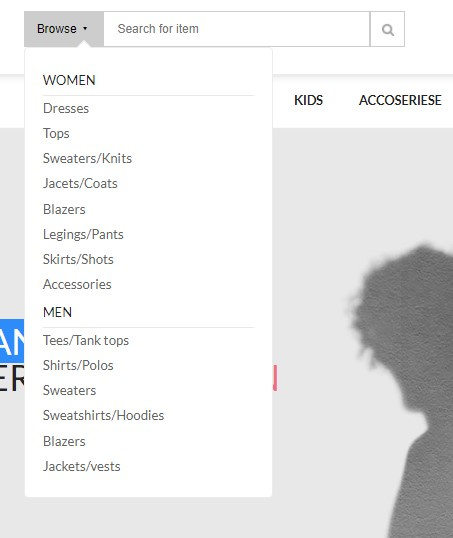
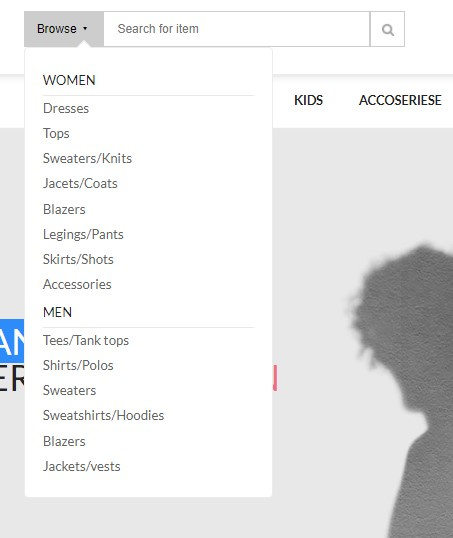
Есть код при нажатии на кнопку которого появляется всплывающее меню. Однако чтобы убрать его надо нажать на ту же кнопку. А хотелось бы чтобы окно исчезало при нажатии на любую область вне окна.
<div class="form-menu">
<button class="form-browse"><p>Browse ▾</p></button>
<div id="drops" class="drop-size drop-1">
<div class="drop-flex">
<h3 class="drop-h3">Women</h3>
<ul class="drop-menu">
<li><a href="" class="drop-link">Dresses</a></li>
<li><a href="" class="drop-link">Tops</a></li>
<li><a href="" class="drop-link">Sweaters/Knits</a></li>
<li><a href="" class="drop-link">Jacets/Coats</a></li>
<li><a href="" class="drop-link">Blazers</a></li>
<li><a href="" class="drop-link">Legings/Pants</a></li>
<li><a href="" class="drop-link">Skirts/Shots</a></li>
<li><a href="" class="drop-link">Accessories</a></li>
</ul>
<h3 class="drop-h3">Men</h3>
<ul class="drop-menu">
<li><a href="" class="drop-link">Tees/Tank tops</a></li>
<li><a href="" class="drop-link">Shirts/Polos</a></li>
<li><a href="" class="drop-link">Sweaters</a></li>
<li><a href="" class="drop-link">Sweatshirts/Hoodies</a></li>
<li><a href="" class="drop-link">Blazers</a></li>
<li><a href="" class="drop-link">Jackets/vests</a></li>
</ul>
</div>
</div>
</div>
const handleClick = (event) => {
let name = document.getElementById("drops").classList.toggle("drop-1")
event.preventDefault();
console.log(name);
}
document.querySelector(".form-browse").addEventListener("click", handleClick);