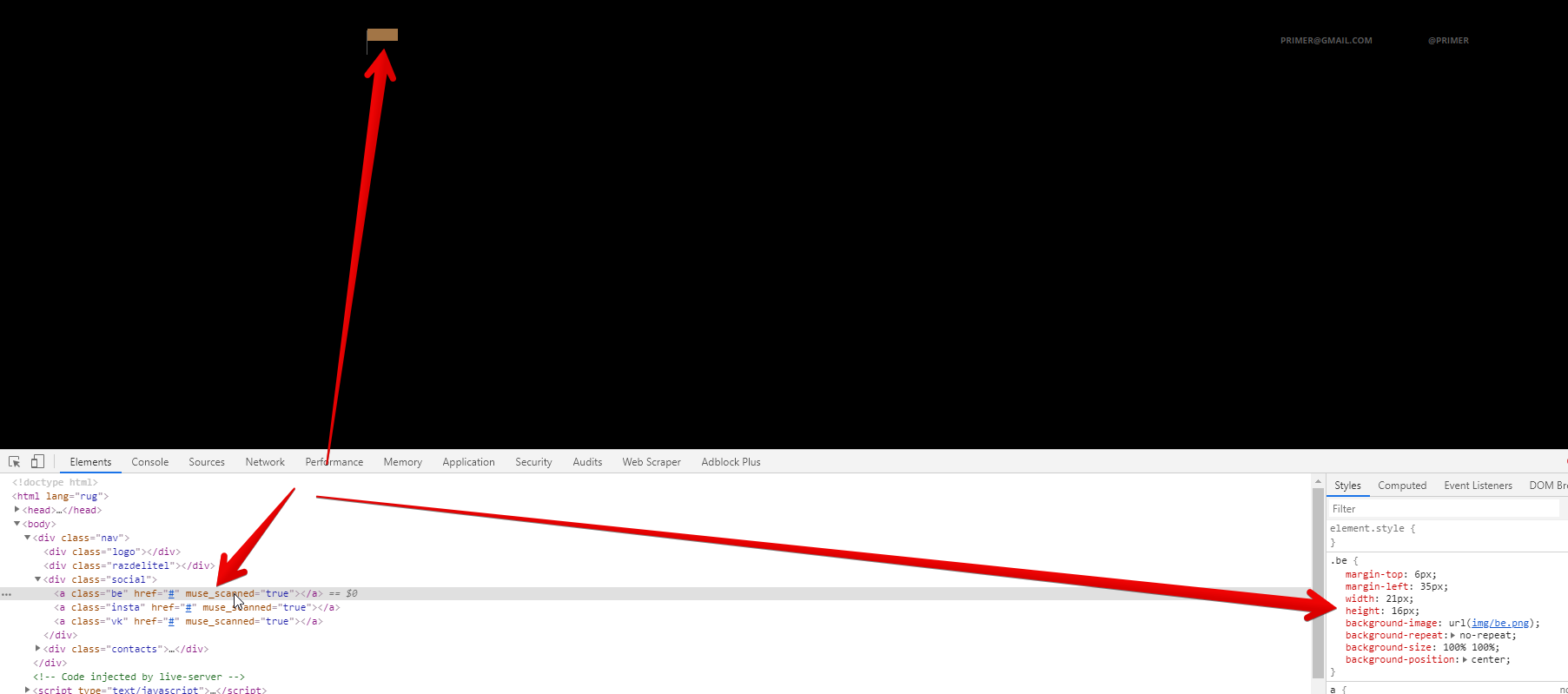
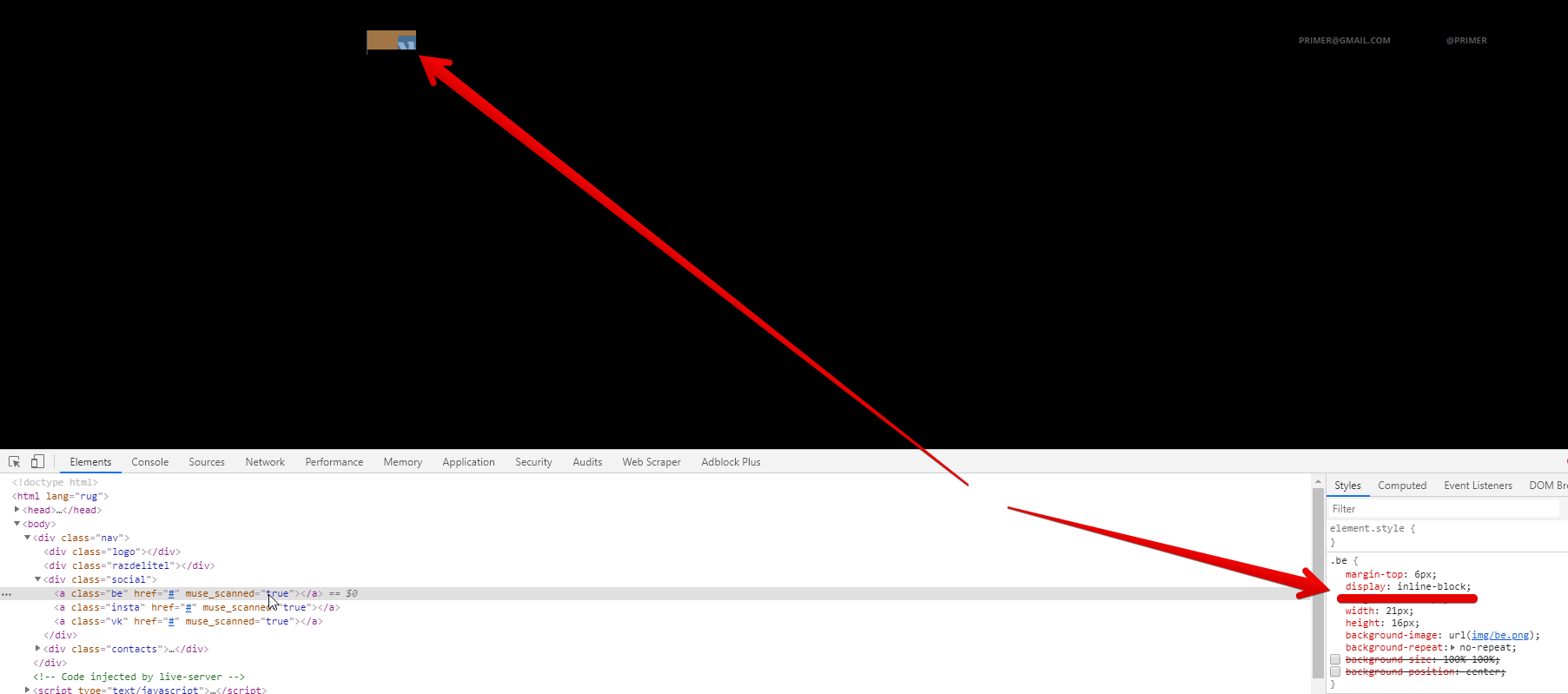
Почему не отображаются иконки (mail, telegram)?
<!DOCTYPE html>
<html lang="rug">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="shortcut icon" type="image/x-icon" href="images/">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap" rel="stylesheet">
<title>WELOVEDESIGN</title>
</head>
<body>
<div class="nav">
<div class="logo"></div>
<div class="razdelitel"></div>
<div class="social">
<a class="be" href="#"></a>
<a class="insta" href="#"></a>
<a class="vk" href="#"></a>
</div>
<div class="contacts">
<div class="mail">
<div class="mailicon"></div>
<a>PRIMER@GMAIL.COM</a>
</div>
<div class="telegram">
<div class="telegramicon"></div>
<a>@PRIMER</a>
</div>
</div>
</div>
</body>
</html>
body {
font-size: 10px;
font-family: 'Open Sans', sans-serif;
background: #000000;
}
.nav {
width: 1720px;
display: flex;
margin: 80px auto 0 auto;
flex-flow: row nowrap;
}
.logo {
width: 287px;
height: 28px;
background-image: url(../images/logo.png);
background-repeat: no-repeat;
}
.razdelitel {
margin-left:35px;
width: 1px;
height: 28px;
background-color: #5b5b5b;
}
.be {
display: inline-block;
margin-top: 6px;
margin-left: 35px;
width: 21px;
height: 16px;
background-image: url(../images/be.png);
background-repeat: no-repeat;
}
.be:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 35px;
width: 21px;
height: 16px;
background-image: url(../images/behover.png);
background-repeat: no-repeat;
}
.insta {
display: inline-block;
margin-top: 6px;
margin-left: 15px;
width: 16px;
height: 16px;
background-image: url(../images/insta.png);
background-repeat: no-repeat;
}
.insta:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 15px;
width: 16px;
height: 16px;
background-image: url(../images/instahover.png);
background-repeat: no-repeat;
}
.vk {
display: inline-block;
margin-top: 6px;
margin-left: 15px;
width: 21px;
height: 16px;
background-image: url(../images/vk.png);
background-repeat: no-repeat;
}
.vk:hover {
display: inline-block;
transition: 1s;
margin-top: 6px;
margin-left: 15px;
width: 21px;
height: 16px;
background-image: url(../images/vkhover.png);
background-repeat: no-repeat;
}
.contacts {
display: inline-block;
display: flex;
}
.mailicon {
margin-left: 960px;
background-image: url(../images/mail.png);
background-repeat: no-repeat;
}
.mailicon:hover {
margin-left: 960px;
background-image: url(../images/mailhover.png);
background-repeat: no-repeat;
}
.telegramicon {
margin-left: 960px;
background-image: url(../images/telegram.png);
background-repeat: no-repeat;
}
.telegramicon:hover {
margin-left: 960px;
background-image: url(../images/telegramhover.png);
background-repeat: no-repeat;
}
.mail {
margin-top: 6px;
margin-left: 985px;
width: 20px;
height: 16px;
}
.mail:hover {
transition: 1s;
margin-top: 6px;
margin-left: 985px;
width: 20px;
height: 16px;
}
.telegram {
margin-top: 6px;
margin-left: 150px;
width: 20px;
height: 16px;
}
.telegram:hover {
transition: 1s;
margin-top: 6px;
margin-left: 150px;
width: 20px;
}
.mail a {
display: inline-block;
margin-left: 1px;
font-weight: 700;
text-decoration: none;
color: #5b5b5b;
}
.mail a:hover {
display: inline-block;
transition: 1s;
color: #ff1e4f;
}
.telegram a {
display: inline-block;
margin-left: 1px;
font-weight: 700;
text-decoration: none;
color: #5b5b5b;
}
.telegram a:hover {
display: inline-block;
transition: 1s;
color: #ff1e4f;
}