Уже ответили, но я дополню ответ.
Сайты, даже "резиновые" обычно делают предельную ширину. Иначе контент будет отображаться не очень удобно и не красиво.
Вы можете попробовать мой способ, но это потребует от вас небольших знаний css и годится для браузера
google chrome. Для других браузеров нужно искать свои расширения.
Устанавливаете расширение
User CSS, активируете.
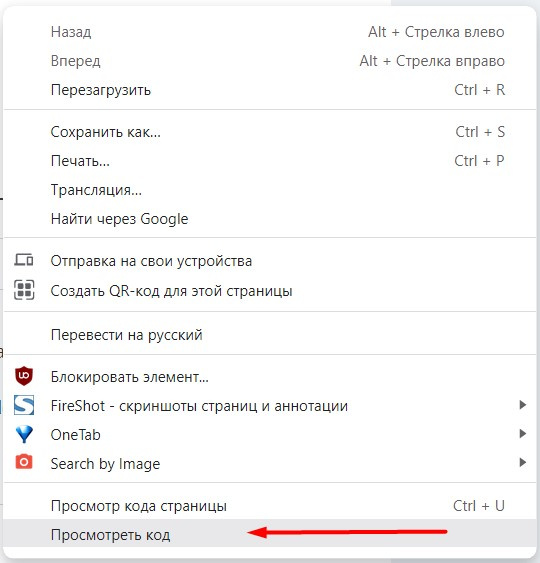
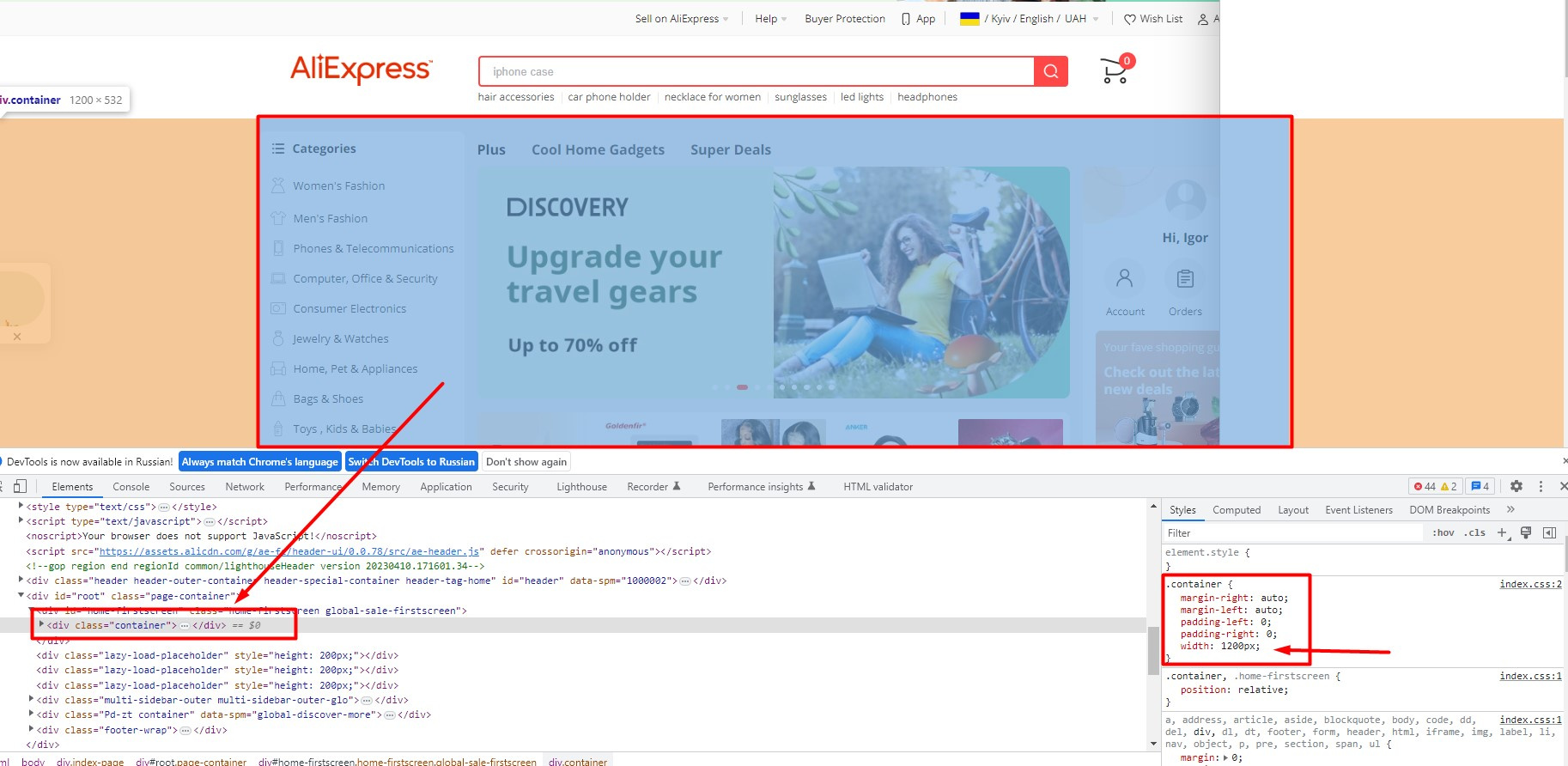
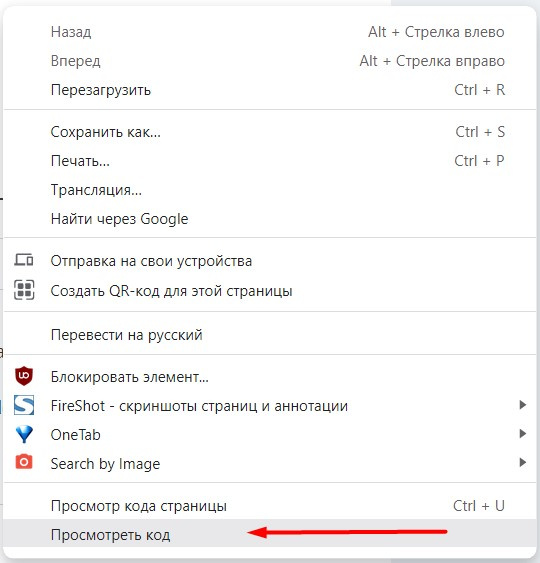
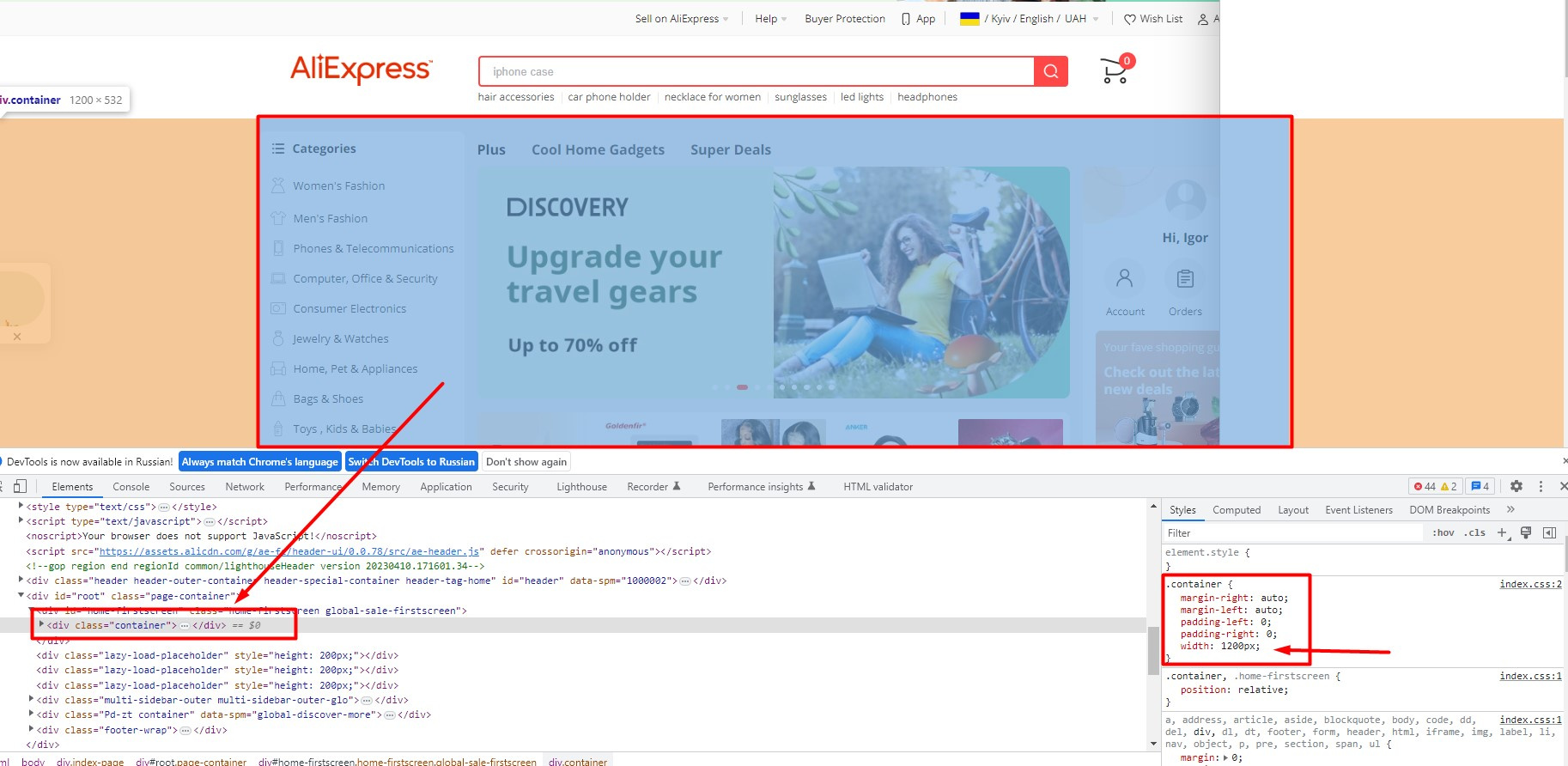
На нужном сайте отрываете код через "Просмотреть код" по нажатию правой кнопки мыши.

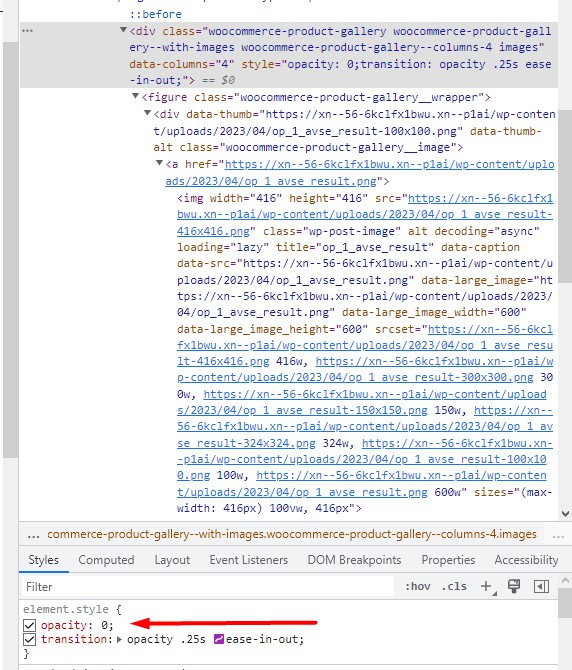
Ищете контейнер (блок) в котором весь контент сайта (как правило, но могут быть исключения).

В стилях увидите (обвел рамочкой)
.container {
margin-right: auto;
margin-left: auto;
padding-left: 0;
padding-right: 0;
width: 1200px;
}
Цифры могут отличаться - это ширина блока
Открываете расширение и пишите туда
.container {
width: 100%;
}

Это то, что отвечает за ширину сайта, в данном примере это Алишка.
Расширение сохранит параметр и в дальнейшем будет открывать сайт с учетом этого стиля.
Для разных сайтов может отличаться, но вы можете для начала попробовать ставить это, а если не получится - выяснять, что нужно "донастроить"
.container {
width: 100%;
max-width: 2000px;
}
Но скорее всего вы не будете этим заморачиваться, а если будете - то потом поймете, что это не удобно.
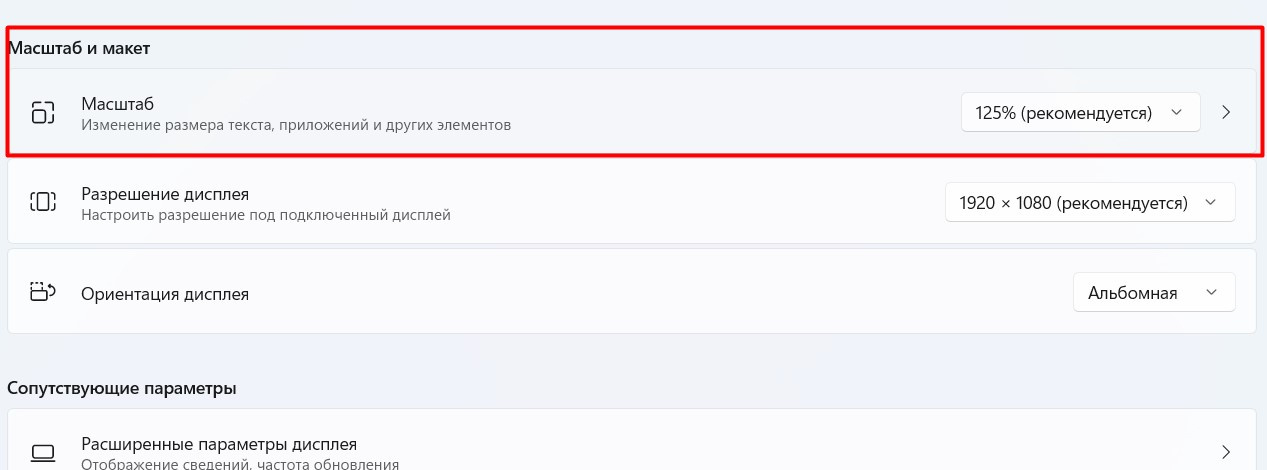
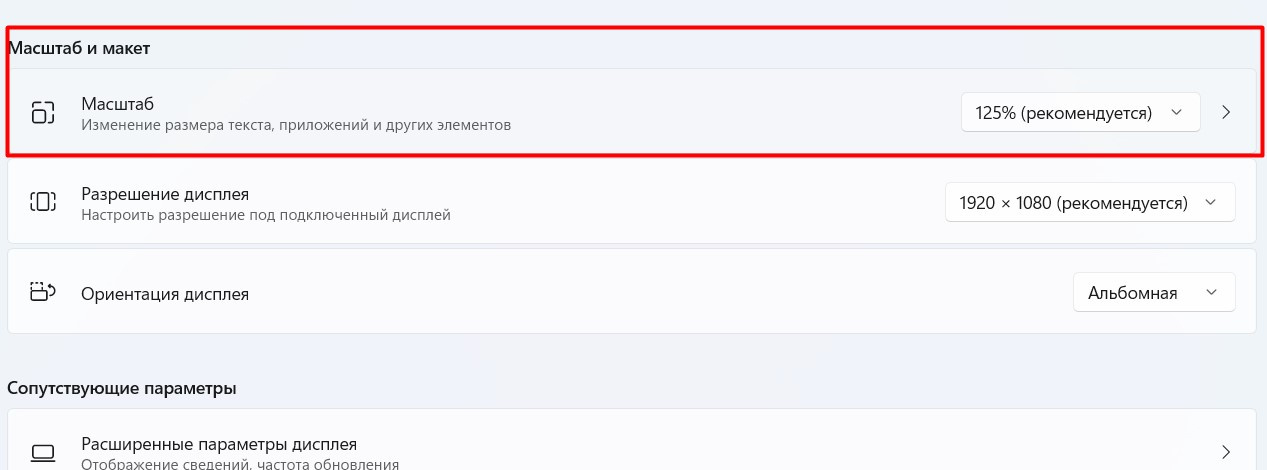
А еще вы можете в настройках дисплея поставить масштаб 125%