Это называется семафором (Semaphore).
class Semaphore {
constructor(max = 1) {
if (max < 1) { max = 1; }
this.max = max;
this.count = 0;
this.queue = [];
}
acquire() {
let promise;
if (this.count < this.max) {
promise = Promise.resolve();
} else {
promise = new Promise(resolve => {
this.queue.push(resolve);
});
}
this.count++;
return promise;
}
release() {
if (this.queue.length > 0) {
const resolve = this.queue.shift();
resolve();
}
this.count--;
}
}
const semaphore = new Semaphore(10);
for (const url of urls) {
await semaphore.acquire();
void downloadUrlSynchronized(url, semaphore);
}
async function downloadUrlSynchronized(url, semaphore) {
const resp = await fetch(url);
const blob = await resp.blob();
semaphore.release();
// const name = new URL(url).pathname.slice(1);
// downloadBlob(blob, name, url);
}
Загрузка (
fetch) будет не больше 10 в один момент, что собственно и требовалось.
---
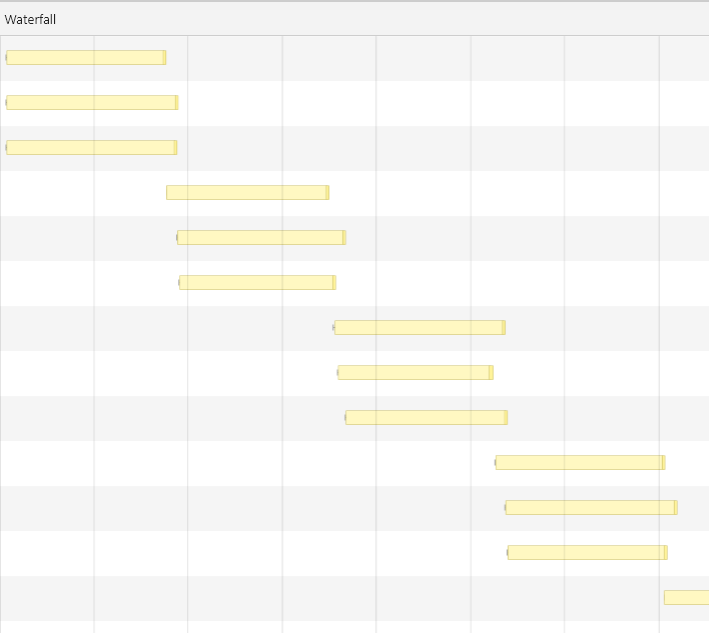
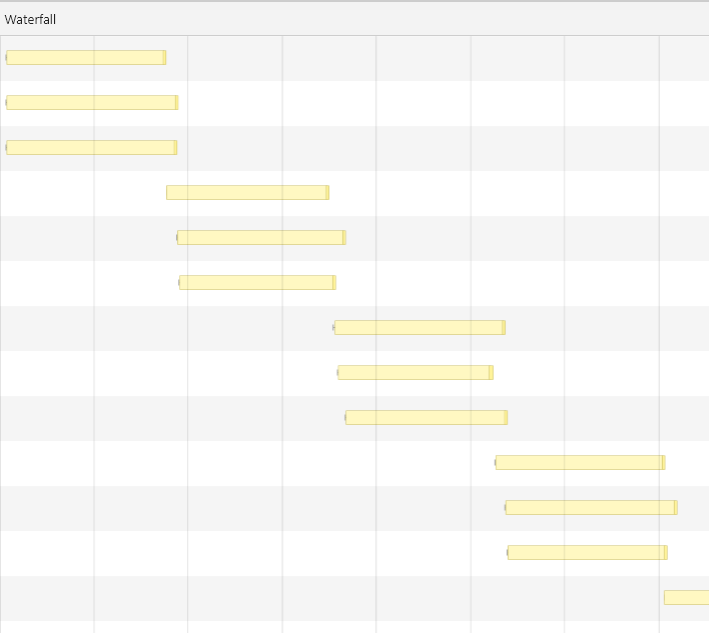
На примере
3: