К сожалению, файлы с расширением
.sublime-syntax могут обновляться с выходом новых билдов Sublime Text → соответственно, Ваши изменения окажутся утерянными → придётся заново туда вставлять строки. Вариант: настроить какую-нибудь SVN → клонировать папки с Вашими изменениями → после обновлений, например, в Git ввести команду
git pull, которая сольёт изменения. Но это лишние движения: так, чтобы внёс изменения один раз и забыть — я не знаю, как сделать. Можно скопировать содержимое файлов в отдельные пользовательские файлы, которые затем настраиваете на использование в качестве синтаксисов для своих языков разметки/программирования, но тогда не будут получаться обновления, что ещё хуже. Поэтому лучше всего, полагаю,
писать разработчикам синтаксисов, они вполне реально могут прислушаться.
Пример, если Ваш шаблон будет подсвечиваться в HTML-файле. Порядок действий, когда он начнёт подсвечиваться в JavaScript-файле аналогичный, далее по тексту вместо
sashaphenomenal.html вставляте
sashaphenomenal.js, а
text.html.basic замените на
source.js. Надеюсь, разберётесь самостоятельно.
Для начала рекомендую установить плагин
Local History, дабы не пришлось прибегать к переустановке Sublime Text, если что-то поломается в дефолтных настройках синтаксисов.
Потребуется установка плагина
PackageResourceViewer. После неё
Ctrl+Shift+P →
PackageResourceViewer: Open Resource (пользуясь
fuzzy-поиском достаточно написать
prv) →
HTML →
HTML.sublime-syntax . В открывшемся файле где-нибудь (я вставил между строками
pop: true и
- match: (</?)((?i:body|head|html)\b) ) копипастите следующие 2 строки и сохраняете файл:
- match: //= template/header.html
scope: sashaphenomenal.html
После
match: Ваш шаблон, после
scope: — заданная
область видимости.
Далее открываем файл активной цветовой схемы с расширением
tmTheme. Если не знаете, как — см.
тут в первых двух абзацах после
Простое решение. В файле темы где-нибудь между тегами
<array></array> вставляете следующий код:
<dict>
<key>name</key>
<string>HTML: Sasha Phenomenal</string>
<key>scope</key>
<string> text.html.basic sashaphenomenal.html </string>
<key>settings</key>
<dict>
<key>background</key>
<string>#E07585E0</string>
</dict>
</dict>
Что содержится между тегами
<string></string>, по порядку:
- HTML: Sasha Phenomenal — произвольное имя настройки для удобства дальнейшего поиска в файле схемы или на tmTheme Editor.
- text.html.basic — область видимости для HTML-файлов, sashaphenomenal.html — scope, которую мы прописали при предыдущей вставке.
- #E07585E0 — цвет, я выбрал формат ARGB. Лучше задавать цвет в ARGB или HEX HEX, а не X11 colors, поскольку в Sublime Text 3 могут некорректно отображаться как минимум цвета aqua, fuchsia и lime.
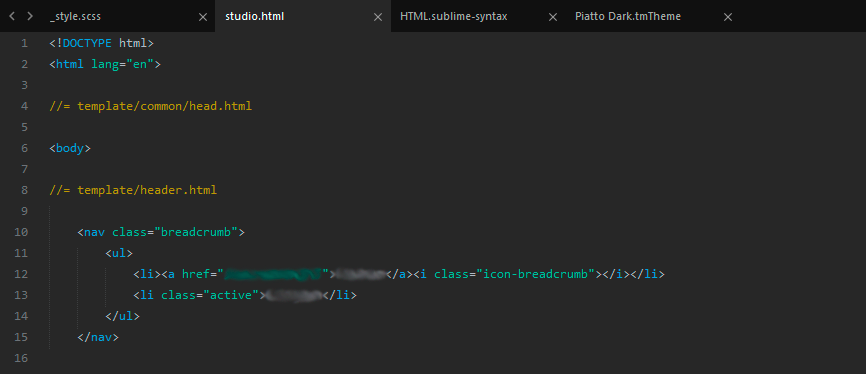
Сохраняем файл → открываем произвольный HTML-документ → вставляем в него
//= template/header.html → Ваш темплейт должен подсвечиваться вот так:

Возможно, придётся подождать несколько минут, пока изменения вступят в силу. Иногда помогает перезагрузка файлов или Sublime Text 3.
Если шаблону необходима не подсветка, а определённый цвет текста или желаете сделать его жирным/наклонным, опять же
тут написано, какие ключи требуется задавать, (найдите по ссылке, где
Золотой текст,
Зелёный фон,
Наклонный коралловый текст).
Если считаете, что подсветка этого шаблона будет полезна не только для Вас, откройте
здесь New Issue и предложите свою идею разработчикам. У Sublime Text 3 хорошее сообщество, они прислушиваются ко всему конструктивному.
Спасибо.