Использую vscode+webpack+pug+scss+бэм. Из физических инструментов, основной моник: lg ultrawide 29um69g, рядом прикручен моник от ноутбука повешенный вертикально, подключенный через универсальный скаллер.
0) Запускаю
Spotify :-)
1) Произвожу установку всех необходимых модулей для сборки. В моем случае у меня набор конфигураций для webpack (отдельные файлы для pug,
scss,
static и.т.д., выбираю что нужно).
2) Запускаю avocode, загружаю в него макет. Определяю в нем переменные (в то же время записываю их, чтобы сразу кинуть в
scss файл) для цветов, размеров шрифтов и.т.д. чтобы при получении кусочков кода из него, он сразу расставлял переменные.
3) Запускаю
VS Code, открываю нужную папку.
4) Пишу размету на
Pug. Пишу с
БЭМ, если встречаю повторяющийся блок, то открываю файл _mixins.pug, в который пишу миксины для повторяющихся блоков, например товаров, пунктов меню, каких-то блоков и.т.д. Pug умеет делать циклы, это ускоряет сильно.
5) Когда
HTML готов, начинаю делать каркас. Если дизайн сделан по сетке, определяю контейнеры, колонки, строки в свои классы (не пишу в html тучи классов аля
col-md-6, а пишу в
SCSS инклуды в нужные мне блоки, типа
@include make-col(2) и.т.д.).
6) Экспортирую картинки из Avocode. Очень делается просто, указываю папку и просто кликаю экспорт и ввожу название файла и расширения. Преимущественно для иконок использую svg, если нет svg, то ищу эту иконку в интернете (дизайнеры редко рисуют иконки сами, но зато любят вставлять их не в векторе). Если иконка простая, могу сам ее в inkscape обвести, ну и если нет, то экспортирую png в
2х размере (благо авокод это позволяет, если конечно дизайнер не вставил в исходном маленьком размере). Когда есть контакт с дизайнером, трясу его, ибо растр это плохо для иконок.
7) Пишу стили блоков из страницы. На этом этапе можно на втором монике параллельно смотреть футураму или
Арчера :-) Но чаще на широком монике слева браузер, справа
VS Code, а на втором монике Avocode (может меняться местами с браузером). Мысленно нарезаю страницу на блоки. Для каждого блока (
БЭМ) создаю отдельный scss файл (кто-то даже для элемента создает, но мне лень), из него сразу выписываю все селекторы. Иногда могу сначала выписать все селекторы со страницы (но так лучше не делать, т.к. во время работы может потребоваться изменить что-то в разметке), но чаще для одного блока выполняю этот пункт и за ним сразу выполняю пункт 8, потом для нового блока опять 7 и 8 и.т.д.
8) Пишу
css код вместе с
Avocode, у него беру нужные мне параметры (а он уже подставил в них переменные), и вставляю в мой код. И параллельно сверяю со скрином макета используя вот это расширение
https://chrome.google.com/webstore/detail/perfectp...
9) Пишу адаптив. Я не могу привыкнуть к методологии mobile-first, поэтому пишу всегда сначала полную версию сайта. Я понимаю, что это чревато всякими проблемами и это типа не модно, но мне норм.
10) Медиа-запросы пишу прямо в блоках, для каждого блока/элемента/модификатора может быть отдельный медиа-запрос. Но для начала определяю breakpoint'ы для разных экранов (чтобы их не было сотни разных), если использую Bootstrap, то беру его breakpoint'ы.
11) Добавляю анимашки. Даже если заказчик не просил отдельно (и если не указал отдельно, что нельзя), он все равно будет доволен, а с animate.css+
onscreen.js это вообще работа 10 минут. Сложные анимации обговариваю отдельно, чтобы не сделать ненужную работу.
11) Все снова сверяю, пишу скрипты где надо. Для слайдеров в 99% случаев подходит
slick (с доработками конечно, но там хорошее API), для других случаев могу написать свой.
12) Сдаю заказчику и жду ответа сидя на тостере/пикабу.
Это чисто мой опыт, опыт фрилансера, не знаю, как делают другие и не могу на 100% утверждать что это 100% правильный способ. Я так и не смог заставить свой конфиг webpack правильно вставлять спрайты svg.
Надеюсь чем-то поможет мой ответ.

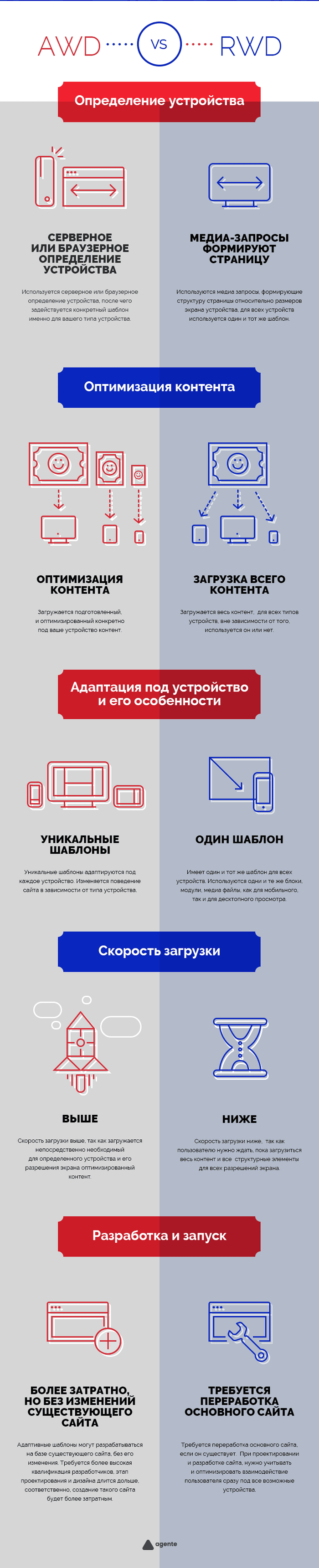
 Адаптивный дизайн имеет заранее несколько версий сайта для разных размеров (320px, 760px, 1024px, etc.), которые не подгружают лишних элементов, как респонсив, если их не будет на странице.
Адаптивный дизайн имеет заранее несколько версий сайта для разных размеров (320px, 760px, 1024px, etc.), которые не подгружают лишних элементов, как респонсив, если их не будет на странице.