Потому что у вас в html каждый тег Р является дочерним для DIV. То есть, буквально у каждого из ваших дивов есть непосредственно-дочерний Р. Вот оно и действует.
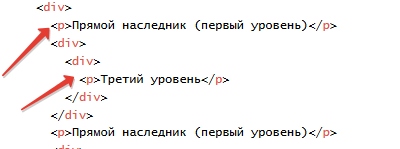
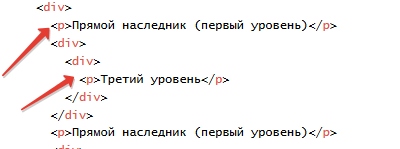
То есть, ваш div>p в данном случае ко всем таким местам:

Решение - ограничить селектор div конкретно самым верхним в иерархии. Например, вот так:
jsfiddle.net/smsnvkvc
Начните с простого:
htmlacademy.ru. Там этой самой вложенности добрая четверть уроков отведена. За месяц всем азам научитесь.