Собственно все написали....
Пример
<p>Советую <span style="color: red;">погуглить про семантику</span>, тэги отличаются не просто так, есть main, header, footer - так же с текстом, все нужно использовать по мере необходимости, сайт конечно же можно на div-ах написать но это будет "неправильно" для поисковых роботов</p>
<p>Разница в том, что <strong>span</strong> не несёт никакого семантического смысла, а <strong>p</strong> несёт и является параграфом.</p>
Если захотите сделать какой-то элемент внутри "строки" (параграфа), выделить текст, сделать иконку - то еще один "строковый" элемент не лучшая идея.
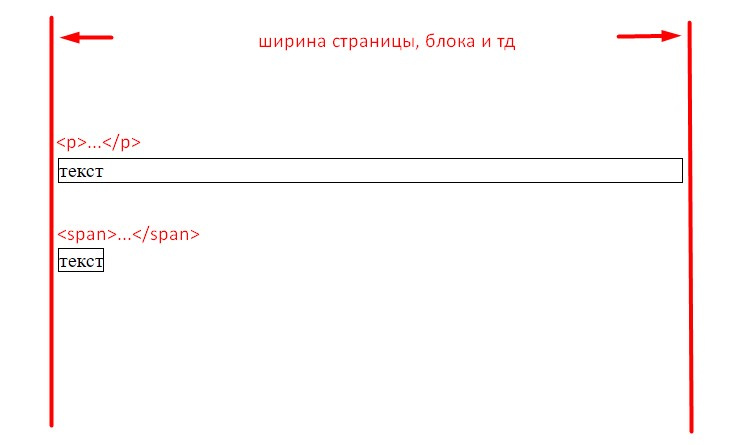
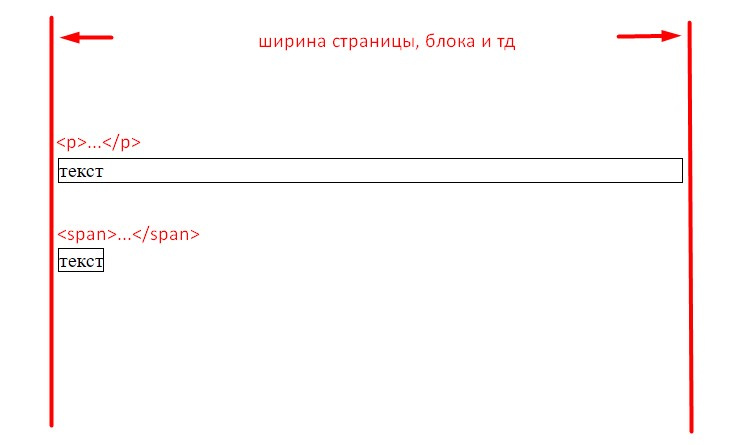
Дополнение: p - блочный элемент, занимает 100% ширины страницы или родительского блока. Может быть переопределен свойством display.
Разница между
p и
span такая - на примере одного слова "визуально". Рамки - это "место" занимаемое тегом