error, а не warning - меня всегда вымораживает.const items = {
foo: 1,
bar: 2,
}
function getValueByKey(key) {
return items[key];
}const items = [
{ key: 'foo', value: 1 },
{ key: 'bar', value: 2 },
]
function getValueByKey(key) {
for (let i = 0; i < items.length; i++) {
const item = items[i];
if (item.key === key) {
return item.value;
}
}
}let abc = [];
arr.forEach(element=>abc.push(Number.parseInt(element)));
console.log(abc)




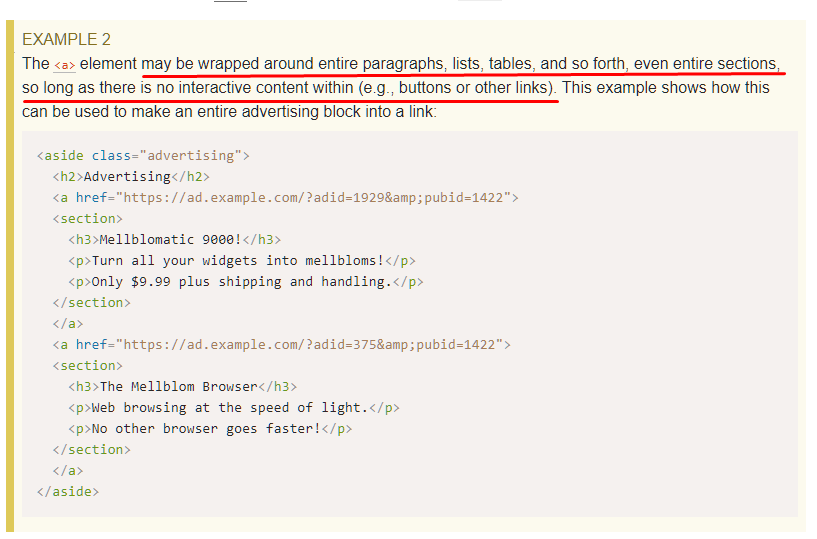
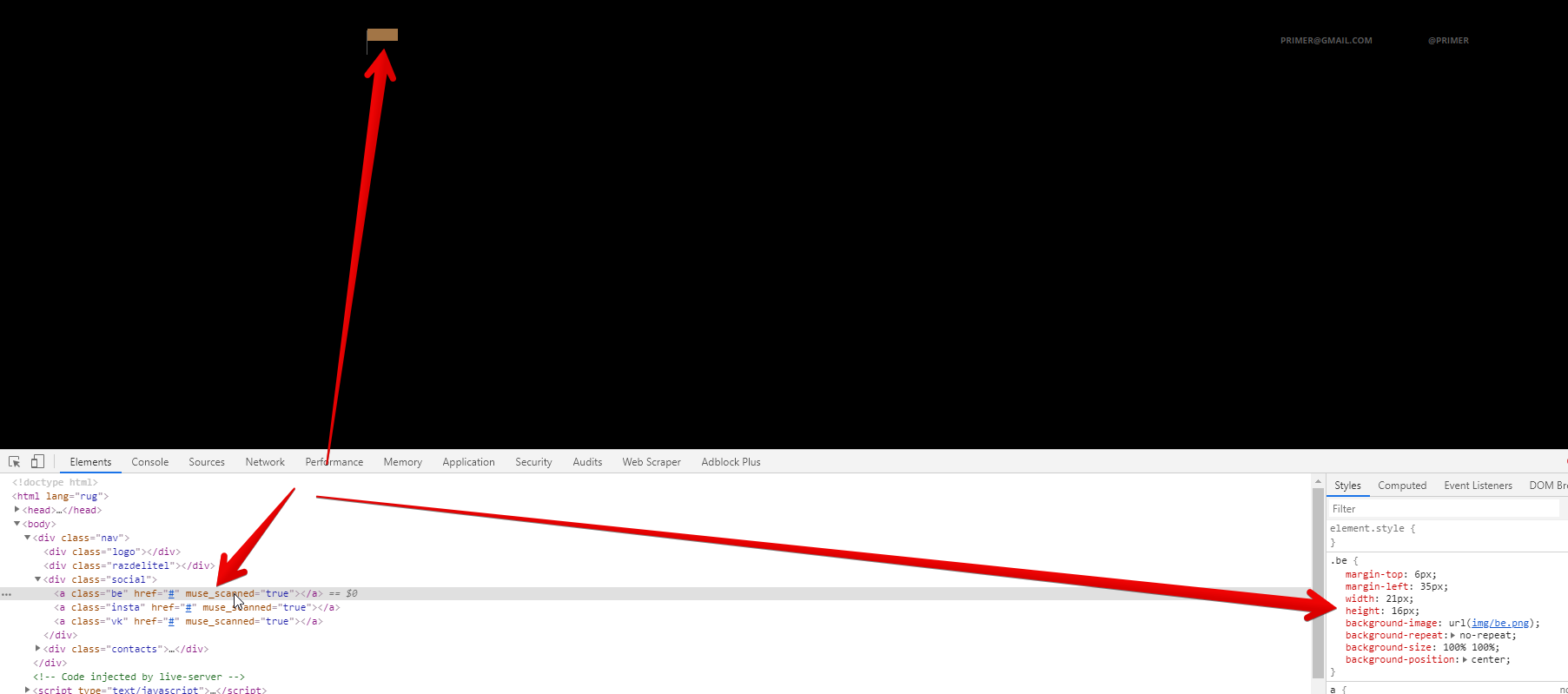
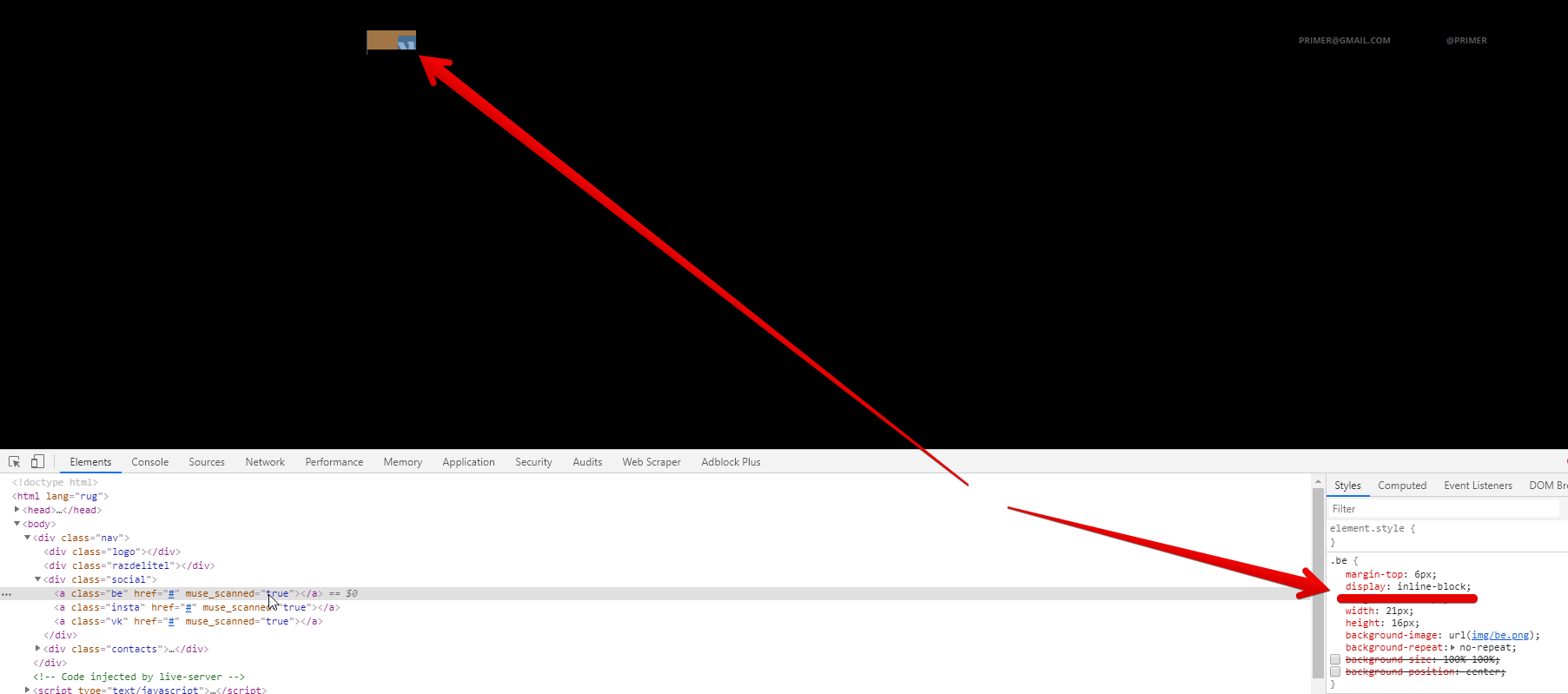
<a> пытаетесь задать свойства ширины (width) и высоты (height), что недопустимо.display: inline-block, либо через псевдоэлемент иконки задавайте



проверил на w3c, вроде ничего не сказал, но там стандарт html4

в ссылки нельзя вставлять заголовки