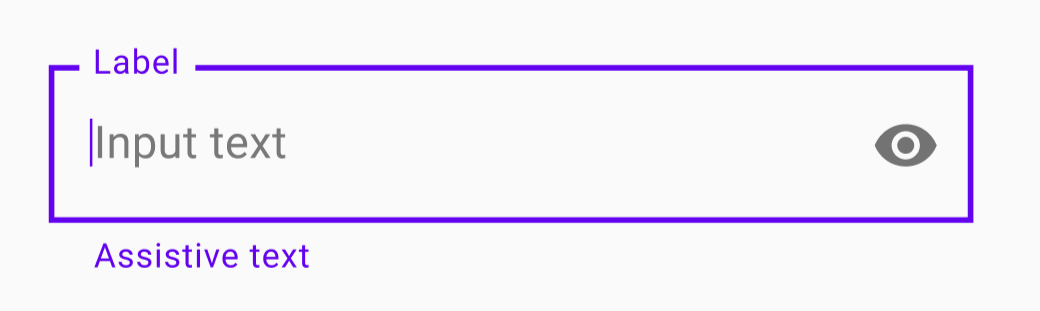
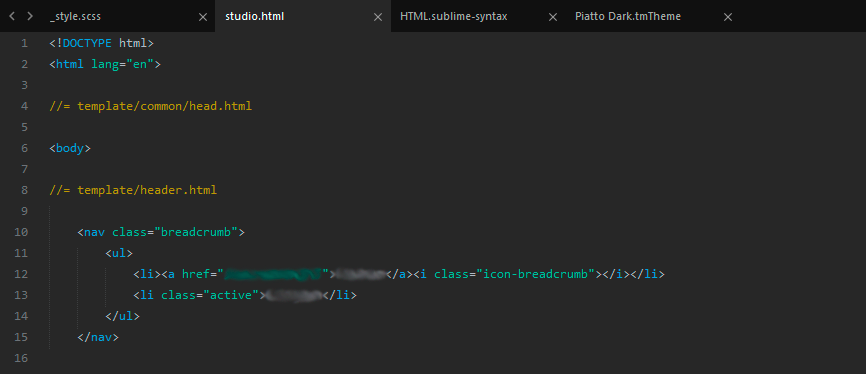
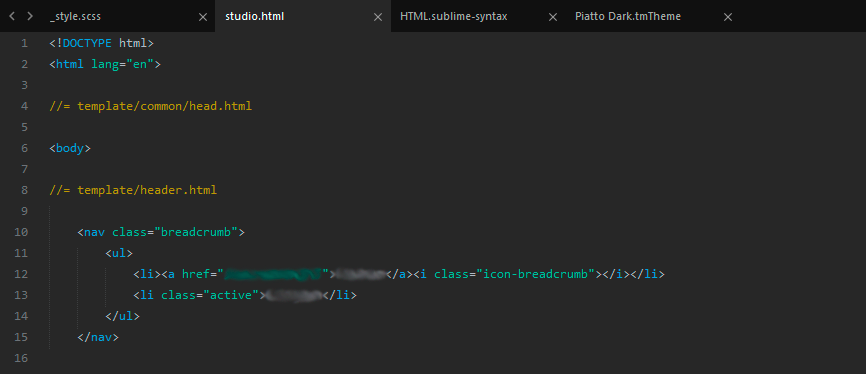
Вот что получилось!

Немного дополню ответ Александра. В моем случае нужно чтобы все подсвечивалось после
//=, так как путь к шаблону может быть любой.
Решил так, взял пример с комментирования. И переделал под свои нужды. В итоге открывающий тег получился
//=, а закрывающийся
.html. Прошу заметить, закрывающегося тега нет, так как
gulp-rigger не сможет распознать нашу строку, но так как все шаблоны заканчиваются на
.html, то пусть он и будет являться закрывающим. В итоге чтобы я не написал межды тегами
//= и
.html будет подсвечиваться.
Как это выглядит в "HTML.sublime-syntax"
Вставил после
main у меня это 15 строка, с соблюдением отступов.
- match: //=
scope: rigger.html
push:
- meta_scope: rigger.html
- match: '.html'
pop: true
Так как у меня установлена тема
Piatto Dark то и файл я переделыва из этой темы.
Как это выглядит в "Piato Dark.tmTheme"
Вставил сразу после
<array><dict>
<key>name</key>
<string>HTML: Rigger</string>
<key>scope</key>
<string> text.html.basic rigger.html </string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#b39624</string>
</dict>
</dict>
Еще раз большое спасибо Александру, надеюсь кому нибудь пригодится. Мелочь, а приятно :)