


<input type="text" name="serviceBlock[one]" />
<input type="text" name="serviceBlock[two]" /><input type="text" name="serviceBlock[oneArray][one]" />
<input type="text" name="serviceBlock[oneArray][two]" />
<input type="text" name="serviceBlock[two]" /><input type="submit" name="submit" id="submit" class="button button-primary Setting_Save" value="<?php _e('Сохранить изменения','VAB');?>">
<input type="submit" name="saveOptions" class="button button-primary ResetForm" onclick="return confirm('<?php _e('Вы уверены?','VAB');?>')" value="<?php _e('Найстройки были сброшены','VAB');?>">
Как добавлять свои кнопки с простой вёрсткой (обернуть в span с нужным классом например) знаю.
...
{text:TrAdress+'...',onclick:function(){editor.insertContent('<address>'+editor.selection.getContent()+'</address>');}},
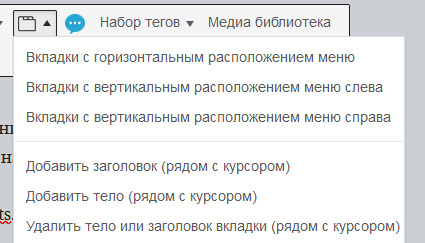
...tinymce.PluginManager.add('VAB_tabs_button',function(editor,url){editor.addButton('VAB_tabs_button',{type:'menubutton',text:'',title:TrTabs,icon:false,image:url+'/../../../images/icons/tabs.png',menu:[
{text:GorTabs,onclick:function(){var tabssum=prompt(TrAccordionTabsCount+":","2"),vabtabsmenu='',vabtabsbody='';for(var i=2;i<=tabssum;i++){vabtabsmenu+='<li class="tabs_li HoV">'+TrTabsH+' №'+i+'</li>';vabtabsbody+='<div class="tabs_body">'+TrTabsB+' №'+i+'</div>';}editor.insertContent('<div class="tabs tabsAll VAB_adm_borders"><ul class="tabs_menu"><li class="active tabs_li HoV">'+TrTabsH+' № 1</li>'+vabtabsmenu+'</ul><div class="tabs_body active">'+TrTabsB+' № 1</div>'+vabtabsbody+'</div>'+BlokEnd);}},
...
{text:'|'},
...{text:... это пункт меню{text:'|'}, добавляет горизонтальный разделитель

add_action('admin_enqueue_scripts','enqueue_admin_scripts');
if(!function_exists('enqueue_admin_scripts')):function enqueue_admin_scripts(){
wp_enqueue_style('wp-color-picker');
wp_enqueue_script('wp-color-picker');
...<input type="text" class="wpColorChoose"><input type="color" class="wpColorChoose">add_action('admin_footer','admin_footer_script',99);
if(!function_exists('admin_footer_script')){function admin_footer_script(){
?><script type="text/javascript">
jQuery(document).ready(function($){
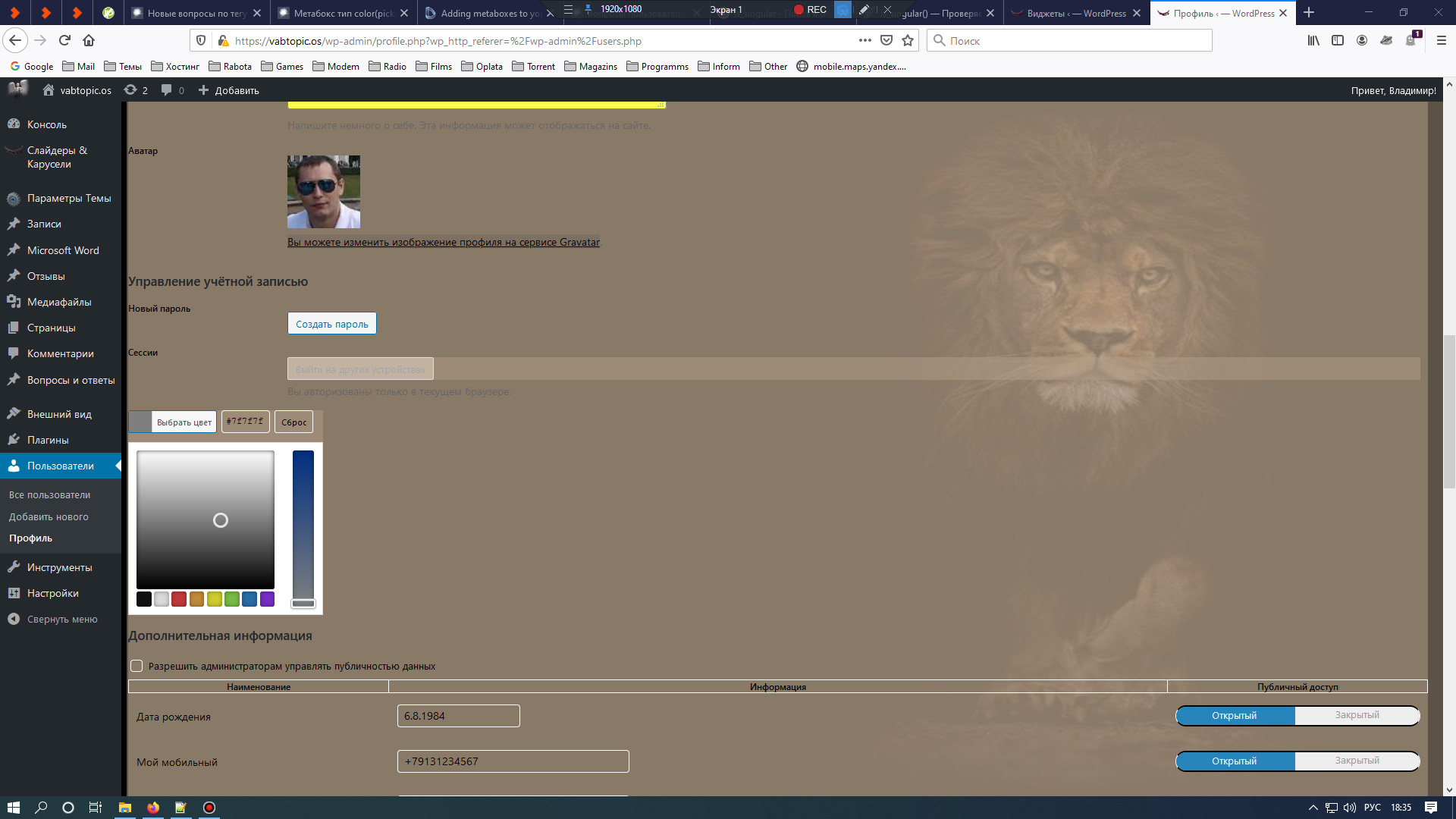
$('.wpColorChoose').wpColorPicker();add_action('show_user_profile','VAB_user_fields');
add_action('edit_user_profile','VAB_user_fields');
if(!function_exists('VAB_user_fields')){
function VAB_user_fields($user){
?><input type="text" class="wpColorChoose"><?php
...
...
public function form($instance){
...
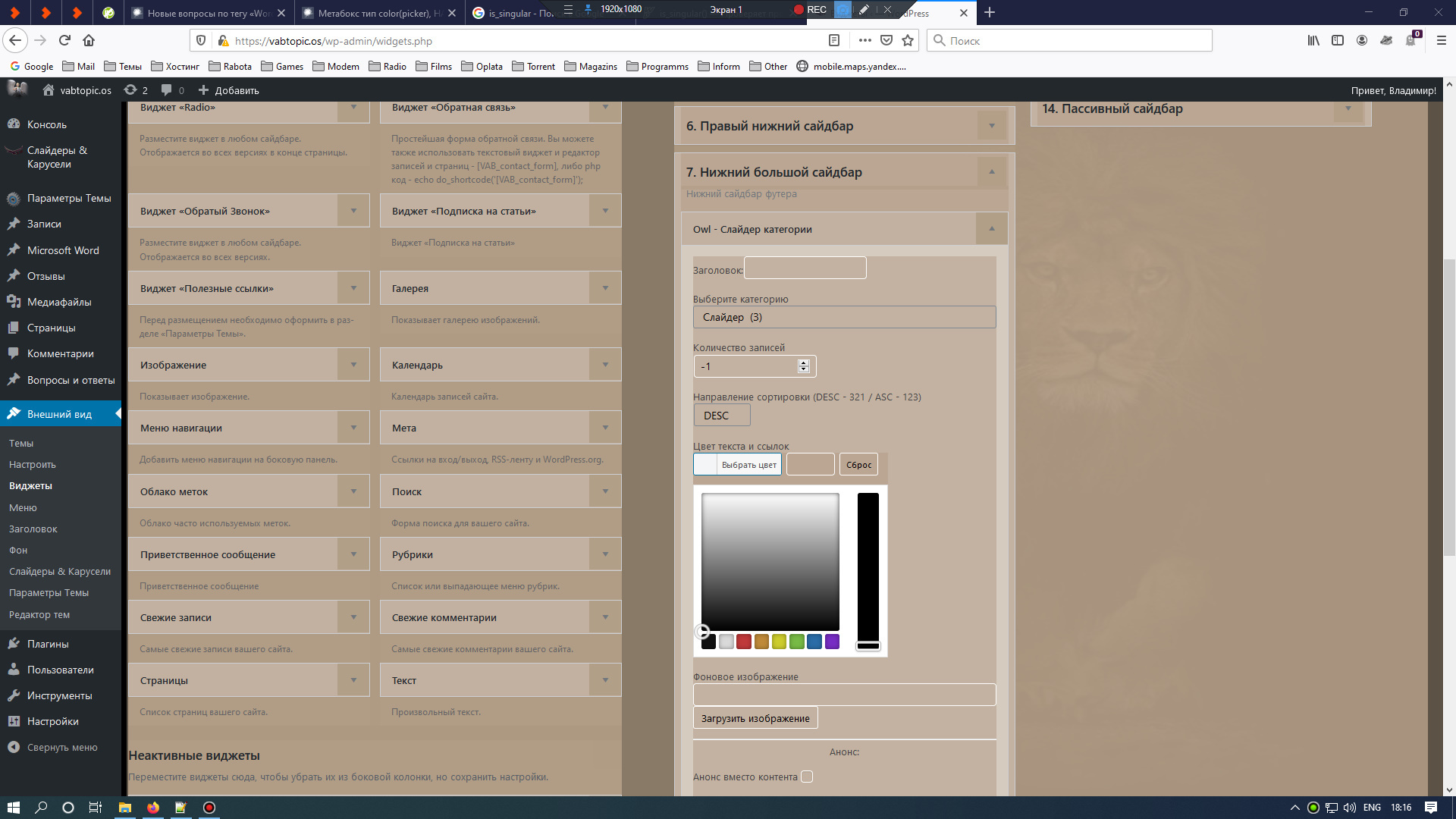
<p><label for="<?php echo esc_attr($this->get_field_id('text-color'));?>"><?php esc_html_e('Цвет текста и ссылок','VAB');?></label><br/>
<input id="<?php echo esc_attr($this->get_field_id('text-color'));?>" type="text" name="<?php echo esc_attr($this->get_field_name('text-color'));?>" class="widefault widgetColorChoose" value="<?php echo $text_color;?>"></p>
...
<script type="text/javascript">jQuery(document).ready(function($){$('.widgetColorChoose').wpColorPicker();});</script>
...

я боюсь, что исчезнет все за 5 летсделайте предварительно бекап корневой папки сайта. А вообще, я считаю, бегство в прошлое может в будущем Вам аукнуться(старые версии более уязвимы). У Вас на скриншоте в комментариях верхнего ответа много чего не обновлено. Может проблема именно в этом. Надо искать причину и решать её, а не бежать к прошлой версии (крайний вариант, хотя и к фрилансеру можно). У Вас вообще вся консоль красная на сайте. Отключайте плагины меняйте тему на тему по умолчанию и смотрите в какой момент проблема пропадет...


<label>
<input type="radio" name="avatar_default" id="avatar_http://domain.test/wp-content/themes/bw/img/bw.png" value="http://domain.test/wp-content/themes/bw/img/bw.png">
<img alt="" src="http://1.gravatar.com/avatar/a10d0576829f81205c7175515696d7c8?s=32&d=http%3A%2F%2Fdomain.test%2Fwp-content%2Fthemes%2Fimg%2Fbw.png&f=y&r=g" srcset="http://1.gravatar.com/avatar/a10d0576829f81205c7175515696d7c8?s=64&d=http%3A%2F%2Fdomain.test%2Fwp-content%2Fthemes%2Fimg%2Fbw.png&f=y&r=g 2x" class="avatar avatar-32 photo avatar-default" height="32" width="32" loading="lazy"> Аватар сайта</label>get_avatar($comment,52) а, например, echo '<img src="'.get_option('avatar_default').'">';
echo get_option('avatar_default')) и меняйте настройку в админке...
//добавление
add_action('show_user_profile','VAB_user_fields');
add_action('edit_user_profile','VAB_user_fields');
//сохранение
add_action('personal_options_update','save_VAB_user_fields');
add_action('edit_user_profile_update','save_VAB_user_fields');


<?php if(!defined('ABSPATH')){exit;}
get_header();
if(have_posts()){
while(have_posts()):the_post();get_template_part('template_parts/post/template','excerpt');endwhile;
//тут Ваша функция навигации (можно перед while, можно перед и после while)
}else{get_template_part('template_parts/post/template','none');}
get_sidebar();get_footer();add_filter('pre_get_posts','my_tax');
if(!function_exists('my_tax')){
function my_tax($query){
if(!is_admin()){
if($query->is_tax('Ваша таксономия')&&$query->is_main_query()){
$terms=get_terms('Ваша таксономия',array('fields'=>'ids'));
$query->set('post_type',array('Ваш тип поста'));
$query->set('tax_query',array('relation' =>'OR',array('taxonomy'=>'Ваша таксономия','field'=>'id','terms'=>$terms,'operator'=>'NOT IN')));
$query->set('posts_per_page','2');
}if($query->is_search){$query->set('post_type',array('post','page','Ваш тип поста'));}return $query;}}}
$ASDASDASD='HJK'; //создали переменную перед виджетом
if(!class_exists('VAB_Testimonial_Widget')){
class VAB_Testimonial_Widget extends WP_Widget{
private function defaults(){$defaults=array('cat_id'=>'0','posts_per_page'=>'-1','order'=>'DESC','text-color'=>'','bg_image'=>'','character_limit'=>25,'button-text'=>esc_html__('Читать далее','VAB'),'excerpt'=>false,'autoplayTimeout'=>4000,'smartSpeed'=>2000,'autoplay'=>true,);return $defaults;}
public function __construct(){
parent::__construct('VAB_Testimonial_Widget','Owl - '.esc_html__('Слайдер категории','VAB'),array('description'=>esc_html__('Для больших сайдбаров','VAB')));}
public function widget($args,$instance){
global $ASDASDASD;//наша переменная перед виджетом
if(!empty($instance)){
$instance=wp_parse_args((array)$instance,$this->defaults());
$catid=absint($instance['cat_id']);
$ASDASDASD=$catid;//переопределили переменную и положили в нее категорию
.......................
//теперь вывожу её в разметки странице после виджета
echo $GLOBALS['ASDASDASD'];
//либо в function.php пишу например так
function ASDASDASD(){
global $ASDASDASD;
echo $ASDASDASD;
}
//и в любом месте вывожу
ASDASDASD();set_theme_mod('ASDASDASD',$catid);
//получаеми и выводим на экран
echo get_theme_mod('ASDASDASD');
add_action('wp_nav_menu_item_custom_fields'- для добавления полей,add_action('wp_update_nav_menu_item'- для сохранения в базе,add_filter('walker_nav_menu_start_el'- для переопределения (во многих случаях можно обойтись без walker)... ну либо через walker