time=12345&hash=abcdef.
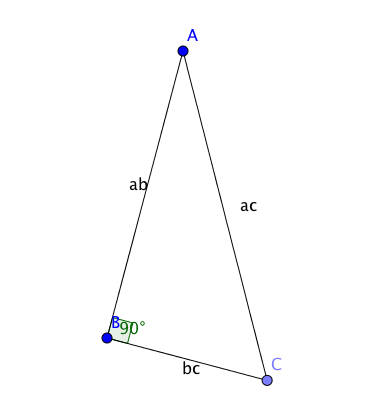
x = Bx - ab * (Cy - By) / bc
y = By + ab * (Cx - Bx) / bc
// в другую сторону:
x = Bx + ab * (Cy - By) / bc
y = By - ab * (Cx - Bx) / bcfunction activation(x) {
if( x >= 0.5) {
return 1;
} else {
return 0;
}
}/me/groups – найдите там группу, которую хотите получить, и скопируйте длинное число – её id. Там вы увидите группы, которыми управляете. Не знаю, как там же получить список всех, групп, где состоишь.. entity_id – вам нужно длинное число после двоеточия./ID/members – будет список участников. $url = "https://api.vk.com/method/messages.send";
$params = [
'user_id' => 123456, // ваш user_id в ВК
'message' => 'Новая заявка!',
'access_token' => $TOKEN, // токен сообщества
'v' => 5.62
];
$url = $url . '?' . http_build_query($params);
file_get_contents($url);+7 (495) 555-55-55
555-5555
8-495-5555555
(495) 555 55 55var tmpl = '<div id="%ID%"><a href="%URL%">%TEXT%</a></div>';
$('body').append(
tmpl
.replace(/%ID%/g, id)
.replace(/%URL%/g, url)
.replace(/%TEXT%/g, text)
);var div = $('<div>', { id: 'text', text: 'Текст'});
div.append( $('<a>', { href: 'https://ya.ru', text: 'Яндекс'}));
$("body").append(div);START TRANSACTION ;
UPDATE users
SET email =
CASE
WHEN email = :email1 THEN CONCAT(' ', :email2)
WHEN email = :email2 THEN CONCAT(' ', :email1)
END
WHERE email IN (:email1,:email2) ;
UPDATE users
SET email = LTRIM(email)
WHERE email IN (CONCAT(' ', :email1), CONCAT(' ', :email2));
COMMIT ;