Меня как "писателя кода" волнует две вещи:
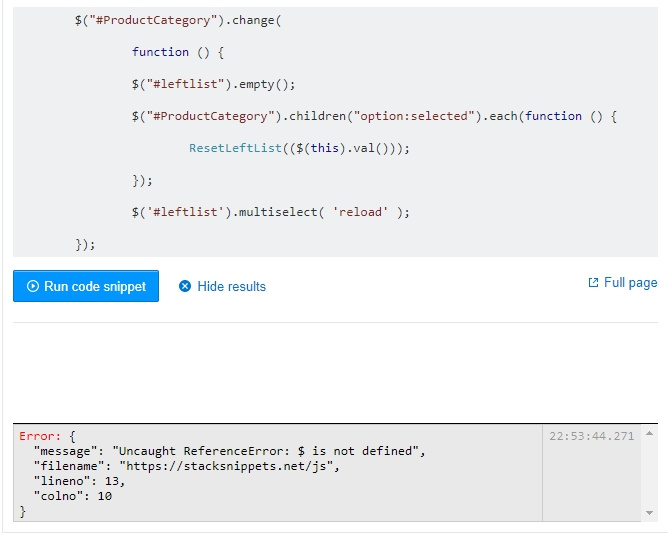
1) Будет ли тут встроенный jsfiddle как у Stackoverflow? С отображением консоли.
2) Сочетания клавиш. Очень не хватает банальных сочетаний клавиш типа:
- Табуляция, все время жму табуляцию и фокус переходит на кнопку "Опубликовать". Было бы круто, если бы хотя бы табуляция работала когда курсор находится внутри тега код.
- CTRL+/ для комментирования
- CTRL+{, CTRL+} для увеличения/уменьшения отступов (табуляции/пробелов)
- Переместить строку выше/ниже
- Мультикурсор... шучу конечно. Хотя было бы круто.
Понятно, что можно делать в своем текстовом редакторе, а потом копировать сюда. Но не всегда отступы нормально копируются (тут бы помогло CTRL+{), да и часто лень запускать редактор (или нет возможности).
3) Также не хватает сочетания клавиш для обычного текста, чтобы сделать выделенный текст жирным CTRL+B, курсивом CTRL+I и.т.д. Приходится мышкой делать.
4) Не хватает тега для перечеркивания текста.
5) Возможность пользователям с определенным рейтингом в определенном теге, помечать ответ "верным" в посте с в этом определенном теге. Многие тут пишут про автоматическое определение по кол-во лайков, или голосованием, но так будет корректнее, т.к. не будут помечаться юморные ответы, которые только из-за шутки набрали рейтинг. Можно сделать также голосованием, но экспертами в этом теге. Но есть риск, что не популярные вопросы не будут помечены, т.к. только один эксперт зайдет. Ну или банально плашку при заходе на сайт "В момента вашего вопроса прошло 2 недели, выберите верный ответ.
6) Хотелось бы систему сниппетов ответов, или микроблог. Часто получается так, что приходится отвечать на одинаковые вопросы, или дополнять свой ответ своим старым ответом (и искать его долго), а своего блога нет. Можно было бы сделать в профиле пользователя публичный микроблог с рейтингом, где содержались бы какие-то ответы, интересные штуки, краткие уроки и.т.д. Вроде есть хабр, но там уровень выше в разы.
PS: Было две вещи, дальше я что-то заигрался :-)
UPD:
7) Не хватает нумерации строк в коде, чтобы ссылаться на них в тексте ответа.