
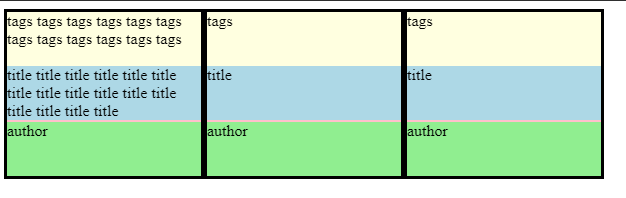
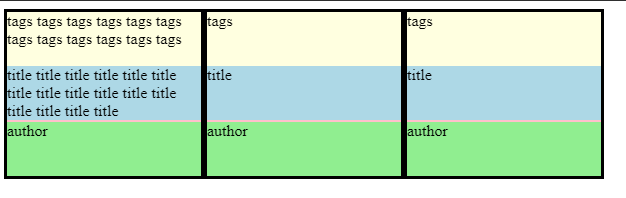
Нужно, чтобы элементы карточки tags, title, author занимали столько высоты, сколько содержимого в элементе. Важно, чтобы карточки по размеру были похожи.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<div class="card__list">
<div class="card">
<div class="card__tags">
tags tags tags tags tags tags tags tags tags tags tags tags
</div>
<div class="card__title">
title title title title title title title title title title title title title title title title
</div>
<div class="card__line"></div>
<div class="card__author">
author
</div>
</div>
<div class="card">
<div class="card__tags">
tags
</div>
<div class="card__title">
title
</div>
<div class="card__line"></div>
<div class="card__author">
author
</div>
</div>
<div class="card">
<div class="card__tags">
tags
</div>
<div class="card__title">
title
</div>
<div class="card__line"></div>
<div class="card__author">
author
</div>
</div>
</div>
</body>
</html>
.card__list {
display: grid;
grid-template-columns: repeat(3, 200px);
}
.card {
display: grid;
grid-auto-flow: row;
grid-template-rows: 1fr 1fr auto 1fr;
border: 3px solid black;
}
.card__tags {
background: lightyellow;
}
.card__title {
background: lightblue;
}
.card__line {
height: 2px;
background: pink;
}
.card__author {
background: lightgreen;
}