
get_post_meta($post->ID,'_wp_page_template',true);$pg=get_pages(/*выборка*/);
foreach($pg as $post){
setup_postdata($post);
$meta_v=get_post_meta($post->ID,'_wp_page_template',true);//если meta_v пустой или default - значит дефолт, в остальном укажет шаблон
echo $post->ID.' - '.get_the_title().' - '.$post->post_type.' - '.$meta_v.'<br>';
}
wp_reset_postdata();
разница на чьей стороне это менять? итог та должен быть один

...
<body <?php body_class();?>>
...<?php
...
//functions.php
$defaults=array(
'default-color'=>'#fff',
'default-image'=>get_stylesheet_directory_uri(). '/background/background.jpg', //папка background в корневой папке темы
'default-repeat'=>'no-repeat',
'default-position-x'=>'center',
'default-position-y'=>'center',
'default-size'=>'cover',
'default-attachment'=>'fixed'
);
add_theme_support('custom-background',$defaults);
...

$output='';
echo '<ol>';
$mYarg=array('post_status'=>'publish','post_type'=>'post','posts_per_page'=>-1, /*'numberposts'=>-1*/);
// $myposts=get_posts($mYarg);
// foreach($myposts as $post){setup_postdata($post);
// echo '<li>'.get_the_title().'</li>';
// $output.=get_the_content();
// }
// wp_reset_postdata();
$mYarg=new WP_Query($mYarg);
if($mYarg->have_posts()):
while($mYarg->have_posts()):$mYarg->the_post();
echo '<li>'.get_the_title().'</li>';
$output.=get_the_content();
endwhile;
endif;
wp_reset_postdata();
echo '</ol>';
// var_dump($output);
// preg_match_all('#<i class="temp">(.+?)</i>#is',$output,$tempL);
preg_match_all('/\[VAB_selected_block_show[^\]](.+?)[\/VAB_selected_block_show[^\]]*]/uis',$output,$tempL);
var_dump($tempL[0]);
echo '<ol>';
foreach($tempL[0] as $k){
echo '<li>'.do_shortcode($k).'</li>';
}
echo '</ol>';
$VABweather='<i class="temp">13.59</i>qweqweqweqwe<i class="deg"> °C </i>qweqweqwewqeazxczx aqwe<i class="icon">cloud</i>zzxc waqw asd qwe qwe qe<i class="city">Нижняя Тавда</i>aqe213qweqwe23456436<i class="temp">22.59</i>';
preg_match_all('#<i class="temp">(.+?)</i>#is',$VABweather,$tempL);
preg_match_all('#<i class="deg">(.+?)</i>#is',$VABweather,$degL);
preg_match_all('#<i class="icon">(.+?)</i>#is',$VABweather,$iconL);
preg_match_all('#<i class="city">(.+?)</i>#is',$VABweather,$cityL);
echo $tempL[1][0].'<br>';
echo $degL[1][0].'<br>';
echo $iconL[1][0].'<br>';
echo $cityL[1][0].'<br>';
var_dump($tempL[0]);

echo '<li>'.do_shortcode($k).'</li>'; 



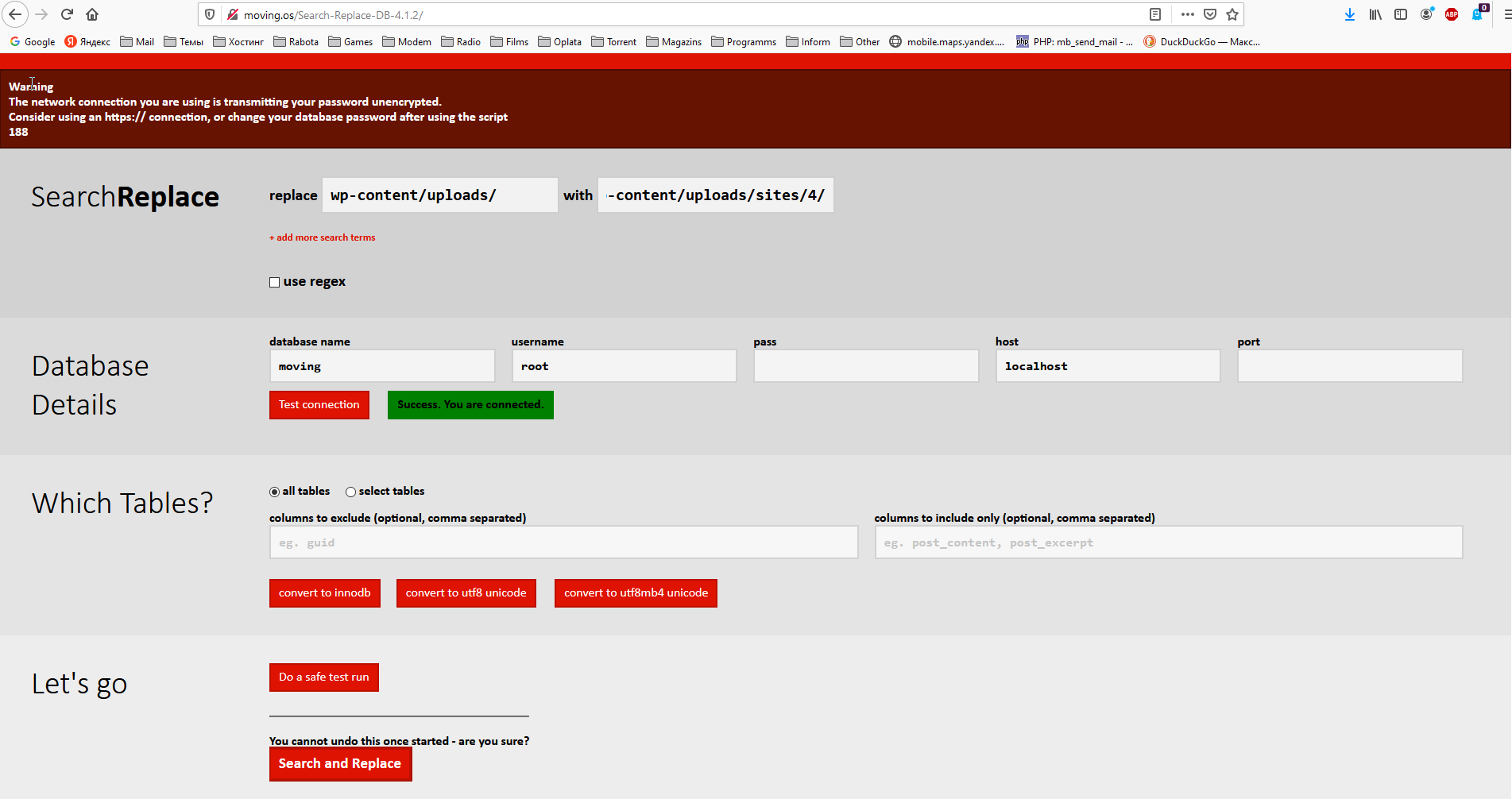
+ sql + запросами сменить
http://moving.os/Search-Replace-DB-4.1.2

как бы это все и сделано
Открываем sql-файл в Notepad++ (обычный блокнот я не пробовал, там может быть проблема с кодировкой) и автозаменой заменяем:

ссылка будет внешняя на гугл драйв
if(!function_exists('file_force_download')){function file_force_download($file){if(file_exists($file)){if(ob_get_level()){ob_end_clean();}header('Content-Description:File Transfer');header('Content-Type:application/octet-stream');header('Content-Disposition:attachment;filename='.basename($file));header('Content-Transfer-Encoding:binary');header('Expires:0');header('Cache-Control:must-revalidate');header('Pragma:public');header('Content-Length:'.filesize($file));if($fd=fopen($file,'rb')){while(!feof($fd)){print fread($fd,1024);}fclose($fd);}exit;}}}Require all denied
разумеется. Если нужна возможность удалить, то необходимо додумывать дописывать обработчик.
обратите внимание кнопка сохранить теперь вовсе не баттон...