Так как являюсь представителем вида животных, именуемыми дизайнерами, объясню свою точку зрения.
1. Хороший дизайнер проверит отображение своего макета на разных разрешениях экрана - это значит, что его макет будет отрисован для FullHD, HD, планшетов и телефонов.
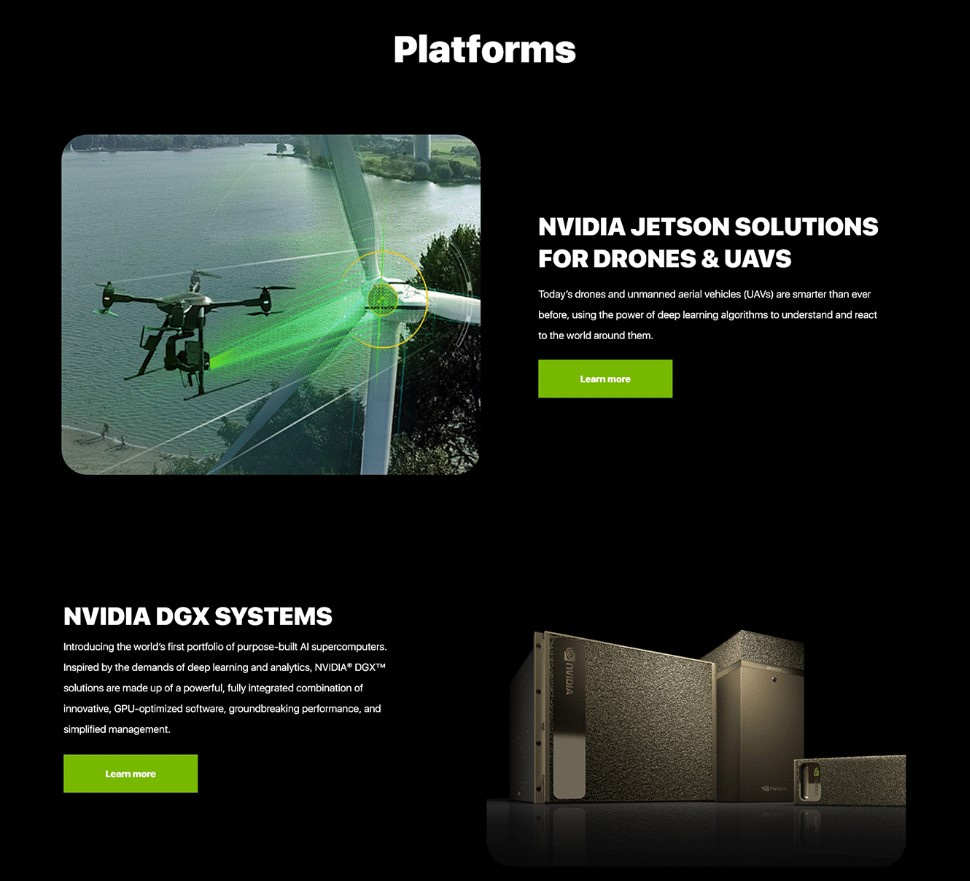
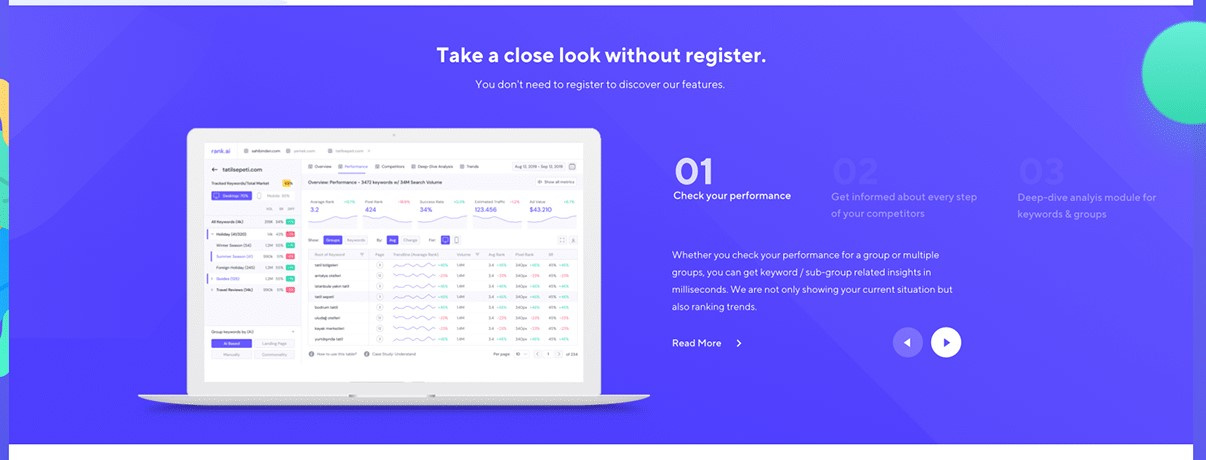
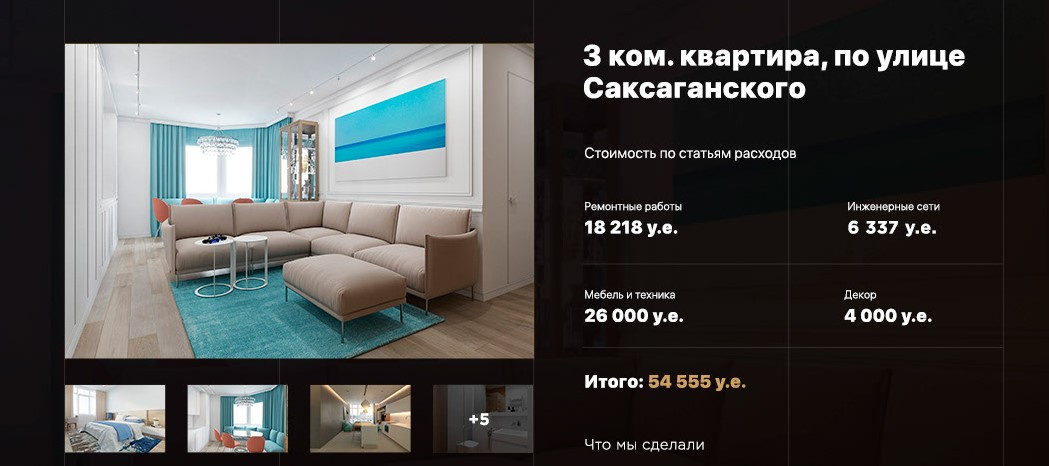
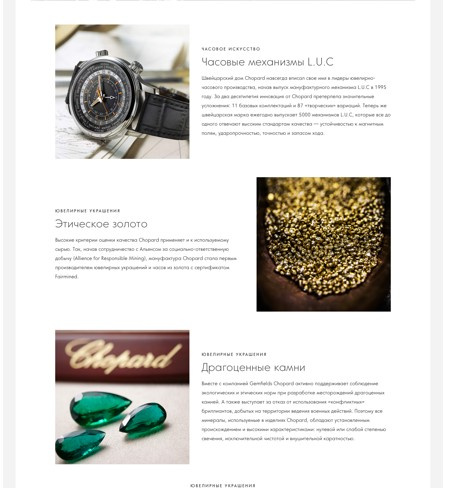
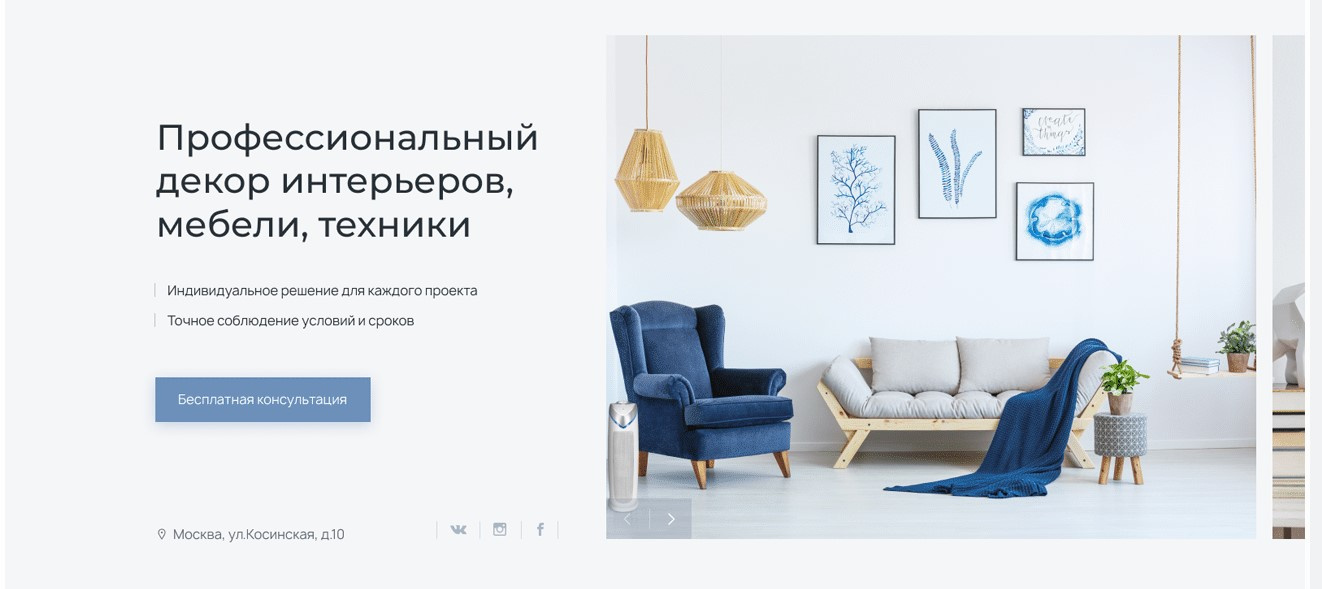
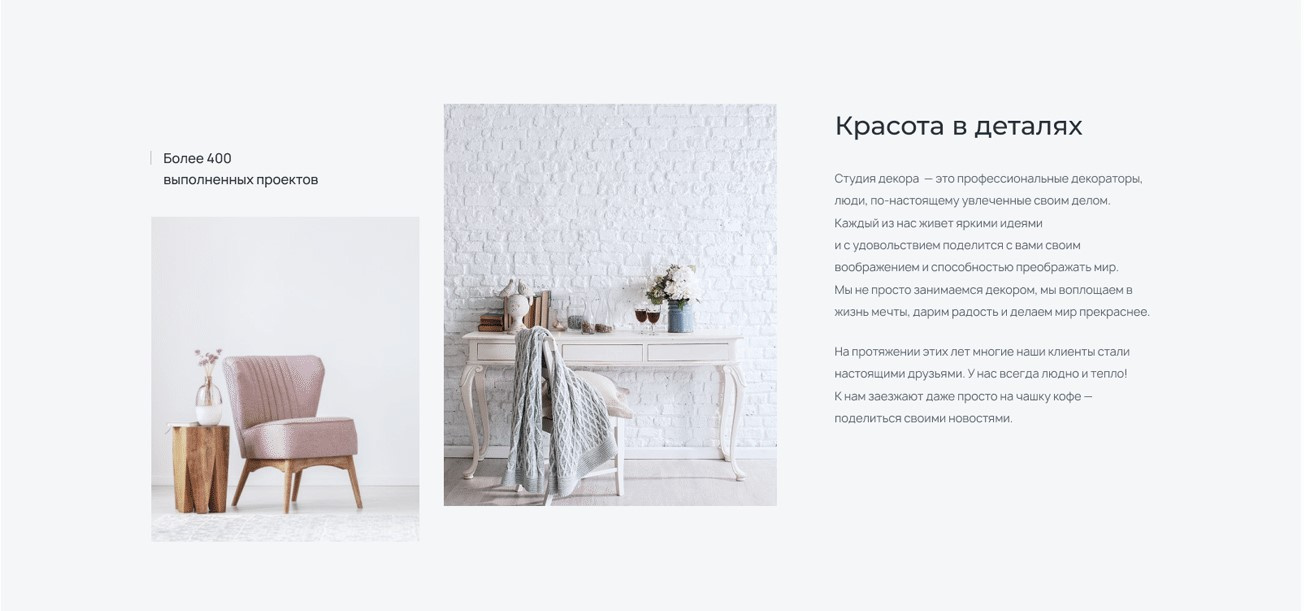
2. Часто, большие картинки делаются в целях маркетинга, в том случае, если в ходе исследования была поставлена задача продавать с помощью фотографий.
3. Чтобы не отвлекать пользователя разной информацией, в лендингах подача информации делится на экраны, одна тема - один экран, именно поэтому, некоторые дизайнеры любят рисовать один блок равным целому экрану ноутбука.
4. Возвращаясь к теме третьего пункта, некоторые дизайнеры очень любят растягивать минимум информации, на большой элемент, тем самым заполняя область экрана - это невежество, и так делают неопытные дизайнеры.
Несколько удачных примеров, когда продает картинка: