Тривиального решения задачи нет. Ошибка многих начинающих (и меня тоже), то что физическое разрешение мониторов принимается за CSS разрешение.
На самом деле как подсказал
DevMan мониторы с ретина дисплеем в большинстве случаев работают как FullHD мониторы с соотношением x/2, где x
физическая ширина монитора, в полном разрешение на таких мониторах работать в web затруднительно. Теперь ответы по существу:
1. В связи с чем вопрос как провести тестирование верстки сайта в 4K без монитора 4K программными средствами?
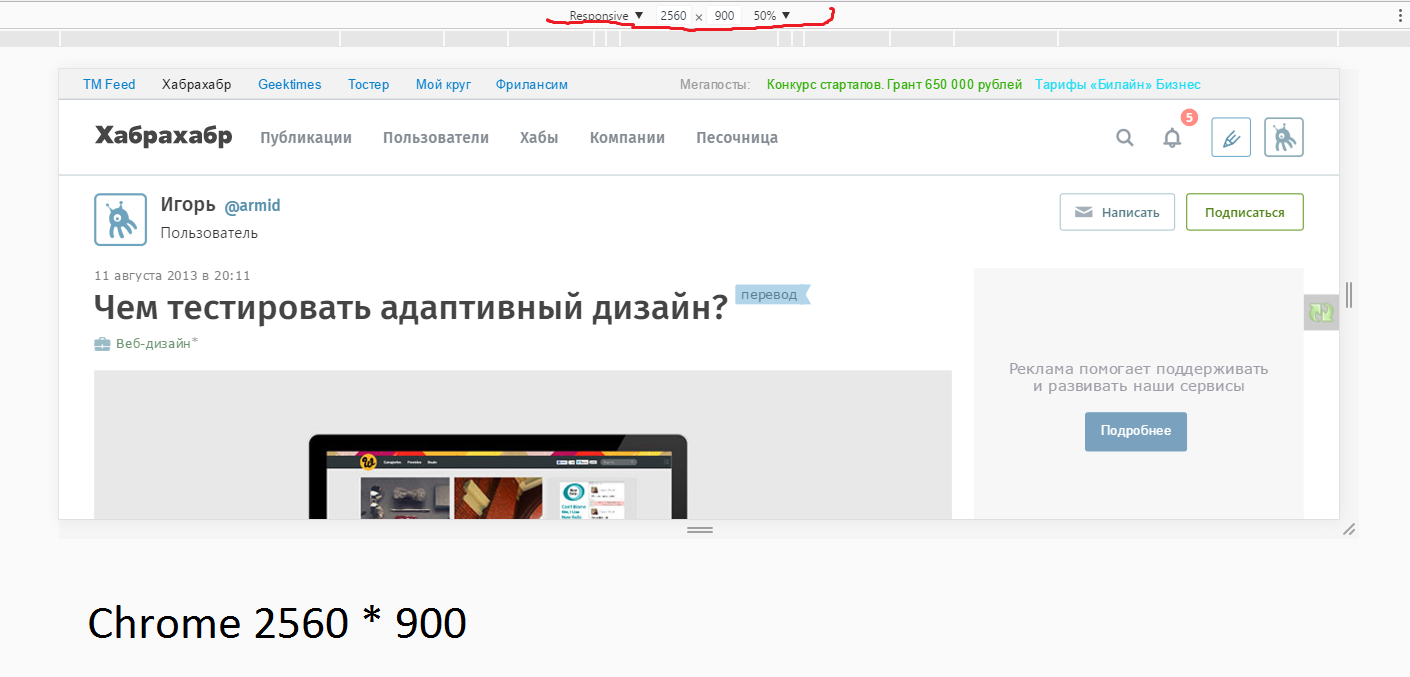
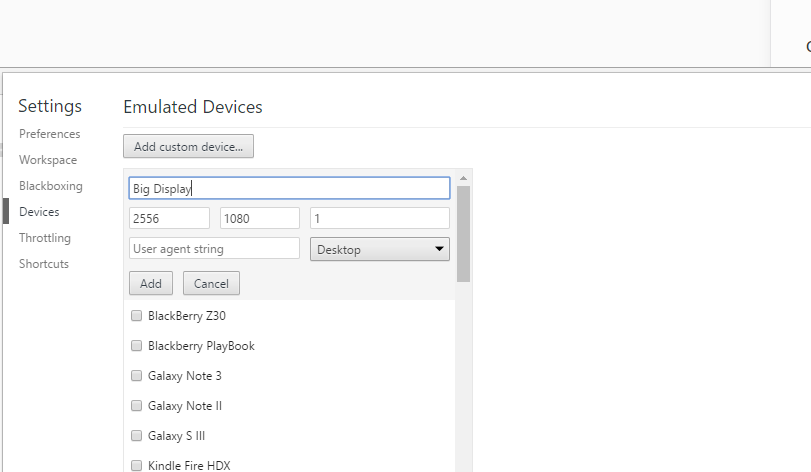
-- Отладчик бразуера Chrome. Открываем панель разработчика, включаем адаптивный вид, задаем дополнительный девайс
класса desktop с размерами 1920 * 1080. Примерно так и будет выглядеть сайт на ретине дисплее с физическим разрешением 3840
Так же хочу предупредить, что в режиме responsive, некоторые сайты отображаются неверно (Например Хабр полностью прилипает по краям, а в реальности как и Toster центрируется).
Поэтому надо задавать именно через устройство, а не вбивать значения в режиме responsive.
У этого способа есть фатальный недостаток, при таком разрешении сайт масштабируется в меньшую сторону,
что не позволяет разглядеть мелкие детали, а если увеличить масштаб до 100% показывается только верхний левый угол сайта, но нельзя прокручивать его по сторонам,
чтобы разглядеть во всех деталях. Поэтому этот способ подойдет только для обозрения сайта на больших разрешениях с "высоты птичьего полета".
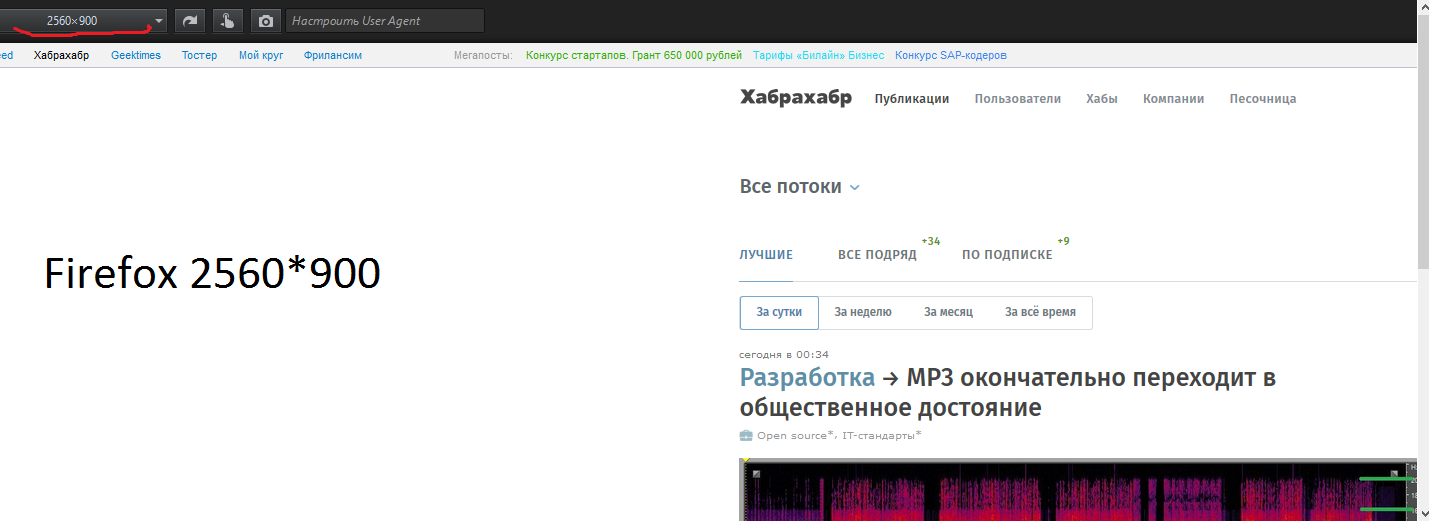
-- Отладчик брузера Firefox на удивление именно он наиболее корректно отображает сайты на таких разрешениях и в отличии от Chrome позволяет прокручивать их по сторонам, чтобы разглядеть все детали. Пожалуй этот способ самый приемлимый.
-- Сайт
ami.responsivedesign.is/# неплохой сервис, позволяет быстро сделать презентацию как выглядит сайт на разных устройствах, в том числе и на больших мониторах, но есть два недостатка:
1) Большой монитор мака отображает сайт в CSS разрешении 1600*992, а не 1920 * x, наверное это связанно с тем, что последнее обновление сайта было в 2013 году.
2) Некоторые сайты не грузятся (например Хабр), возможно это связанно с какими то скриптами
-- Сайт
quirktools.com/screenfly
Тоже что и предыдущий пример. Немного удобней. Недостаток тот же. У меня отказался грузить некоторые сайты. Например хабр.
Как плюс можно отметить расшаривание ссылки, что может пригодиться для обмена мнениями с удаленным разработчиком или заказчиком.
--
https://www.browserstack.com
Предоставляет даже реальные устройства в Live режиме(или эмулированные?). Недостаток один -- платный. Правда есть триал, во время триала позволяют пользоваться устройствами 30 минут и не всеми браузерами.
2. Подойдет ли встроенный отладчик Chrome?
Подойдет, но не совсем, см п1. лучше использовать Firefox.
3.Сайт сверстанный на каноничном бутстрап выглядит как несчастная полоска в 1170 пикселей или viewport масштабирует сайт до читабельного размера?
Отображается как на мониторе 1920 * X . Выглядит вполне прилично. Конечно, если бы такие мониторы использовались в реальном разрешении сайты на бутстрап в развернутом окне выглядели бы как танковая щель.
4. Пользователем таких мониторов постоянно приходится масштабировать сайты?
Нет.
5. Может есть более удобный сервис тестирования верстки в больших разрешениях?
Самые удобные сервисы перечисленый в п1. Сколько я ни старался удобнее не нашел.
В заключение пара полезных статей по верстке в больших разрешениях:
Рассуждения об адаптации верстки для больших экранов, статья старая, но актуальность не потеряла:
https://web-standards.ru/articles/big-screens/
Тренды экранов на текущий момент:
https://www.openstat.com/counter:meta/trends/repor...
Адаптируем графику под Retina экран
https://habrahabr.ru/post/139682/
Статья правда написана 5 лет назад непонятно насколько сейчас она актуальна.
Оптимизация графики для Retina-экранов
https://habrahabr.ru/post/150071/
P.S. Отдельное спасибо
DevMan за терпение.