Здравствуйте!
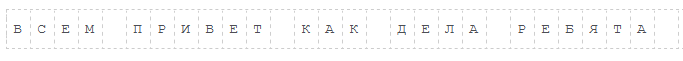
Как возможно реализовать такой input, как на скриншоте ниже?

Думал через background для input'a. Нарисовал пунктирную линию и выбрал repeat-x. Все вроде бы ок.
Выбрал font-family: monospace, чтобы ширина шрифта была одинаковая. Однако, в разных браузерах отображается по разному.
В итоге в firefox так: А в Opera так:
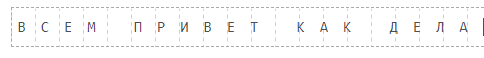
А в Opera так:
Может есть какой-то более простой и рабочий способ? Спасибо.
PS: Лишь сравнив тут скриншоты понял, что проблема в подгрузке этого шрифта в Опере. Установил с ГуглФонтс другой – все ОК.
Но если есть какой-то другой рабочий вариант, то был бы благодарен. Интересно, как это можно решить.