Доброго времени суток, господа!
Очень большое желание развиваться в направлении front-end developer, я в начале пути. Прошу прощения за глупые вопросы.
Подскажите, пожалуйста, что я делаю не так ?
Пример
jsfiddle.net/7z7hxq9q/12 .
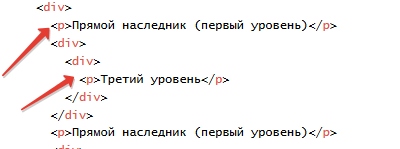
почему div>p { color: blue } не задаёт цвет только своим потомкам, а распространяется на другие < p >, на других уровнях вложенности ?
Заранее спасибо.