

<div class="<?php echo $ini;?> owl-carousel"><?php
$arrays=array(
'One'=>array('0'=>'OneOne','1'=>'OneTwo','3'=>'OneThree','4'=>'OneFour',),
'Two'=>array('0'=>'TwoOne','1'=>'TwoTwo','3'=>'TwoThree','4'=>'TwoFour',),
'Three'=>array('0'=>'ThreeOne','1'=>'ThreeTwo','3'=>'ThreeThree','4'=>'ThreeFour',),
'Four'=>array('0'=>'FourOne','1'=>'FourTwo','3'=>'FourThree','4'=>'FourFour',),
);$i=0;
foreach($arrays as $k=>$v){
echo'<div class="wrapper item wow fadeInUp" data-wow-delay="'.$i.'s">';
foreach($v as $kk=>$vv){
echo '<div>'.$vv.'</div>';
}
echo'</div>';
$i++;
}
?></div>


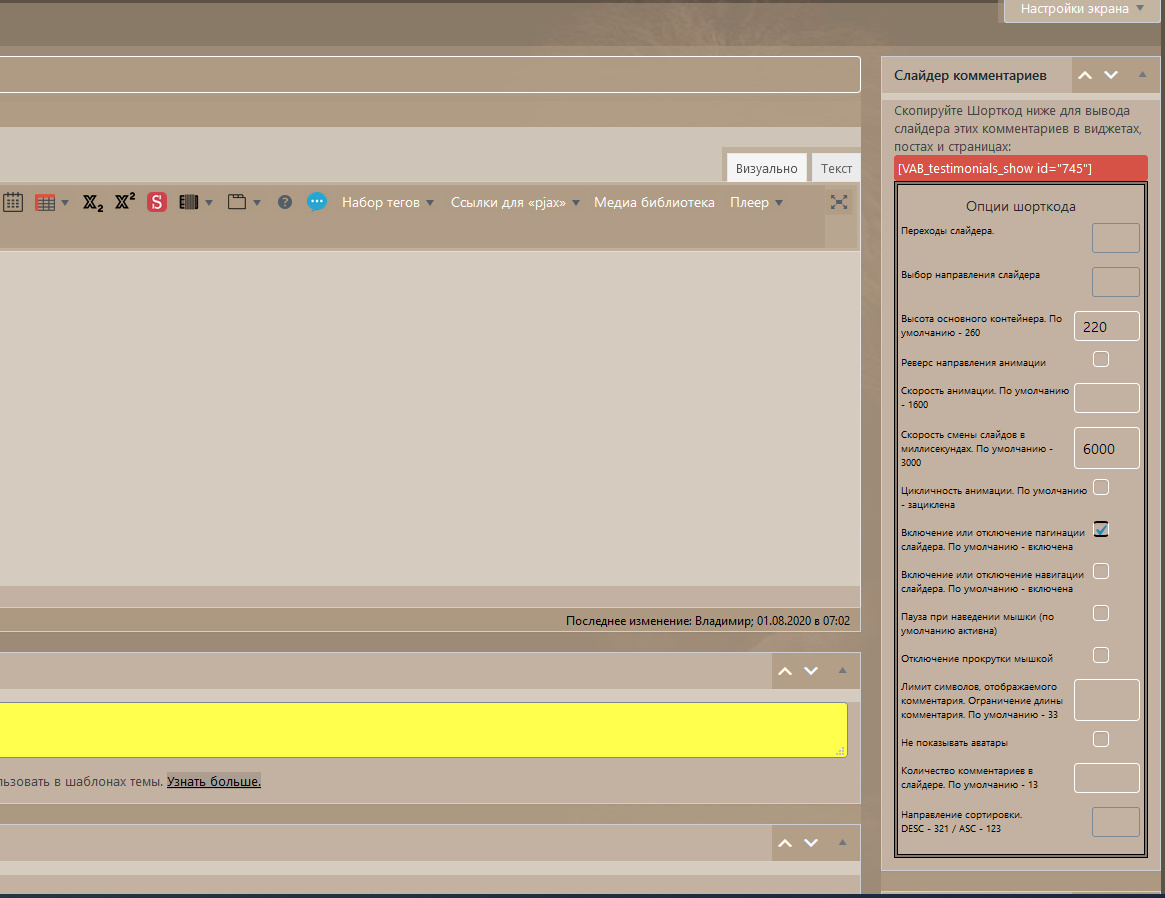
add_shortcode("VAB_testimonials_show","VAB_short_for_testimonials");
if(!function_exists('VAB_short_for_testimonials')){
function VAB_short_for_testimonials($atts){
$thepostid=intval($atts['id']);
// получаете нужные данные с метабокса поста по настройкам слайдера в переменные и размещаете в нем шорткод донного слайдера add_action('add_meta_boxes',
$output='';query_posts("p=$thepostid");
$comments=get_comments(array('post_id'=>$thepostid,'status'=>'approve','number'=>$CFL_Cnumber,'order'=>$CFL_Order));
$output.='<div class="testimonials_slider"><div id="VABflexS'.$thepostid.'" class="flexslider testimonials_wrap"><ul class="slides">';foreach($comments as $comment){
//... оборачиваете в любой слайдер со своей разметкой
add_action('edit_post',add_action('add_meta_boxes',add_action('edit_post',add_shortcode("VAB_testimonials_show",

add_action( 'customize_register', 'hgjghjghj' );
function hgjghjghj($wp_customize){
$wp_customize->add_panel(
'panel_main_page',
array(
'title' => 'Контент на главной странице',
'priority' => 999,
)
);
$wp_customize->add_section(
'header_h1',
array(
'panel' => 'panel_main_page',
'title' => 'Заголовок (h1) страницы',
'priority' => 0,
)
);
$wp_customize->add_setting(
'header_h1',array('transport'=>'postMessage')
);
$wp_customize->add_control(
'header_h1',
array(
'section' => 'header_h1',
'label' => 'Текст заголовка',
'type' => 'text'
)
);
}...
api('header_h1',function(value){value.bind(function(to){$('#qweqweqwe').text(to);});});
...
//подключаем js для превью через add_action('customize_preview_init','preview_customize_enqueue');
//либо пишем калбак функцию и пишем js в ней...echo '<div id="qweqweqwe">'.get_theme_mod('header_h1').'</div>';
...
$customizer->get_setting('blogname')->transport='postMessage';
$customizer->get_setting('blogdescription')->transport='postMessage';
...
//$wp_customize->add_setting('header_h1',array('transport'=>'postMessage'));(function($){
var api=wp.customize;
api('blogname',function(value){value.bind(function(to){$('.site-title a').text(to);});});
api('blogdescription',function(value){value.bind(function(to){$('.site-description a').text(to);});});
...$wp_customize->add_setting('header_h1'); 
$fields=array(
'author'=>'',
'email'=>'',
'url'=>'',
);
$args=array(
'fields'=>$fields,//apply_filters('comment_form_default_fields',$fields)
'comment_notes_before'=>'<div id="оборачиваем поля дивами закрываем тег в comment_notes_after">',
'comment_notes_after'=>'</div>',
'comment_field'=>'<textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea>',
'submit_button'=>'',
'label_submit'=>'',
'class_form'=>'comment-form'
);
comment_form($args);
//работаем с массивом $fields :
//add_filter('comment_form_fields',
//add_filter('comment_form_default_fields'
//работаем с текстовым полем :
//add_filter('comment_form_field_comment' - $args=array('comment_field'=>Как добавить в данное поле комментариев классы col так чтобы все поля были в одном col, а орма комментариев в другом col?

https://api.openweathermap.org/data/2.5/forecast?q=london&lang=ru&units=metric&cnt=35&APPID=тут апи ключ

... ?>/mail.php"<?php include 'mail.php';//обработчик ?>
<div <?php post_class();?>>
<div class="form_wrap">
<form action="<?php the_permalink();?>" method="post">


$url=get_attached_file(7844);
$img=new Imagick($url);
$img->rotateimage('#FFF',120);//переворачиваете
$img->writeImage($url);//сохраняете
echo get_template_directory_uri().'<br />';
echo get_template_directory();echo ABSPATH; 
чем отличается $urlS от $urlL?