Решил сделать "некое подобие портфолио" на github со своей версткой. В результате обнаружил множество проблем отображения моих проектов на мобильных устройствах.
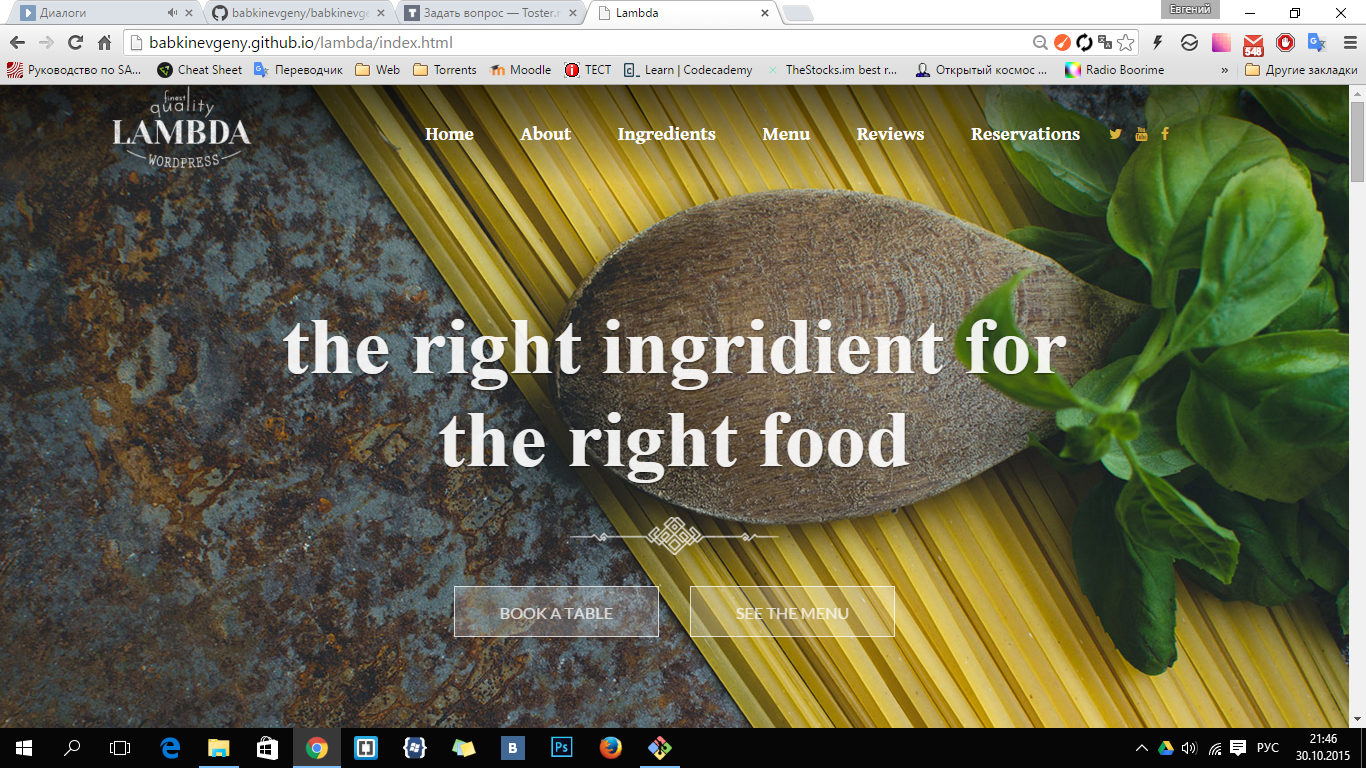
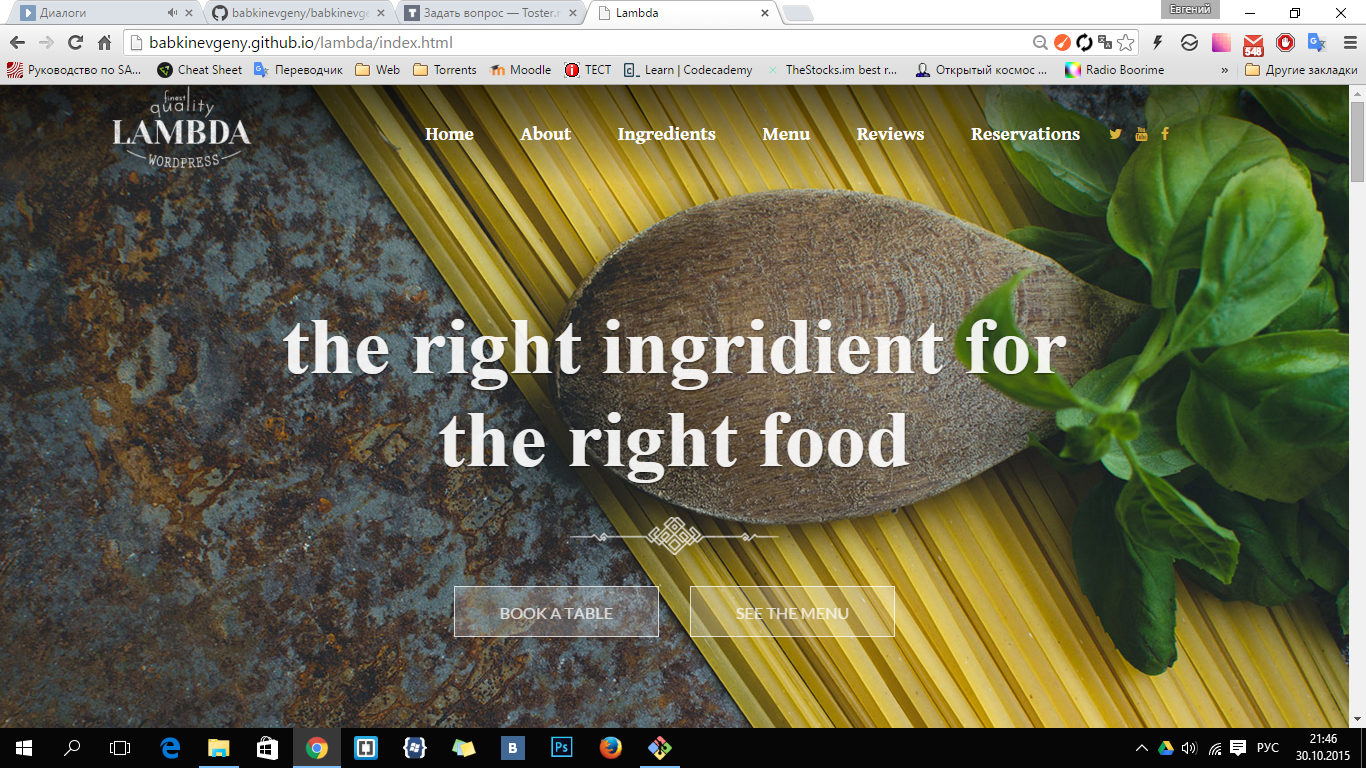
В то время как на мониторе ноутбука все выглядит так

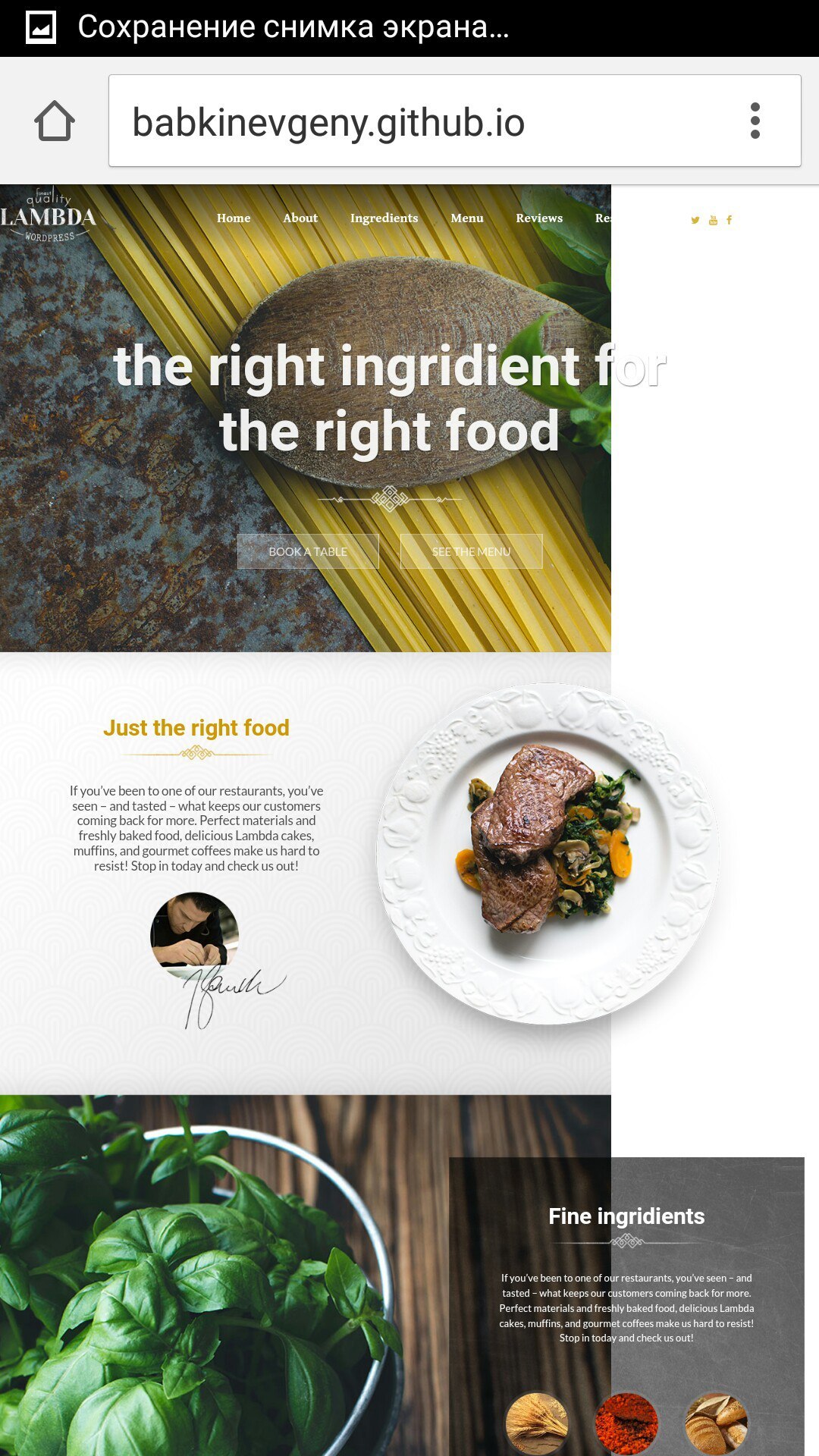
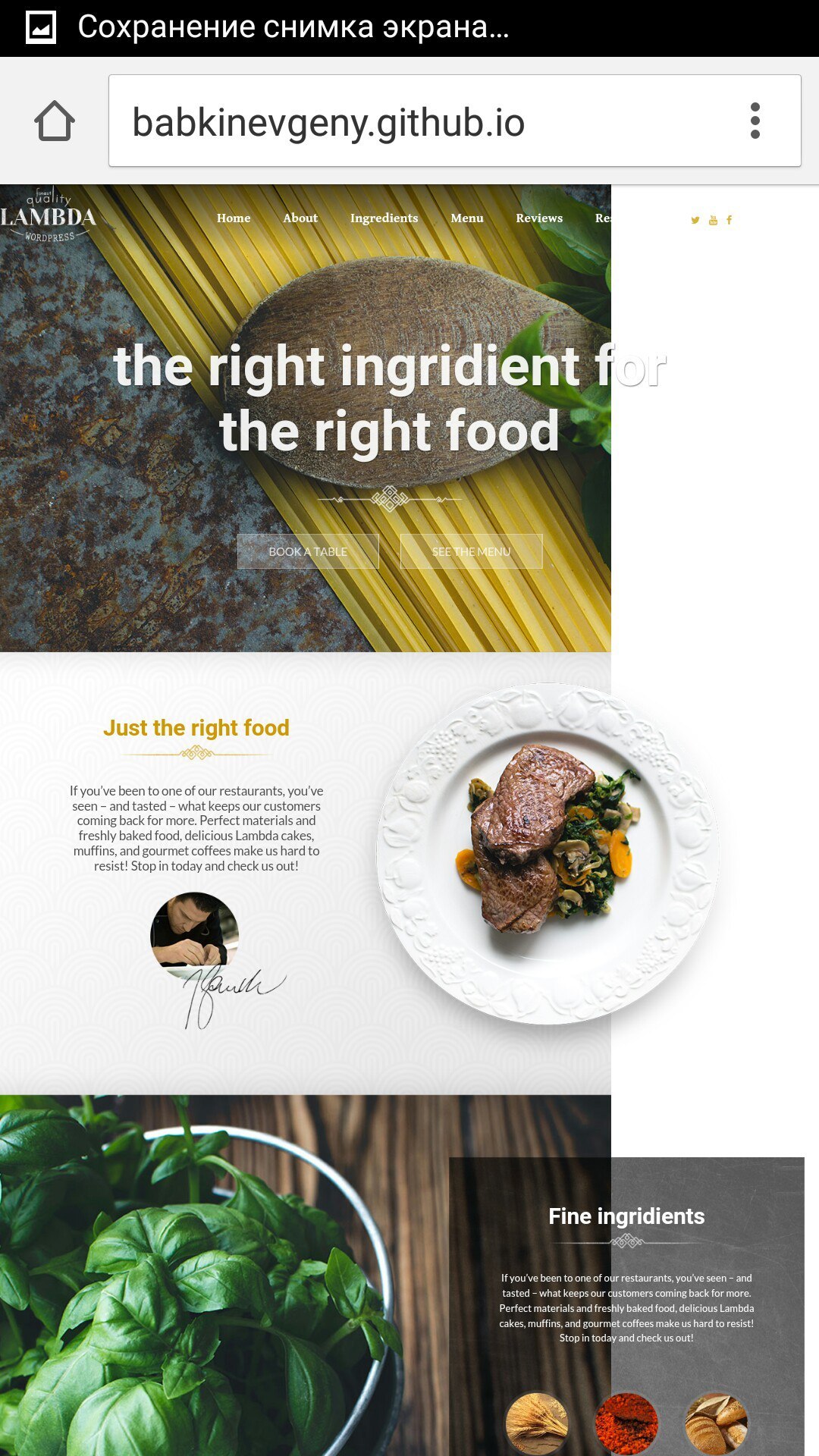
На мобильных устройствах стыд и позор

Подскажите мне, пожалуйста, мои ошибки. Как добиться того, чтобы фиксированная страничка одинаково выглядела на десктопе и мобильном устройстве?
P.S. Также буду благодарен любой конструктивной критике и замечаниям по коду, верстке, файловой организации и другим вопросам.
Ссылка на проекты