Кто-то может делал уже подобный интерфейс форм?
Не могу никак сделать форму в виде таблицы.
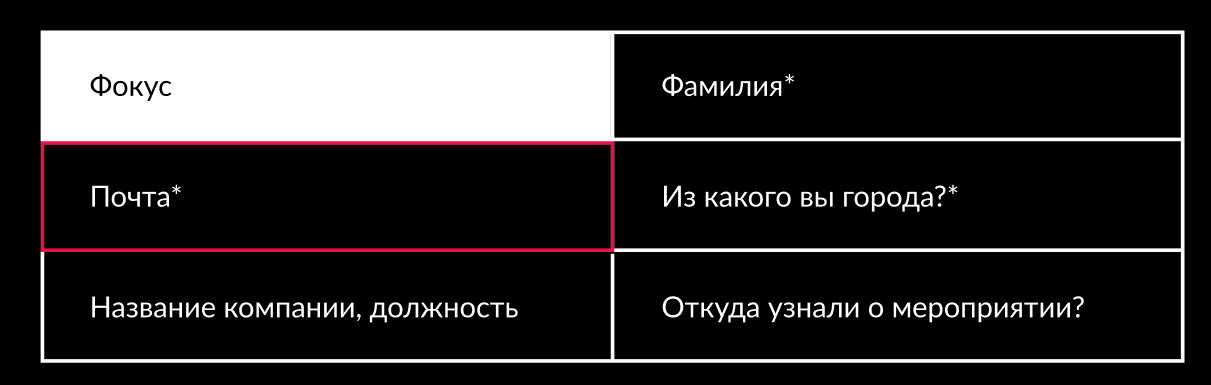
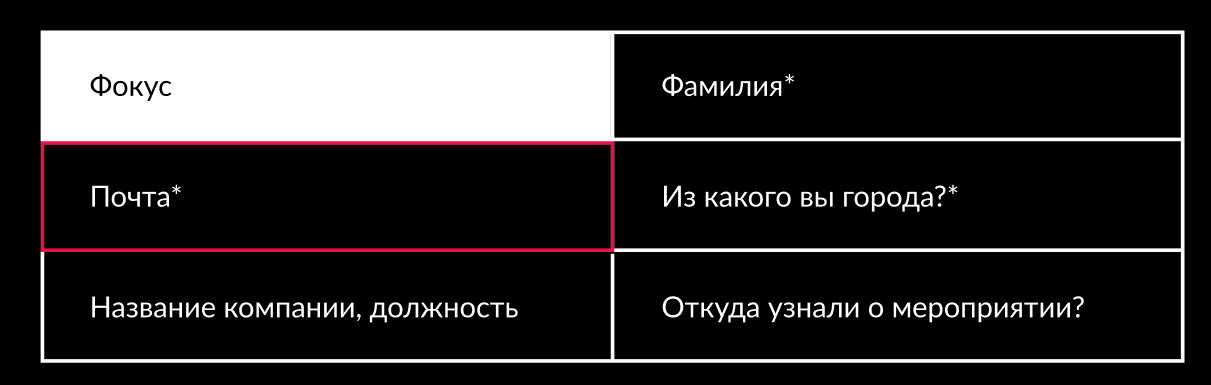
Описание: каждый инпут имеет границу в 2px белого цвета. Все инпуты прилипают друг к другу. Если инпут не проходит валидацию, то его цвет границы окрашивается в красный.
Проблема: границы наслаиваются друг у друга
вот пример макета:

Сама по себе граница должна быть 2px, т.е по сути каждый инпут имеет границу 1px (суммарно с другим инпутом получается 2px), при этом получается, что внешняя граница должна быть 2px (потому что там ничего не наслаивается, она же внешняя, лол). Но если поле невалидное, оно получает границу в 2px и рядом с ней не должно быть белой границы.
вот пример моего кода (если это вообще кодом назвать можно :с )