так она стоит и работает отлично (в вопросе написано).
PHP 8.1. вообще не захотела работать, как ни крутил
Как отключить редактор страниц в админке Wordpress?
add_action('current_screen','remove_editor_support');
if(!function_exists('remove_editor_support')){
function remove_editor_support(){
$get_screen=get_current_screen();
$current_screen=$get_screen->post_type;
$post_type='post';
// $post_type='page';
if($current_screen==$post_type){
remove_post_type_support($current_screen,'editor');
}
}}
add_filter('register_post_type_args',
$sessions=WP_Session_Tokens::get_instance(1);
$all_sessions=$sessions->get_all();
var_dump($all_sessions);
add_filter('wp_authenticate_user','VAB_one_session_per_user',10,2);
if(!function_exists('VAB_one_session_per_user')){
function VAB_one_session_per_user($user,$password){
$sessions=WP_Session_Tokens::get_instance($user->ID);
$all_sessions=$sessions->get_all();
if(count($all_sessions)){
$user=new WP_Error('already_signed_in','<strong>'.esc_html__('ОШИБКА','VAB').'</strong>: '.esc_html__('Пользователь уже вошел в систему','VAB'));}
return $user;}}...
$sessions=WP_Session_Tokens::get_instance($user->ID);
$sessions->destroy_all();
...а как сделать для определенной страницы свои стили для header
global $post;
if(!is_home()&&!is_404()&&!is_search()&&isset($post->ID)){$VAB_SEOA=get_post_meta($post->ID,'VAB_SEO',true);}
$SEO_title=isset($VAB_SEOA['SEO_title'])?$VAB_SEOA['SEO_title']:(get_the_title()&&!is_home()&&!is_front_page()&&!is_archive()&&!is_search()?get_the_title()/*.' | '.get_bloginfo('name')*/:(is_home()||is_front_page()?get_bloginfo('name').' | '.get_bloginfo('description'):(is_404()?'404 - '.esc_html__('страница не существует','VAB'):(is_search()?esc_html__('Результаты поиска','VAB').': '.get_search_query():(is_archive()?(is_day()?esc_html__('Архив по дням','VAB').': '.get_the_date():(is_month()?esc_html__('Архив по месяцам','VAB').': '.get_the_date('F Y'):(is_year()?esc_html__('Архив по годам','VAB').': '.get_the_date('Y'):(is_category()?esc_html__('Категория архива','VAB').': '.single_cat_title('',false):(is_tag()?esc_html__('Архив по меткам','VAB').': '.single_tag_title('',false):(has_post_format()?esc_html__('Архив по формату','VAB').': '.single_tag_title('',false).'/'.get_post_format():(is_author()?esc_html__('Архив Автора','VAB').': '.get_the_author_meta('display_name',get_user_by('id',get_query_var('author'))->ID):esc_html__('Архив блога','VAB')))))))):get_bloginfo('name').' | '.get_bloginfo('description'))))));$my_protection_string="blablabla";
$sha1_hash=hash('sha1','my_super_request&'.$post_name.'&'.$my_protection_string);
$paramsArray=array('sha1_hash'=>$sha1_hash,'post_name'=>$post_name,'notification_type'=>'my_super_request' );
$vars=http_build_query($paramsArray);
$options=array(
'http'=>array(
'method'=>'POST',
'header'=>'Content-type:application/x-www-form-urlencoded',
'user_agent'=>'Chain of requests from my server',
'content'=>$vars,));
$context=stream_context_create($options);
$result=file_get_contents($Domain_adress,false,$context);
//если через 'method'=>'GET', тогда добавляем в ссылку get параметры:
//$result=file_get_contents($Domain_adress.'?'.$vars,false,$context);
//а в коде ниже меняем везде $_POST на $_GET$my_protection_string="blablabla";
if(isset($_POST['notification_type'])&&$_POST['notification_type']=='my_super_request'&&isset($_POST['sha1_hash'])&&isset($_POST['post_name'])){
$chek_hash=hash('sha1',$_POST['notification_type'].'&'.$_POST['post_name'].'&'.$my_protection_string);
if($_POST['sha1_hash']==$chek_hash){
//проверка пройдена обрабатываем полученные данные как было задумано
}
}# REGISTER ORDER POST TYPE
function post_type_order() {
$labels = array(
'name' => _x( 'Orders', 'post type general name' ),
'singular_name' => _x( 'Order', 'post type singular name' ),
'add_new' => _x( 'Add New', 'order' ),
'add_new_item' => __( 'Add New Order' ),
'edit_item' => __( 'Edit Order' ),
'new_item' => __( 'New Order' ),
'all_items' => __( 'All Orders' ),
'view_item' => __( 'View Order' ),
'search_items' => __( 'Search Orders' ),
'not_found' => __( 'No order found' ),
'not_found_in_trash' => __( 'No orders found in the Trash' ),
'menu_name' => 'Orders'
);
$args = array(
'labels' => $labels,
'description' => 'Holds our orders and order specific data',
'public' => true,
'menu_icon' => 'dashicons-cart',
'menu_position' => 1,
'supports' => array( 'title', 'custom-fields' ),
'has_archive' => true,
);
register_post_type( 'ordersss', $args );
}
add_action( 'init', 'post_type_order' );<?php
// Silence is golden.

'post_name'=>'test',) на наличие / существование страницы$page=get_page_by_path('test',OBJECT,'page');
$post_new = array(
'post_title' => 'Заголовок',
'post_name' => 'test',
'post_content' => 'Здесь должен быть контент',
'post_status' => 'publish',
'post_author' => 1,
'post_type' => 'page',
);
if(!$page){
$post_id=wp_insert_post(wp_slash($post_new));
}add_shortcode( 'gorod', 'gorod_func' );
$gorod = 'Тюмень';
function gorod_func( $atts ){
return $GLOBALS['gorod'];
}add_shortcode( 'gorod', 'gorod_func' );
$gorod = 'Тюмень';
function gorod_func( $atts ){
global $gorod;
return $gorod;
}function spShtcode_function($atts)
{...
$out='';
$out .=
$out .=
...
return $out;
}function spShtcode_function($atts)
{
ob_start();
...
//все через echo или через HTML: ?>аля ля<?php
echo '<div class="uk-padding-small">';
...
if($cform=get_field('forma')) {
echo $cform;
}
...
return ob_get_clean();
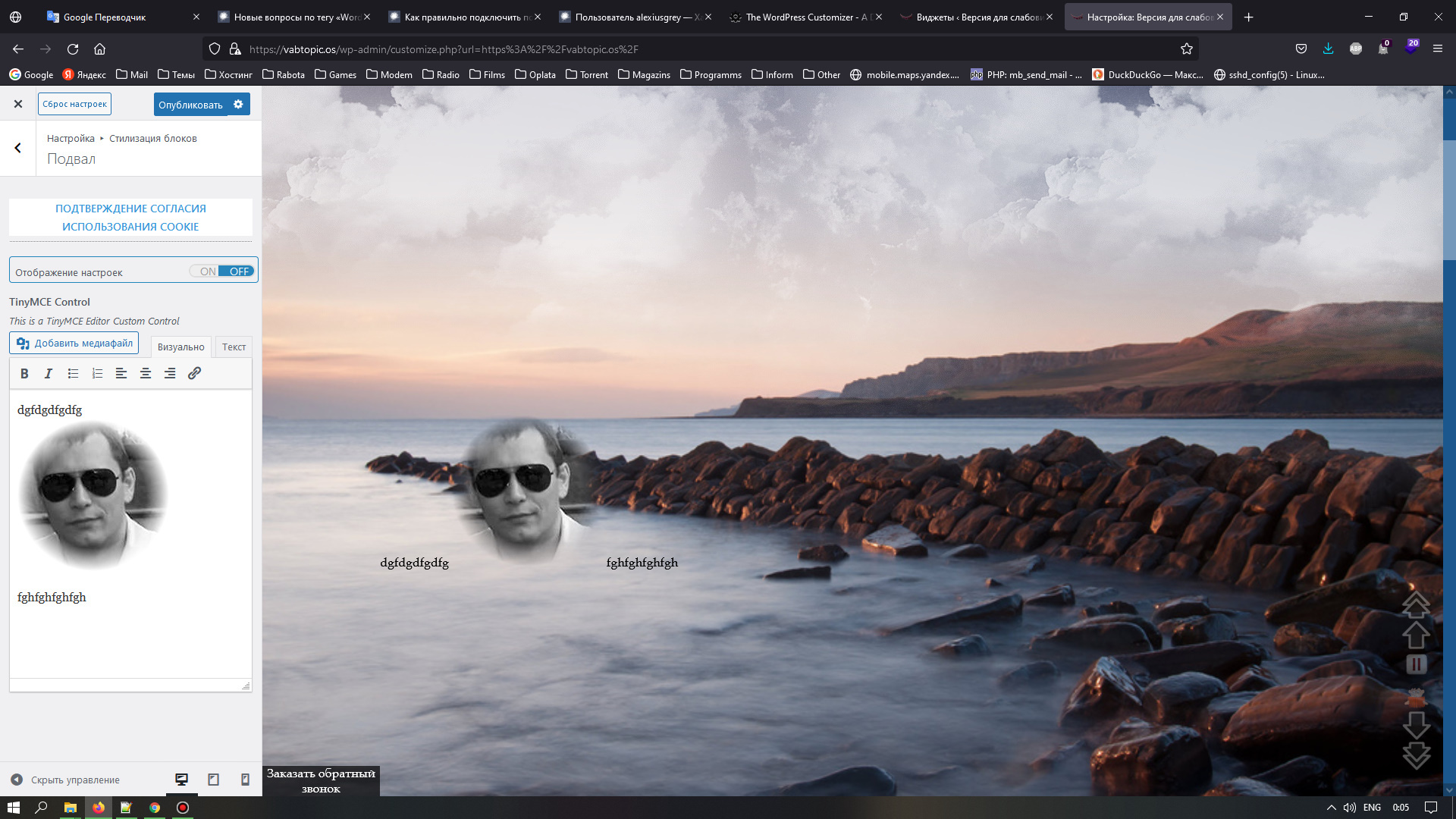
}Подсмотрел в гайд, вот здесь, здесь есть образец создания класса-контрола в самом начале, но простого нотиса, который ничего не позволяет менять
<?php
if(!defined('ABSPATH')){exit;}
class Skyrocket_TinyMCE_Custom_control extends WP_Customize_Control{
/**
* The type of control being rendered
*/
public $type = 'tinymce_editor';
/**
* Enqueue our scripts and styles
*/
public function enqueue(){
wp_enqueue_script( 'skyrocket-custom-controls-js', get_template_directory_uri() . '/js/customizer.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'skyrocket-custom-controls-css', get_template_directory_uri() . '/css/customizer.css', array(), '1.0', 'all' );
wp_enqueue_editor();
}
/**
* Pass our TinyMCE toolbar string to JavaScript
*/
public function to_json() {
parent::to_json();
$this->json['skyrockettinymcetoolbar1'] = isset( $this->input_attrs['toolbar1'] ) ? esc_attr( $this->input_attrs['toolbar1'] ) : 'bold italic bullist numlist alignleft aligncenter alignright link';
$this->json['skyrockettinymcetoolbar2'] = isset( $this->input_attrs['toolbar2'] ) ? esc_attr( $this->input_attrs['toolbar2'] ) : '';
$this->json['skyrocketmediabuttons'] = isset( $this->input_attrs['mediaButtons'] ) && ( $this->input_attrs['mediaButtons'] === true ) ? true : false;
}
/**
* Render the control in the customizer
*/
public function render_content(){
?>
<div class="tinymce-control">
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php if( !empty( $this->description ) ) { ?>
<span class="customize-control-description"><?php echo esc_html( $this->description ); ?></span>
<?php } ?>
<textarea id="<?php echo esc_attr( $this->id ); ?>" class="customize-control-tinymce-editor" <?php $this->link(); ?>><?php echo esc_attr( $this->value() ); ?></textarea>
</div>
<?php
}
}/* ==========================================================================
Textarea/TinyMCE
========================================================================== */
.tinymce-control textarea {
width: 100%;
padding: 10px;
}jQuery( document ).ready(function($) {
"use strict";
/**
* TinyMCE Custom Control
*
* @author Anthony Hortin <http://maddisondesigns.com>
* @license http://www.gnu.org/licenses/gpl-2.0.html
* @link https://github.com/maddisondesigns
*/
$('.customize-control-tinymce-editor').each(function(){
// Get the toolbar strings that were passed from the PHP Class
var tinyMCEToolbar1String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar1;
var tinyMCEToolbar2String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar2;
var tinyMCEMediaButtons = _wpCustomizeSettings.controls[$(this).attr('id')].skyrocketmediabuttons;
wp.editor.initialize( $(this).attr('id'), {
tinymce: {
wpautop: true,
toolbar1: tinyMCEToolbar1String,
toolbar2: tinyMCEToolbar2String
},
quicktags: true,
mediaButtons: tinyMCEMediaButtons
});
});
$(document).on( 'tinymce-editor-init', function( event, editor ) {
editor.on('change', function(e) {
tinyMCE.triggerSave();
$('#'+editor.id).trigger('change');
});
});
});...
$customizer->add_setting( 'sample_tinymce_editor',
array(
'default' => '',
// 'transport' => 'postMessage',
'sanitize_callback' => 'wp_kses_post'
)
);
$customizer->add_control( new Skyrocket_TinyMCE_Custom_control( $customizer, 'sample_tinymce_editor',
array(
'label' => __( 'TinyMCE Control' ),
'description' => __( 'This is a TinyMCE Editor Custom Control' ),
'section' => 'section_VAB_Agree',
'input_attrs' => array(
'toolbar1' => 'bold italic bullist numlist alignleft aligncenter alignright link',
'mediaButtons' => true,
)
)
));
...echo get_theme_mod('sample_tinymce_editor');

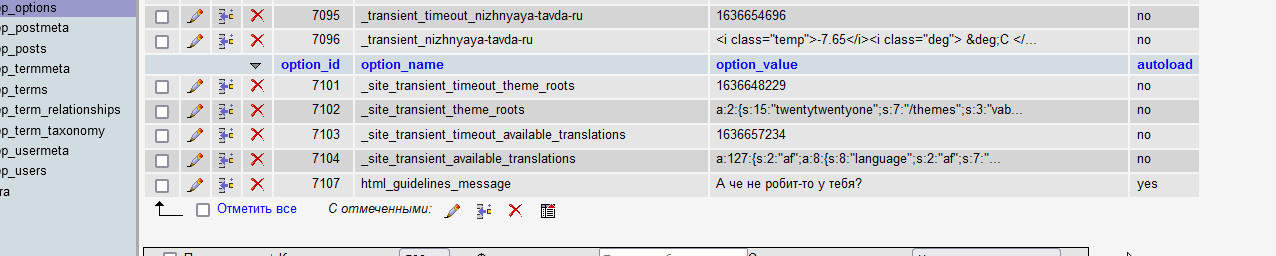
add_action('admin_init','wpse_57647_register_settings');
function wpse_57647_register_settings(){
register_setting(
'general',
'html_guidelines_message',
'textarea' // <--- Customize this if there are multiple fields
);
add_settings_section(
'site-guide',
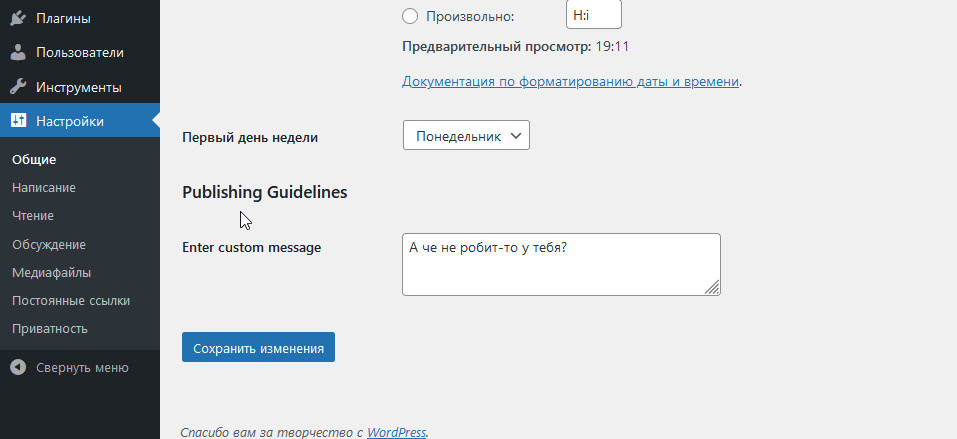
'Publishing Guidelines',
'__return_false',
'general'
);
add_settings_field(
'html_guidelines_message',
'Enter custom message',
'wpse_57647_print_text_editor',
'general',
'site-guide'
);
}
/*
* Print settings field content
*/
function wpse_57647_print_text_editor(){
$the_guides=!empty(get_option('html_guidelines_message'))?html_entity_decode(get_option('html_guidelines_message')):'';
echo '<textarea cols="44" placeholder="'.__('Поле для ввода текста','VAB').'"name="html_guidelines_message" id="html_guidelines_message" value="">'.$the_guides.'</textarea>';
}

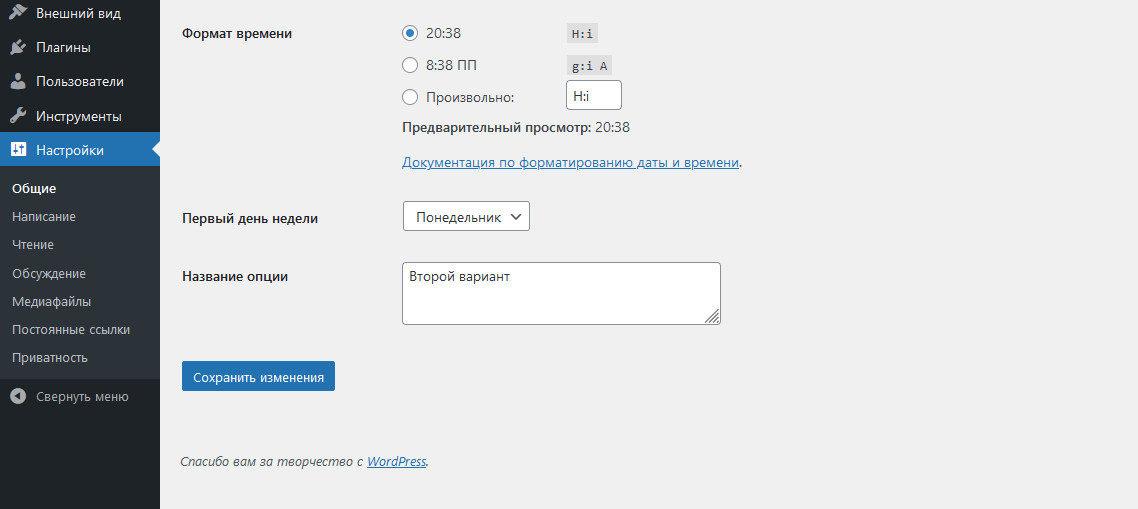
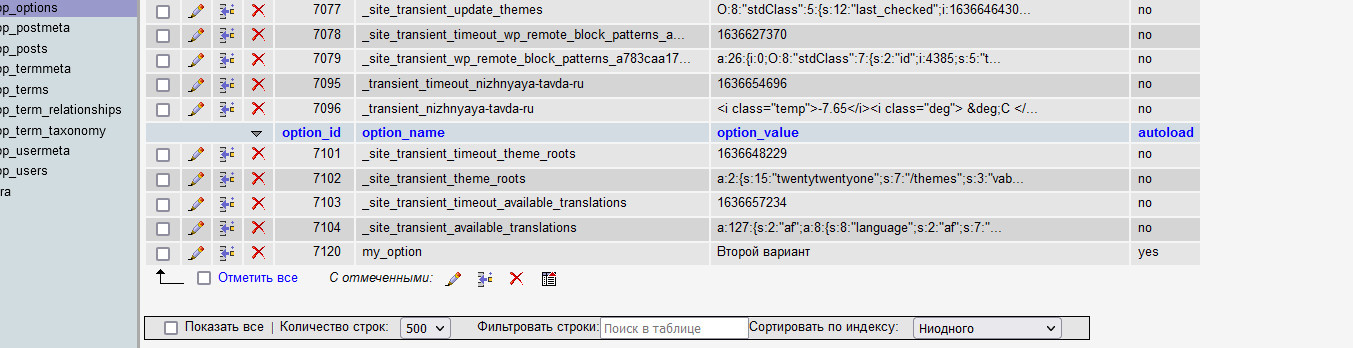
function add_option_field_to_general_admin_page(){
$option_name='my_option';
// регистрируем опцию
register_setting('general',$option_name);
// добавляем поле
add_settings_field(
'myprefix_setting-id',
'Название опции',
'myprefix_setting_callback_function',
'general',
'default',
array(
'id'=>'myprefix_setting-id',
'option_name'=>'my_option'
)
);
}
add_action('admin_menu','add_option_field_to_general_admin_page');
function myprefix_setting_callback_function($val){
$id=$val['id'];
$option_name=$val['option_name'];
$the_guides=!empty(get_option($option_name))?html_entity_decode(get_option($option_name)):'';
echo '<textarea cols="44" placeholder="'.__('Поле для ввода текста','VAB').'"name="'.$option_name.'" id="'.$option_name.'" value="">'.$the_guides.'</textarea>';
}

В чём может быть проблема?
Но проблема в том, что модальное окно показывается постоянно при попытке закрыть страницу. При этом сами куки устанавливаются.
...
var alertwin = getCookie("alertwin");//при отсутствии куки тут пусто.
//значение легло при загрузке страницы
//значит после установки куки надо перезагрузить страницу, чтоб там что-то было
//либо сделать повторный запрос getCookie(name)
if (alertwin != "no") {
$(document).mouseleave(function(e){
if (e.clientY < 0) {
...
_________________________________________________________________________
...
$(document).mouseleave(function(e){
var alertwin = getCookie("alertwin");//получаем куку при каждом событии mouseleave
//при первом событии там пусто и код ниже отработает
//при повторном наведении там не пусто и код ниже не отработает
if (alertwin != "no") {
...А в поле кастомайзера хочу через запятую выводить нужные артикулы
...
$skus = get_theme_mod('skus');
$skus = explode(',',$skus);
...$pizza = "кусок1 кусок2 кусок3 кусок4 кусок5 кусок6";
$pieces = explode(" ", $pizza);...
$skus = get_theme_mod('skus');
$skus = explode(',',$skus);
...
'value' => $skus,
...if ( isset( $_REQUEST['action'] ) && 'add-site' === $_REQUEST['action'] ) {check_admin_referer// 1
add_action('check_admin_referer',function($action){
$blog_count=get_blog_count();
if(is_network_admin()&&isset($_REQUEST['action'])&&'add-site'===$_REQUEST['action']&&$blog_count==2){
wp_die(__('Достигнут лимит','VAB'));
}});
// 2
$blog_count=get_blog_count();
if(is_network_admin()&&isset($_REQUEST['action'])&&'add-site'===$_REQUEST['action']&&$blog_count==2){
add_action('check_admin_referer',function($action){
// if('add-blog'!==$action){return;}
wp_die(__('Достигнут лимит','VAB'));
});}
// ... другие аналогиdo_action( 'network_site_new_form' ); перед выводом в разметке кнопки для создания и далее подключаются стили и скрипты. Можно воспользоваться add_action('network_site_new_form' и остановить все, что послеrequire_once ABSPATH . 'wp-admin/admin-footer.php';add_action('network_site_new_form','action_function_name_6729');
function action_function_name_6729(){
$blog_count=get_blog_count();
if($blog_count==2){exit();}
}add_action("admin_print_scripts-site-new.php",'my_admin_scripts');
function my_admin_scripts(){
$blog_count=get_blog_count();
if($blog_count==2){
exit('<center><strong style="font-size:33px;">'.__('Достигнут лимит создания поддоменов','VAB').'</strong></center>');}}