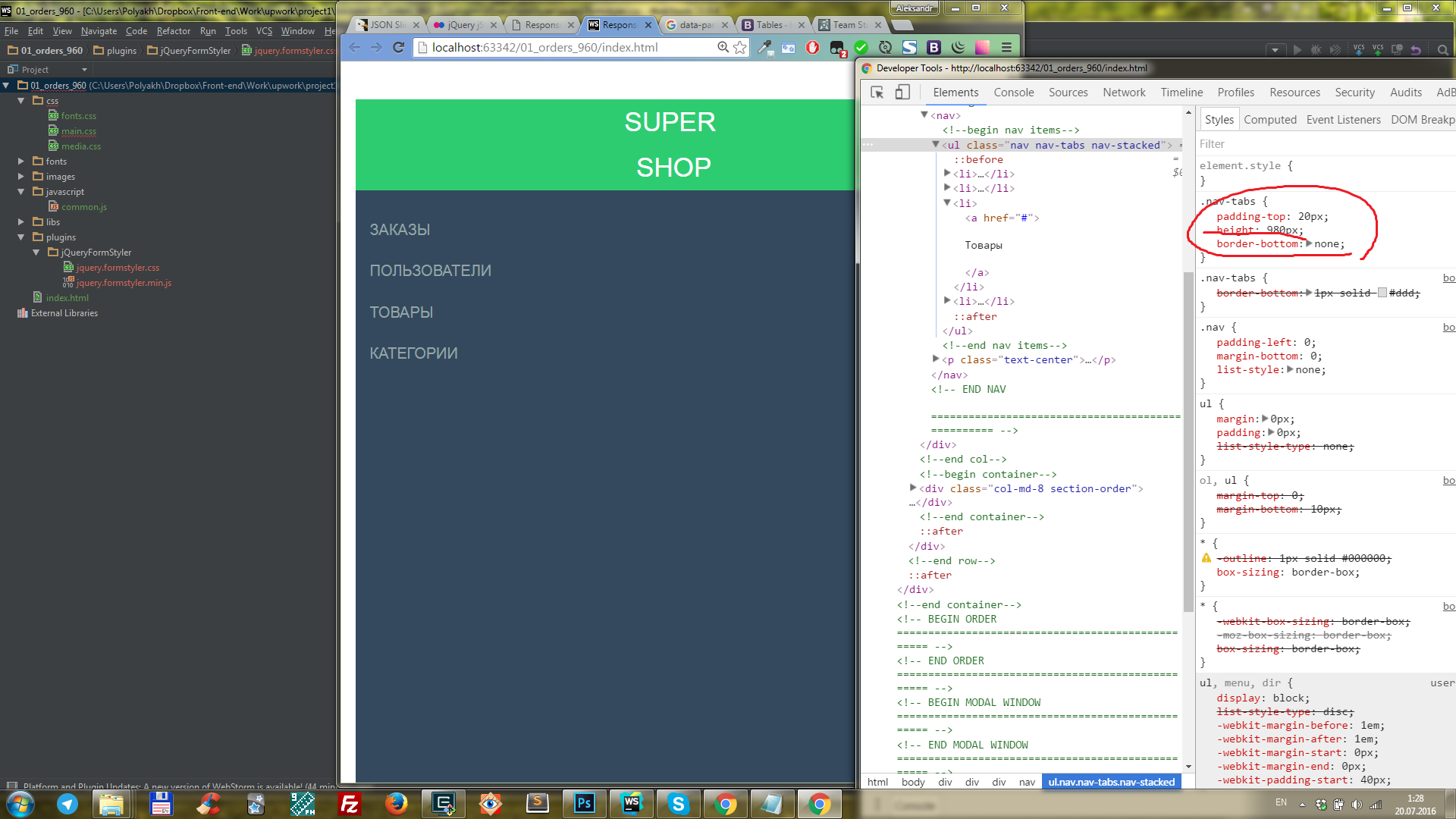
Александр Полях внесенное вами дополнение к вопросу, лично для меня, не на много внесло ясности. Попробую ванговать. Высоту можно задать с помощью такой единицы измерения, как "
vh". К примеру, если высоту элемента нужно сделать соответствующей высоте видимой части браузера, то мы бы записали:
div {
height: 100vh;
}
Единственный минус - это то, что эта единица измерения (
как и vw, vmin, vmax) не поддерживаются ослами ниже 11-ой версии