

root.event_add('<<Paste>>', '<Control-igrave>')
root.event_add("<<Copy>>", "<Control-ntilde>")def keypress(e):
if e.keycode == 86 and e.keysym != 'v':
cmd_paste()
elif e.keycode == 67 and e.keysym != 'c':
cmd_copy()
elif e.keycode == 88 and e.keysym != 'x':
cmd_cut()
root.bind("<Control-KeyPress>", keypress)class MyApp:
def __init__(self, root):
root.bind("<Control-KeyPress>", self.keypress)
# всякое разное
def keypress(self, e):
# Обработчик комбинаций клавиш для вставки, копирования и вырезания
if e.keycode == 86 and e.keysym != 'v':
self.cmd_paste()
elif e.keycode == 67 and e.keysym != 'c':
self.cmd_copy()
elif e.keycode == 88 and e.keysym != 'x':
self.cmd_cut()
def cmd_copy(self):
# Обработчик команды копирования
widget = self.root.focus_get()
if isinstance(widget, ttk.Entry) or isinstance(widget, tk.Text):
widget.event_generate("<<Copy>>")
def cmd_cut(self):
# Обработчик команды вырезания
widget = self.root.focus_get()
if isinstance(widget, ttk.Entry) or isinstance(widget, tk.Text):
widget.event_generate("<<Cut>>")
def cmd_paste(self):
# Обработчик команды вставки
widget = self.root.focus_get()
if isinstance(widget, ttk.Entry) or isinstance(widget, tk.Text):
widget.event_generate("<<Paste>>")
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://VASH-DOMEN', 'https://VASH-DOMEN');
UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://VASH-DOMEN', 'https://VASH-DOMEN');UPDATE wp_options SET option_value = REPLACE(option_value, 'http://VASH-DOMEN', 'https://VASH-DOMEN') WHERE option_name = 'home' OR option_name = 'siteurl';

AudioSegment.converter = f"{os.getcwd()}\\ffmpeg.exe"
AudioSegment.ffprobe = f"{os.getcwd()}\\ffprobe.exe"
// Функция для изменения отображения цен
function custom_display_price( $price, $product ) {
// Здесь установите ваш коэффициент
$coefficient = 1.2; // Например, коэффициент 1.2
$regular_price = $product->get_regular_price();
$new_price = $regular_price * $coefficient;
return wc_price( $new_price );
}
// Изменение отображения цен на страницах товаров
add_filter( 'woocommerce_get_price_html', 'custom_display_price', 10, 2 );
// Изменение отображения цен в корзине и на странице оформления заказа
add_filter( 'woocommerce_cart_item_price', 'custom_display_price', 10, 3 );
// Изменение отображения сумм в корзине и на странице оформления заказа
add_filter( 'woocommerce_cart_item_subtotal', 'custom_display_price', 10, 3 );





// Подключение jQuery и jQuery UI Datepicker через ссылку
function load_jquery_and_jquery_ui_datepicker() {
wp_enqueue_script('jquery');
wp_enqueue_script('jquery-ui-datepicker', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', array('jquery'), '1.12.1', true);
}
add_action('wp_enqueue_scripts', 'load_jquery_and_jquery_ui_datepicker');
// Подключение стилей для jQuery UI Datepicker
function load_jquery_ui_datepicker_styles() {
wp_enqueue_style('jquery-ui-datepicker', 'https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css');
}
add_action('wp_enqueue_scripts', 'load_jquery_ui_datepicker_styles');[date* your-date class:your-date-field-class]<script type="text/javascript">
jQuery(document).ready(function($) {
$(".your-date-field-class").removeAttr("type");
// Указываем исключаемые даты в формате "yy-mm-dd"
var excludedDates = ["2023-08-15", "2023-08-22"];
var isDatepickerInitialized = false;
// Функция для проверки, является ли дата исключаемой
function isExcludedDate(date) {
var formattedDate = $.datepicker.formatDate("yy-mm-dd", date);
return (excludedDates.indexOf(formattedDate) !== -1);
}
// Инициализация datepicker для поля с выбором даты
function initializeDatepicker() {
$(".your-date-field-class").datepicker({
dateFormat: "yy-mm-dd",
beforeShowDay: function(date) {
return [!isExcludedDate(date)];
}
});
isDatepickerInitialized = true;
}
// Обработчик клика на строке с классом 'your-date-field-class'
$(document).on('focus', '.your-date-field-class', function() {
if (!isDatepickerInitialized) {
initializeDatepicker();
}
});
});
</script>
<!-- Добавьте следующий скрипт после вашего HTML кода -->
<script>
// Находим элементы с тегом <a> внутри тега <div> по классу или другому селектору и удаляем их
const divElement = document.getElementById("id");
const aElements = divElement.querySelectorAll("a");
aElements.forEach(aElement => {
aElement.remove();
});
</script><a.*?>.*?<\/a>




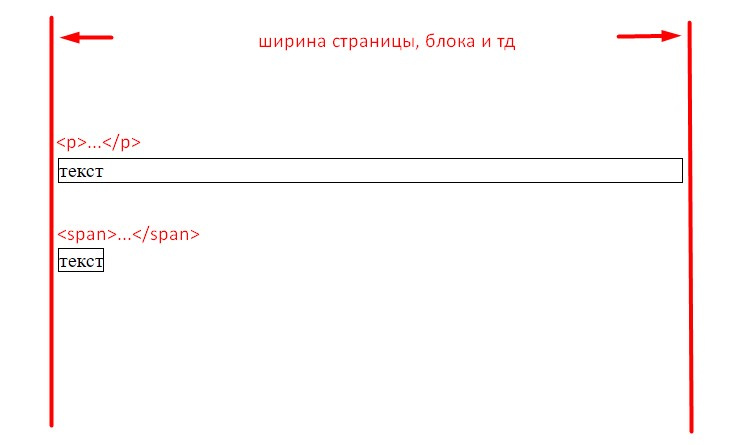
<p>Советую <span style="color: red;">погуглить про семантику</span>, тэги отличаются не просто так, есть main, header, footer - так же с текстом, все нужно использовать по мере необходимости, сайт конечно же можно на div-ах написать но это будет "неправильно" для поисковых роботов</p>
<p>Разница в том, что <strong>span</strong> не несёт никакого семантического смысла, а <strong>p</strong> несёт и является параграфом.</p>



@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}@media (max-width: 1200px) {
.elips
{
width: 546px;
height: 318.5px;
border-radius: 273px /159.25px;
}
}