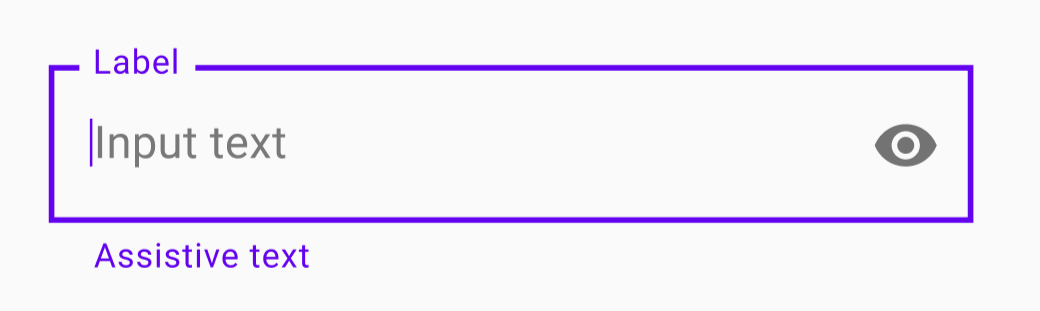
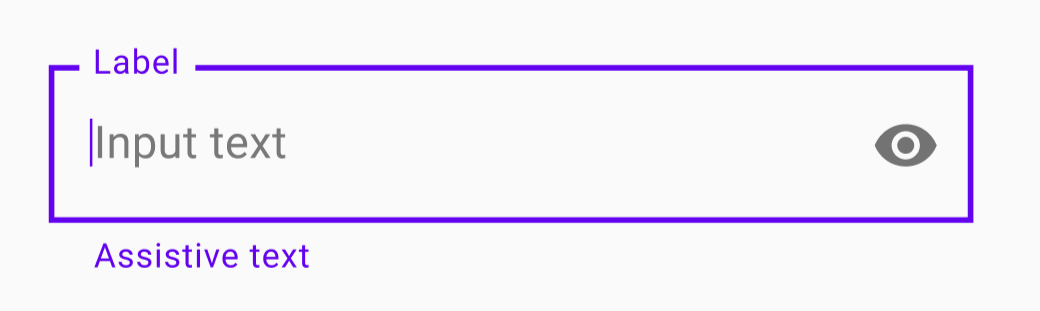
Пока что есть только один способ, он костыльный, но он есть. Я его увидел у Google в исходниках. Он применялся не для заголовков, а для label которые заходили на рамку поля в состоянии focus. Как на рисунке.

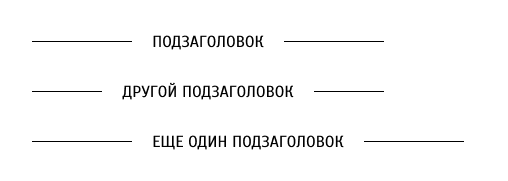
Вот наглядная реализация, в вашем варианте.


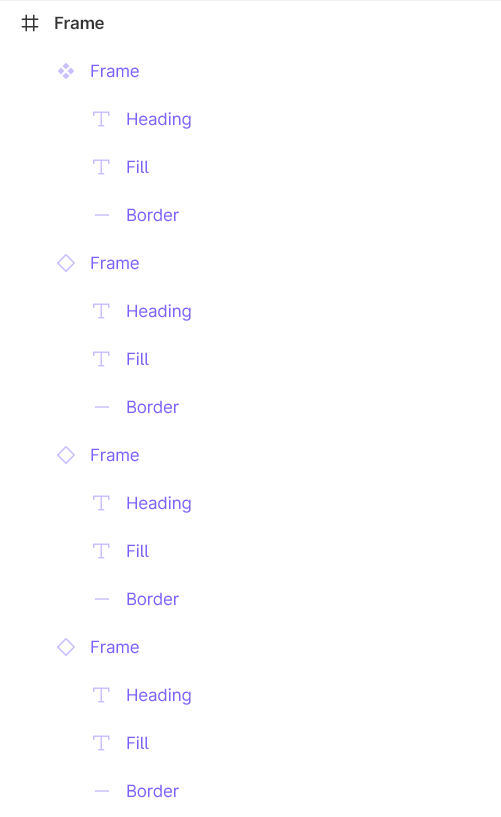
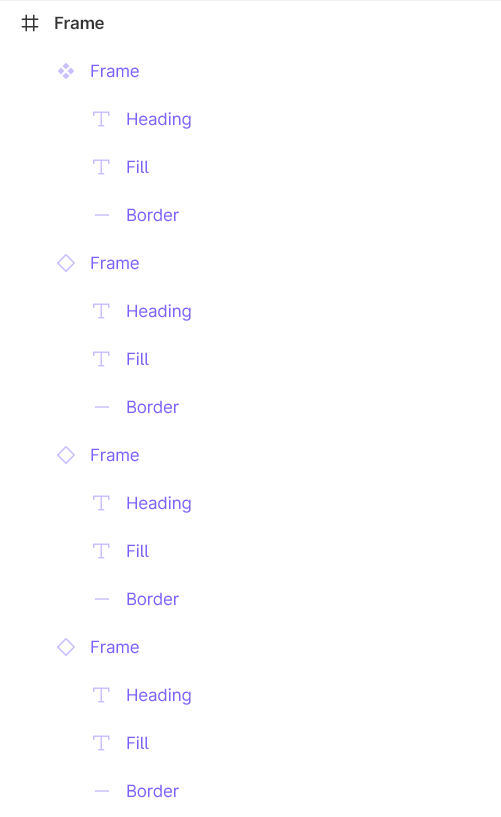
Весь фокус в слое Fill, он текстовой добавляя букву l например мы увеличиваем длину слоя которая перекрывает линию (слой border).
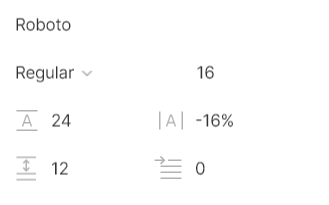
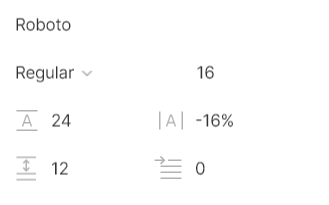
Естественно убираем расстояние между буквами, до тех пор пока не исчезнит пробел.

Из плюсов это то что это можно реализовать.
Из минусов, необходим каждый раз подставлять символы и цвет букв l каждый раз нужно менять если изменился фон.
Из хороших новостей, скоро будет обновление которое даст возможность объектам взаимодействовать в компоненте. В вашем случае черточки будут сами раздвигаться как и компонент в зависимости от текста.
Пост в ВК