
$(document).on('click','селектор',function(){jQuery(this).next().slideToggle(700);});
//добавляем клас для выделения через css
$(document).on('click','селектор',function(){jQuery(this).toggleClass('menuOpen').next().slideToggle(700);});
//вместо slideToggle можно использовать, например, fadeToggle............
можно в базе, можно просто в файле, можно в массиве. При переходе на страницу показывайте выпадающий список с городами. Когда пользователь выбирает город, то передаёте значение в запрос и получаете нужную информацию.

<script>
jQuery(document).ready(function($){
$(document).on('click','ul.VAB_controlmenu li:not(.active)',function(){
$(this).addClass('active').siblings().removeClass('active').closest('div.VAB_control').find('div.VAB_control_body').removeClass('active').fadeOut(111).eq($(this).index()).fadeIn(777);
});
$(document).on('click','ul.VAB_controlmenu .active',function(){
$(this).removeClass('active').closest('div.VAB_control').find('div.VAB_control_body').removeClass('active').fadeOut(111).eq($(this).index()).fadeOut(111);
});
});
//// siblings Возвращает все элементы, которые являются соседними
//// closest получает первый элемент, который совпадает с селектором
/// метод .eq() позволяет выбрать элемент с конкретным индексом
</script>
<style>
.VAB_control{font-size:12px;background:none;display:flex;width:100%;}/* Основной блок */
</style>
<!--Вкладки слева:-->
<div class="VAB_control">
<ul class="VAB_controlmenu">
<li class="active"><?php _e('Выбор версии','VAB');?></li>
<li><?php _e('Настройки верхней панели','VAB');?></li>
<li><?php _e('Центральный блок','VAB');?></li>
</ul>
<div class="VAB_control_content">
<div class="VAB_control_body active">первая группа опций</div>
<div class="VAB_control_body">вторая группа опций</div>
<div class="VAB_control_body">третья группа опций</div>
</div>
</div>
<!--Вкладки справа:-->
<div class="VAB_control">
<div class="VAB_control_content">
<div class="VAB_control_body active">первая группа опций</div>
<div class="VAB_control_body">вторая группа опций</div>
<div class="VAB_control_body">третья группа опций</div>
</div>
<ul class="VAB_controlmenu">
<li class="active"><?php _e('Выбор версии','VAB');?></li>
<li><?php _e('Настройки верхней панели','VAB');?></li>
<li><?php _e('Центральный блок','VAB');?></li>
</ul>
</div>

Системные требования
Поддерживаемые версии ОС: 64-бит Windows 7 SP1 или новее (32-битные системы не поддерживаются);
Минимальные аппаратные требования: 500 МБ свободной RAM и 4 ГБ свободного места на HDD;
Требуется наличие Microsoft Visual C++ 2005-2008-2010-2012-2013-2015-2019 Redistributable Package;
Внимание! Особенности настройки Windows 10 ⟶


$forecast="https://api.openweathermap.org/data/2.5/forecast?q=".urlencode('Nizhnyaya Tavda, RU')."&lang=ru&units=metric&cnt=35&APPID=тут апи ключ";
Видно, что она не всегда загружается, иногда загружается не доконца, и часто грузится - долго


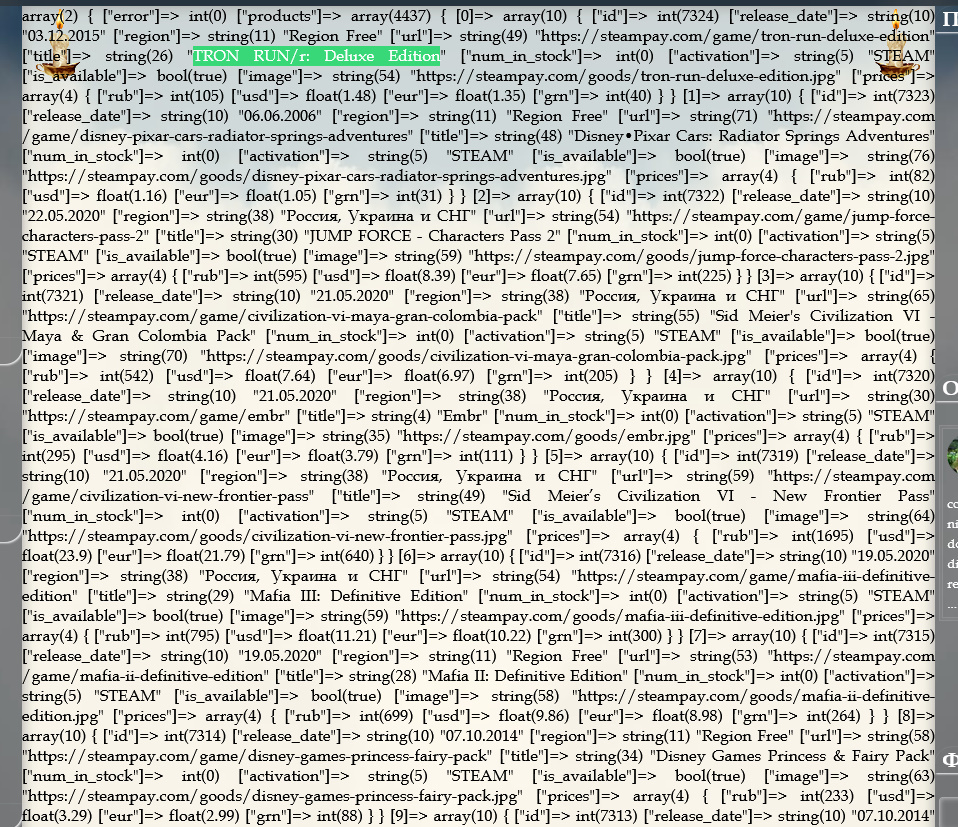
$data = wp_remote_get( 'https://steampay.com/api/products' );
$args = json_decode( $data['body'],true );
var_dump($args);
'name' => "left_sideBar",
'id' => "left_sideBar",
<?php
get_header();
if(have_posts()):
while(have_posts()):the_post();
//разметка get_template_part();
endwhile;
echo paginate_links();//функция пагинации
else:/*get_template_part();*/endif;
get_sidebar();get_footer();add_filter('pre_get_posts','Post_type_in_arhive');
if(!function_exists('Post_type_in_arhive')){
function Post_type_in_arhive($query){if(!is_admin()){
if(is_post_type_archive('{post-type}')&&$query->is_main_query()){$query->set('posts_per_page',2);return $query;}
}}}
'label' => '<span class="dim">'.esc_html__('Войти', 'woodmart').'</span>',
//'label' => sprintf('<span class="dim">%s</span>',__('Войти', 'woodmart')),



$headers = array(
'From: Me Myself <me@example.net>',
'content-type: text/html',
'Cc: John Q Codex <jqc@wordpress.org>',
'Cc: iluvwp@wordpress.org', // тут можно использовать только простой email адрес
);
wp_mail( $to, $contactSubject, $contactMessage, $headers );wp_mail( $to, $contactSubject, $contactMessage); 
<form name="contactForm" id="contactForm" method="post" action="">$.ajax({
url: '/wp-admin/admin-ajax.php?action=send_mail',var formss = ('#contactForm');
var action = $(formss).attr('action');
$(formss).on('submit', function(event) {event.preventDefault();в место event.prevent.Default(); 
itemWidth:'.$VAB_FL_styleW.'+7,itemMargin:15,width: 2000%;
transition-duration: 0s;
transform: translate3d(-150px, 0px, 0px);width: 2000%;
transition-duration: 0s;
transform: translate3d(-300px, 0px, 0px);.slides li{width:225px!important;}.slides li{width:225px!important;}
register_post_type('testimonials',add_action('add_meta_boxes','VAB_short_for_testimonials_meta_box');if(!function_exists('VAB_short_for_testimonials_meta_box()')){function VAB_short_for_testimonials_meta_box(){$screens=array('testimonials');add_meta_box('post_meta',__('Слайдер комментариев','VAB'),'testimonials_meta_box_callback',$screens,'side','high');}}if(!function_exists('testimonials_meta_box_callback()')){function testimonials_meta_box_callback($post,$meta){$screens=$meta['args'];echo __('Скопируйте Шорткод ниже для вывода слайдера этих комментариев в виджетах, постах и страницах:','VAB'),'<div class="VAB_ShortCode" style="background:#FF0000;color:#FFF;padding:4px;border-radius:4px;">[VAB_testimonials_show id="'.$post->ID.'"]</div>';}}

add_shortcode("VAB_testimonials_show","VAB_short_for_testimonials");if(!function_exists('VAB_short_for_testimonials')){function VAB_short_for_testimonials($atts){$thepostid=intval($atts['id']);$output='';query_posts("p=$thepostid");$comments=get_comments(array('post_id'=>$thepostid,'status'=>'approve'));$output.=
....оборачиваем все в разметку слайдера и через форыч наполняем контейнерами с данными....
wp_reset_query();return $output;}}

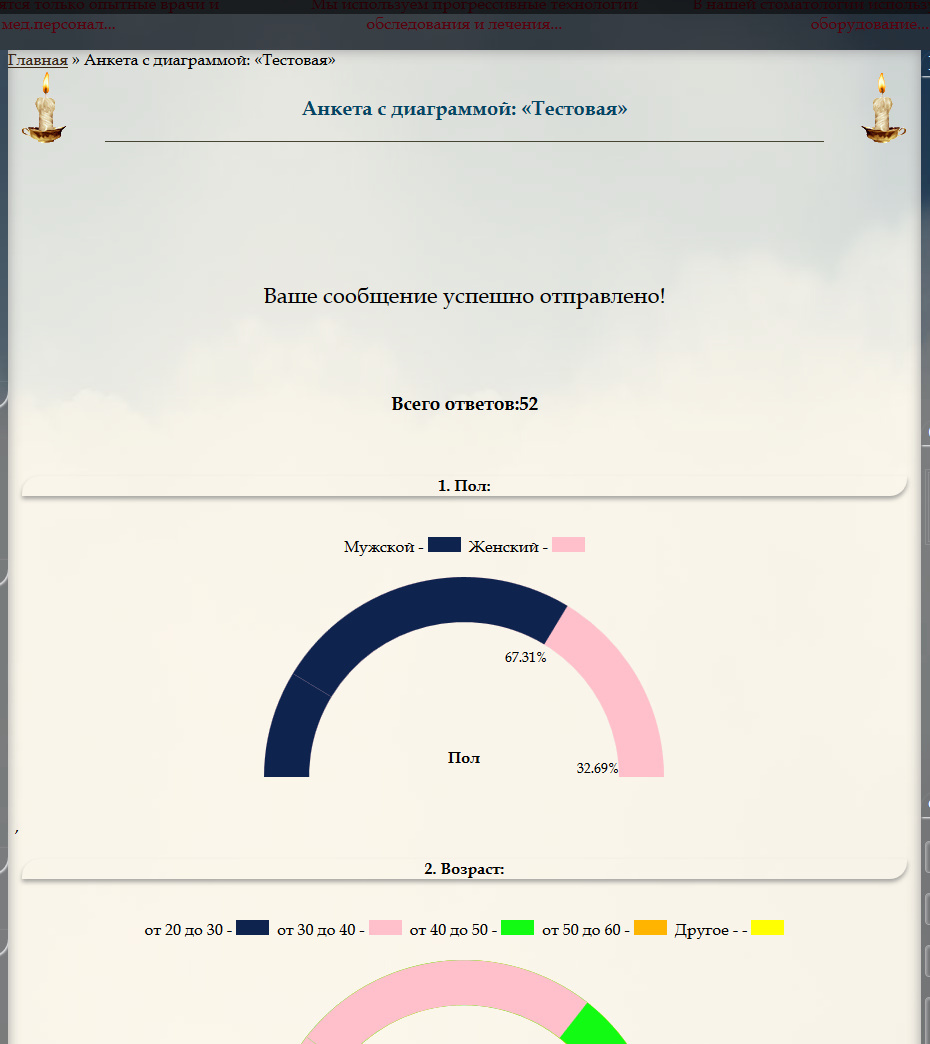
<?php #Template Name: Пользовательская анкета/резюме
get_header();
if(have_posts()):
while(have_posts()):the_post();
get_template_part('VAB_template_parts/page/VAB','custom');
endwhile;
else:get_template_part('VAB_template_parts/post/VAB','none');endif;
get_sidebar();get_footer();get_template_part('VAB_template_parts/page/VAB','custom');....
if(comments_open()):comments_template('/VAB_template_parts/forms/VAB-custom.php');endif;
....add_action('comment_form_logged_in_after','add_custom_fields');
add_action('comment_form_after_fields','add_custom_fields');
function add_custom_fields(){
if(!is_page_template('custom.php')&&!is_page_template('customAd.php')){return;}
if(is_page_template('custom.php')){
echo '<div class="VAB_custom_label"><p class="comment-form-yorfamily">'.
'<label for="yorfamily"> <br /></label>'.
'<input id="yorfamily" class="VAB_Speech_Attr VABInputForm" name="yorfamily" type="text" size="30" required="required" placeholder="'.__('Ваша фамилия','VAB').'..."/></p>',
....................
//перемещаю тут же поля после добавления
if(!is_user_logged_in()){?><script type="text/javascript">if('#commentform .VAB_custom_label'){jQuery('#commentform #author').after(jQuery('#commentform .VAB_custom_label'));}</script><?php }
add_action('comment_post','save_add_custom_fields');
function save_add_custom_fields($comment_id){
if(!empty($_POST['yorfamily'])){$yorfamily=sanitize_text_field($_POST['yorfamily']);add_comment_meta($comment_id,'yorfamily',$yorfamily);}
if(!empty($_POST['middlename'])){$middlename=sanitize_text_field($_POST['middlename']);add_comment_meta($comment_id,'middlename',$middlename);}if(!function_exists('VAB_check_custom_meta')){function VAB_check_custom_meta($field){global $wpdb;$fieldCount=$wpdb->get_var($wpdb->prepare("SELECT COUNT(*) FROM $wpdb->commentmeta WHERE meta_key=%s",$field));return $fieldCount;}}//колонки
add_filter('manage_edit-comments_columns','registr_comments_columns');function registr_comments_columns($columns){
$yorfamily=VAB_check_custom_meta('yorfamily');
if($yorfamily>0){array_push($vab_columns['vab_yorfamily']=__('Фамилия','VAB'),
.......
return array_slice($columns,0,1)+$vab_columns+$columns;}
//данные
add_filter('manage_comments_custom_column','add_comments_columns',10,2);function add_comments_columns($column,$comment_ID){
...
if($column=='vab_yorfamily'){echo get_comment_meta($comment_ID,'yorfamily',true);}
...
//тут же стили в manage_comments_custom_column
$yorfamily=VAB_check_custom_meta('yorfamily');$titlemessage=VAB_check_custom_meta('titlemessage');
if($yorfamily>0||$titlemessage>0){echo '<style type="text/css">.column-vab_yorfamily,.column-vab_middlename,.column-vab_education,.column-vab_birth,.column-vab_city,.column-vab_price{width:66px;}.column-author,.column-vab_titlemessage{width:144px!important;}.column-response,.column-date{width:111px!important;}</style>';}add_action('comment_post','testimonials_image_comment_post',10,2);
function testimonials_image_comment_post($id,$comment_approved){
if($comment_approved=='0'){$status='draft';}else if($comment_approved=='1'){$status='publish';}
...add_action('transition_comment_status','approve_comment_callback',10,3);function approve_comment_callback($new_status,$old_status,$comment){if($comment->comment_approved=='0'||$comment->comment_approved=='trash'){$status='draft';}else if($comment->comment_approved=='1'){$status='publish';}....add_filter('delete_comment','approve_comment_costom_delS');function approve_comment_costom_delS($id){...
get_post_meta();