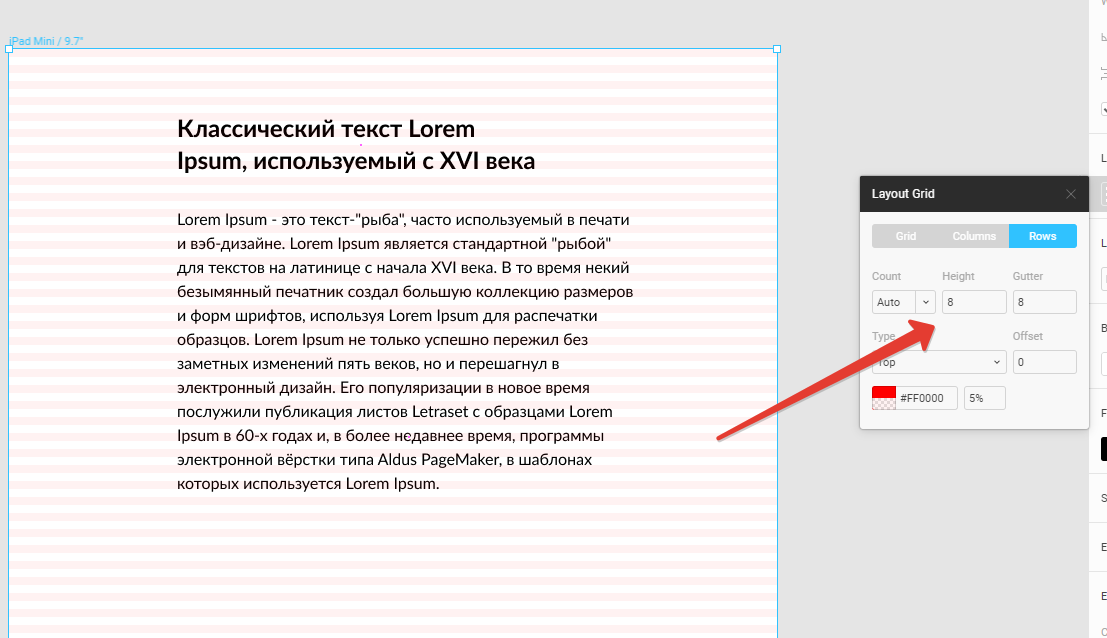
Еще вопрос - Сколько строк должен занимать двухстрочный заголовок? Обязательна ли привязка к базовой линии?
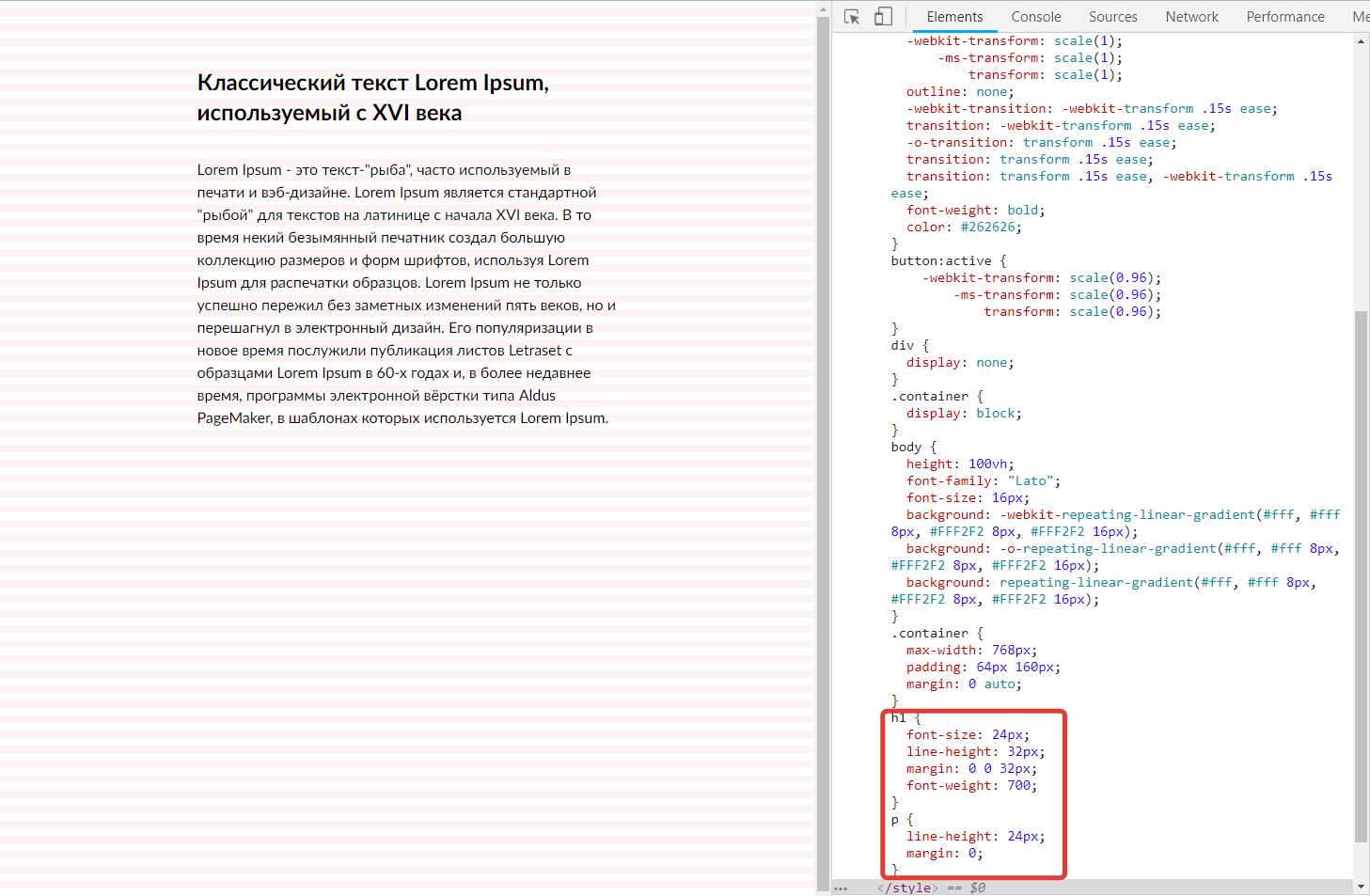
Вот пример:

Ну и самое главное как во всем этом безобразии быть верстальщику. Получается он на глаз мерит интерлиньяж и отступы?